Custom Item Styling
Styling individual Menu Items
The ability to apply custom styling to individual menu items is one of the most powerful features of Max Mega Menu Pro.
With Custom Item Styling you can:
- Set sub menu widths individually
- Add background images to sub menus
- Make standard menu items look like buttons (check out the ‘Download’ button in the menu above)
- Apply custom hover colors to individual items
- Change the size and color of a menu item icon
- Set custom margin and padding values for individual items
- Lots more!
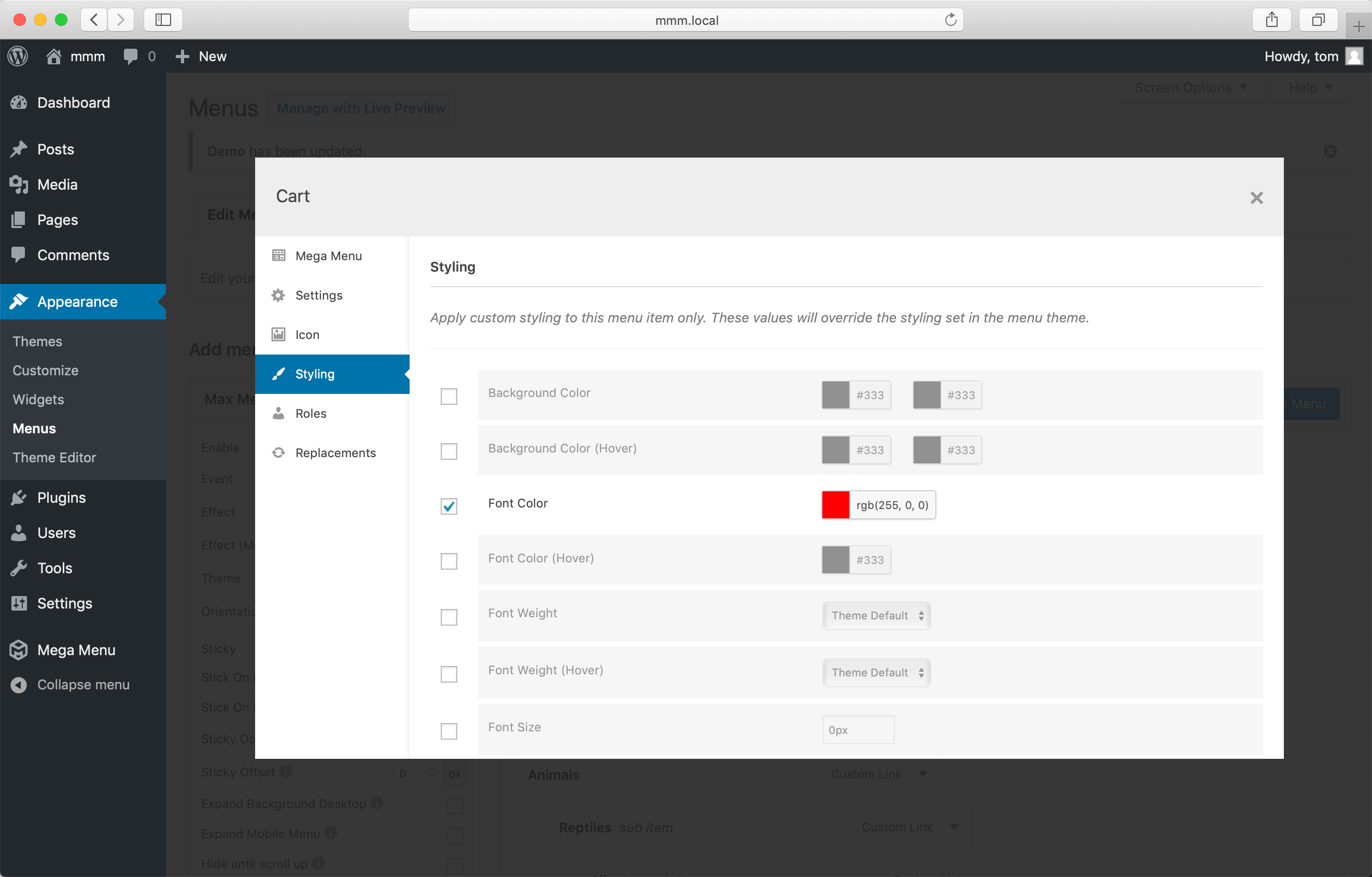
If you wish to apply styling to an individual item (for example, to highlight an item in the menu), go to Appearance > Menus. Hover over the menu item you’d like to apply styling to and click the blue ‘Mega Menu’ button. Styling options can be found on the “Styling” tab.
Available Settings
Settings can be individually enabled in order to override the default menu theme styling for the menu item.
- Background Color
- Background Color (Hover)
- Font Color
- Font Color (Hover)
- Font Weight
- Font Weight (Hover)
- Font Size
- Text Align
- Text Transform
- Text Decoration
- Text Decoration (Hover)
- Border Color
- Border Color (Hover)
- Border Width (Top)
- Border Width (Right)
- Border Width (Bottom)
- Border Width (Left)
- Border Radius (Top Left)
- Border Radius (Top Right)
- Border Radius (Bottom Right)
- Border Radius (Bottom Left)
- Icon Color
- Icon Color (Hover)
- Menu Item Padding (Left)
- Menu Item Padding (Right)
- Menu Item Padding (Top)
- Menu Item Padding (Bottom)
- Menu Item Margin (Left)
- Menu Item Margin (Right)
- Menu Item Margin (Top)
- Menu Item Margin (Bottom)
- Menu Item Height
- Sub Menu – Width
- Sub Menu – Horizontal Offset
- Sub Menu – Vertical Offset
- Sub Menu – Background Color
- Sub Menu – Background Image
- Sub Menu – Background Image Size
- Sub Menu – Background Image Repeat
- Sub Menu – Background Image Position
CSS Output
Using the Styling tab will ensure the correct CSS is automatically generated for the menu item – we don’t use shortcuts like !important or inline styles.
Like what you see? This functionality is available in Max Mega Menu Pro