Mega Menus
A Mega Menu is the name given to a large panel of content which is displayed below a menu item when the user clicks or hovers over the menu item. Mega Menus can contain sub menu items and Widgets.
Go to Appearance > Menus to manage your menu content.
Each item in your menu will display a blue ‘Mega Menu’ button when hovered over. Clicking this button will launch a panel containing all of the Mega Menu settings for this menu item.
Displaying Menu Items in a Mega Menu
By default, sub menu items will be displayed in a dropdown (Flyout) menu on your site.
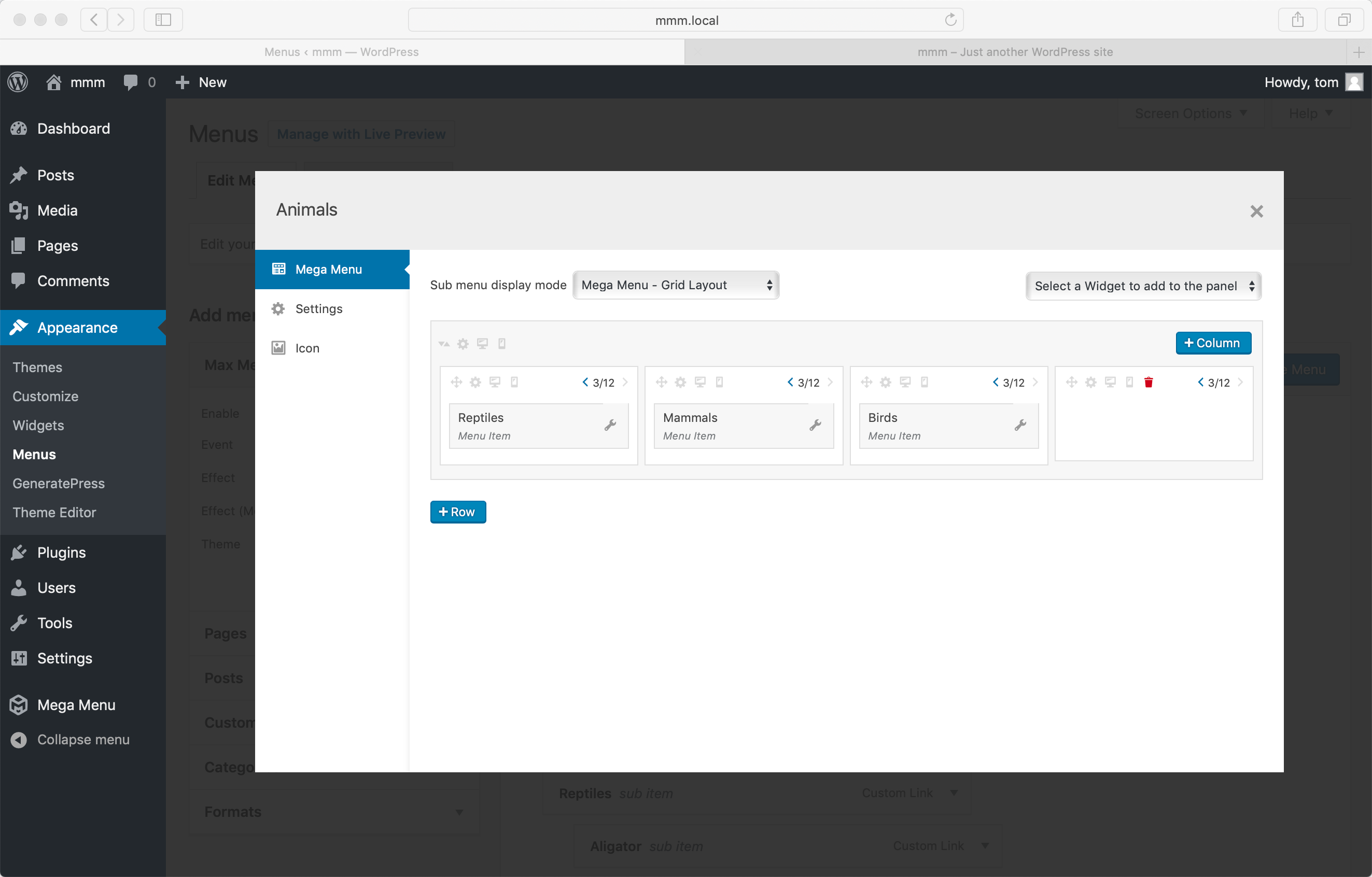
To convert a Flyout menu to a Mega Menu, switch the Sub menu display mode from “Flyout Menu” to “Mega Menu – Grid Layout”. If present, sub menu items (Mammals, Reptiles, Birds) will be pre-populated within in the Mega Menu editor and can be dragged and dropped into position. The Grid Layout editor lets you create columns and new rows to organise your sub menu content.

