Flyout Menus
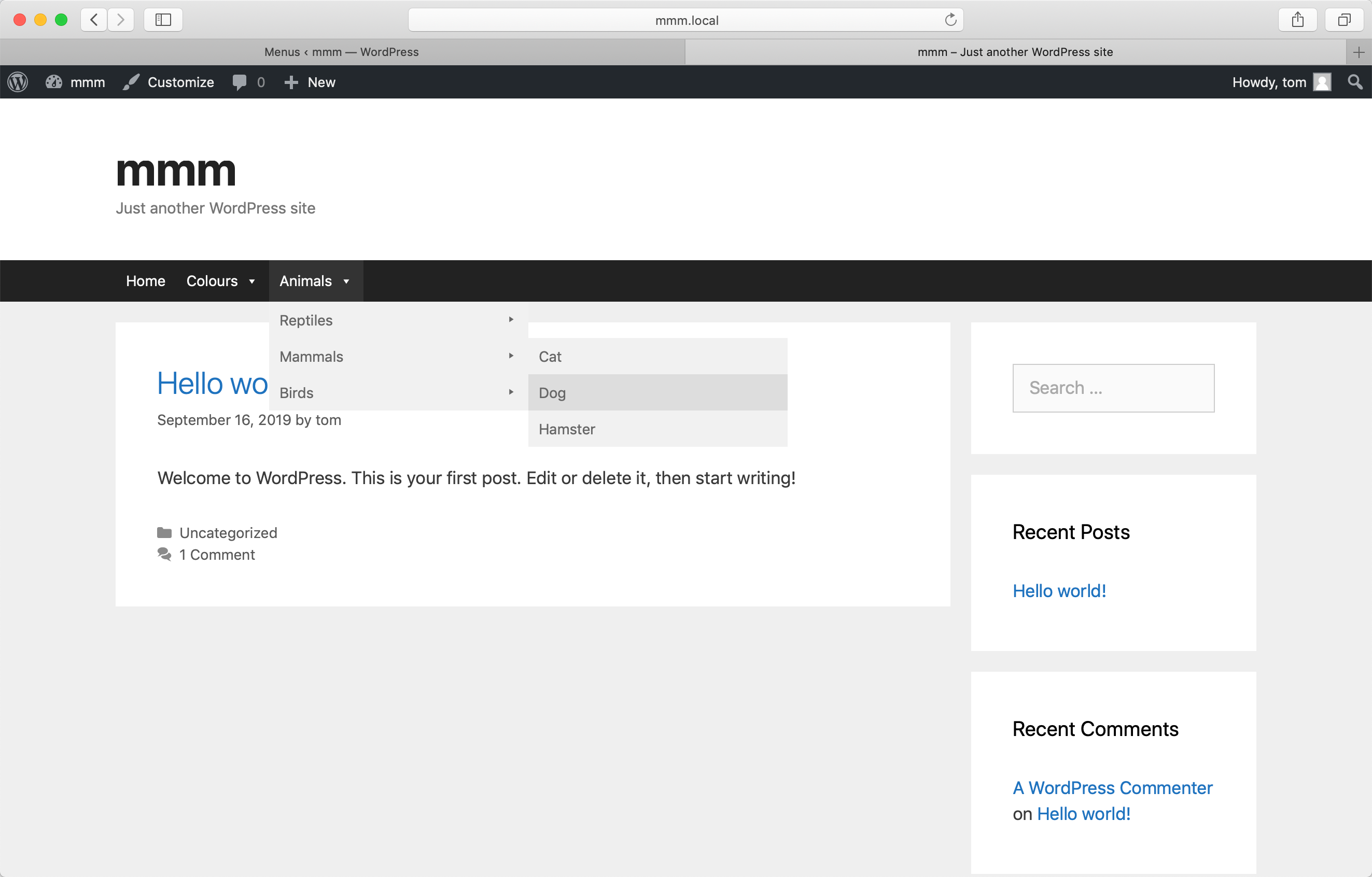
Hierarchical menu items will be displayed in a flyout menu by default. No special configuration is needed, simply set up your menu items in a hierarchy in the menu editor in WordPress.
Flyout menus show one level of menu items at a time, expanding as the user hovers or clicks each item.
