Sticky Menu
Using Max Mega Menu Pro it is possible to make your menus stick to the top of the page as the user scrolls down.
Making a menu sticky / fixed
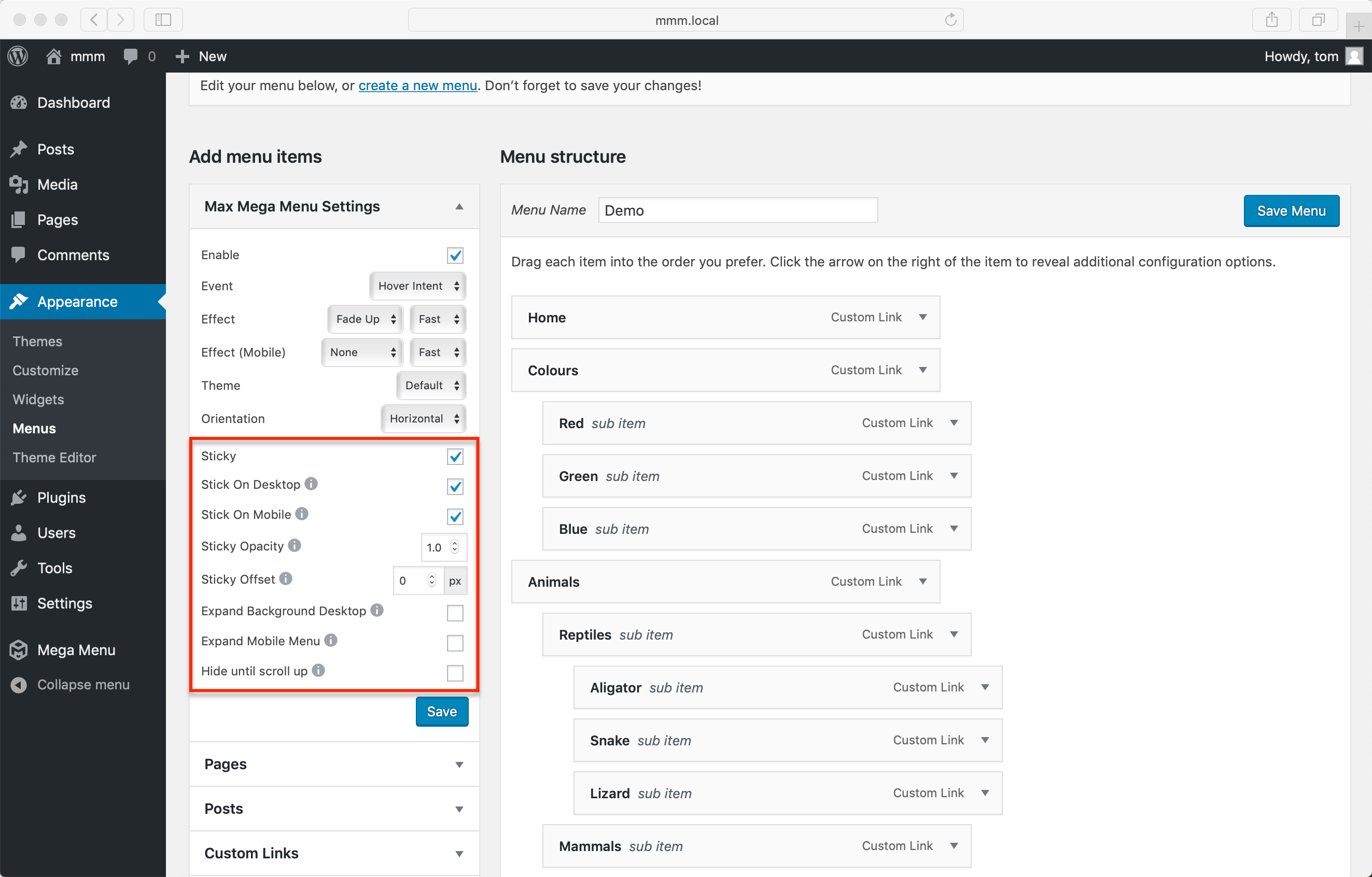
To make a menu stick to the top of the page when the user scrolls down, go to Appearance > Menus.
Select the menu you’d like to become sticky and enable the “Sticky” option.
Sticky Menu Settings
Stick on mobile
This setting will enable or disable the menu from being ‘stuck’ on mobiles (when the screen is below the width of the defined “Responsive Breakpoint” in the menu theme).
Sticky Opacity
Set the opacity (transparency) of the menu when it’s sticky. 1 is full opaque, 0 is fully transparent.
Sticky Offset
If you enable multiple sticky menus, or have other sticky elements on your site, you can use this option to make sure they do not stack on top of each other.
Expand Background
By default the menu background will expand to fill the whole width of the browser when the menu becomes sticky. If you are, for example, making an accordion menu sticky (where the content to the left or right of the menu needs to remain visible), you can set this to ‘Off’.
Hide Until Scroll Up
When this option is enabled the menu will scroll off the screen as the user scrolls down the page. However, as soon as the user starts scrolling up, the menu will reappear. Check the header menu on this page to see an example of this behaviour.
Scroll Tolerance
Adjusts how sensitive the Hide Until Scroll Up behaviour is (recommended: 50). Only applies when “Hide Until Scroll Up” is enabled.
Scroll Offset
The menu will disappear from the screen once the user has scrolled this far down the page. Only applies when “Hide Until Scroll Up” is enabled.
See Also
- How to show or hide items in the sticky menu
- How to change the Sticky Menu background and font color
- The Sticky Menu is not working
- How to disable the sticky menu on a specific page
Like what you see? This functionality is available in Max Mega Menu Pro