Flyout Menu Alignment
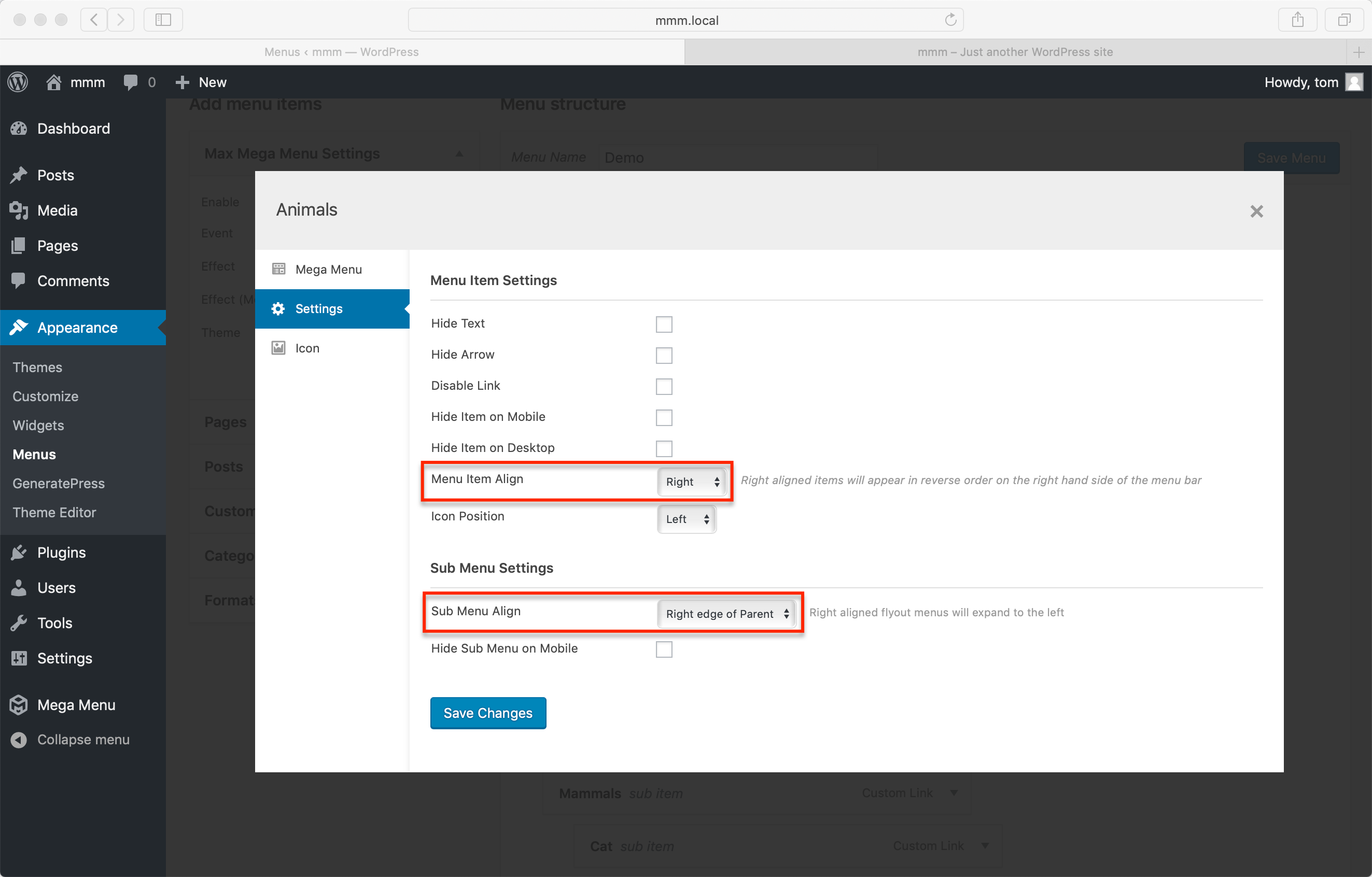
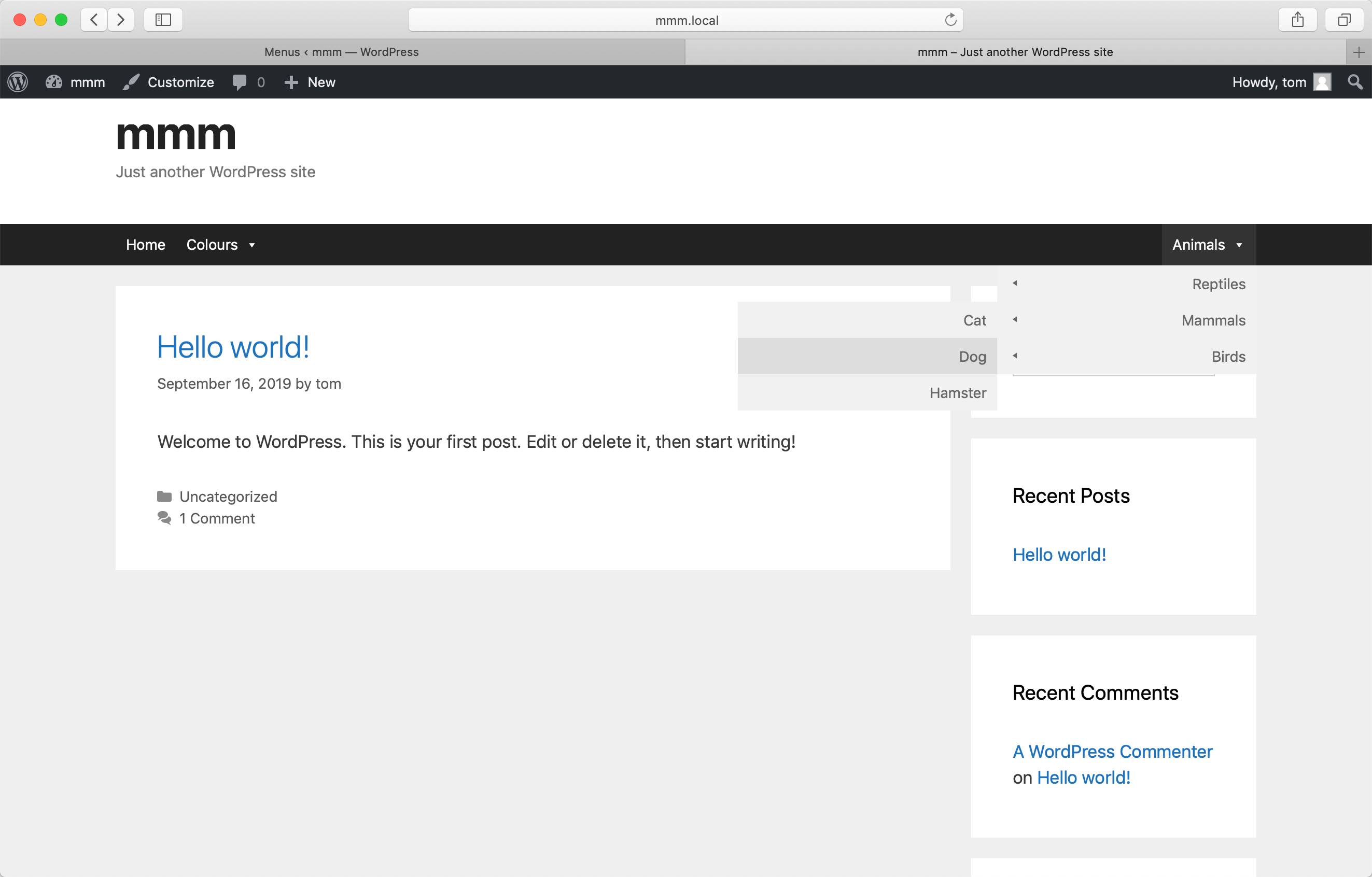
By default the flyout menu will be aligned to the left hand edge of the parent item. To align the flyout menu to the right hand edge of the parent menu item (and make sub menu’s flyout to the right), change the “Sub Menu Align” setting in the Mega Menu settings for the parent item.
The following is a screenshot demonstrating the following settings on the “Animals” menu item:
- Menu Item Align: Right
- Sub Menu Align: Right edge of parent