Displaying Widgets in a Mega Menu
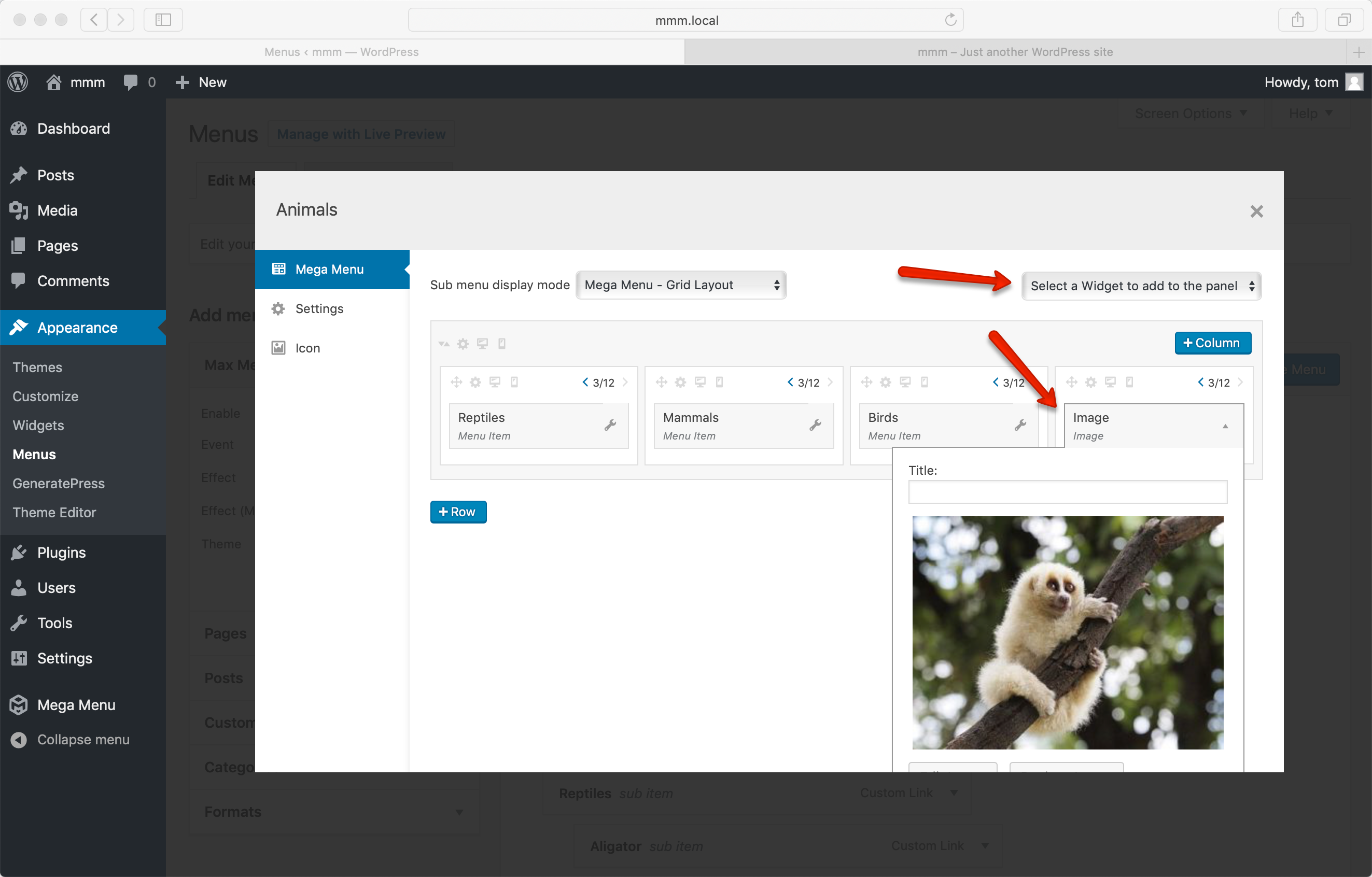
Select a widget to add to a Mega Menu using the selector at the top right of the Mega Menu editor. The widget selector will list all of the widgets installed on your WordPress site.

You can add any WordPress widget(s) to your sub menu, for example your latest WooCommerce products, a slider, images, custom HTML, social icons etc.
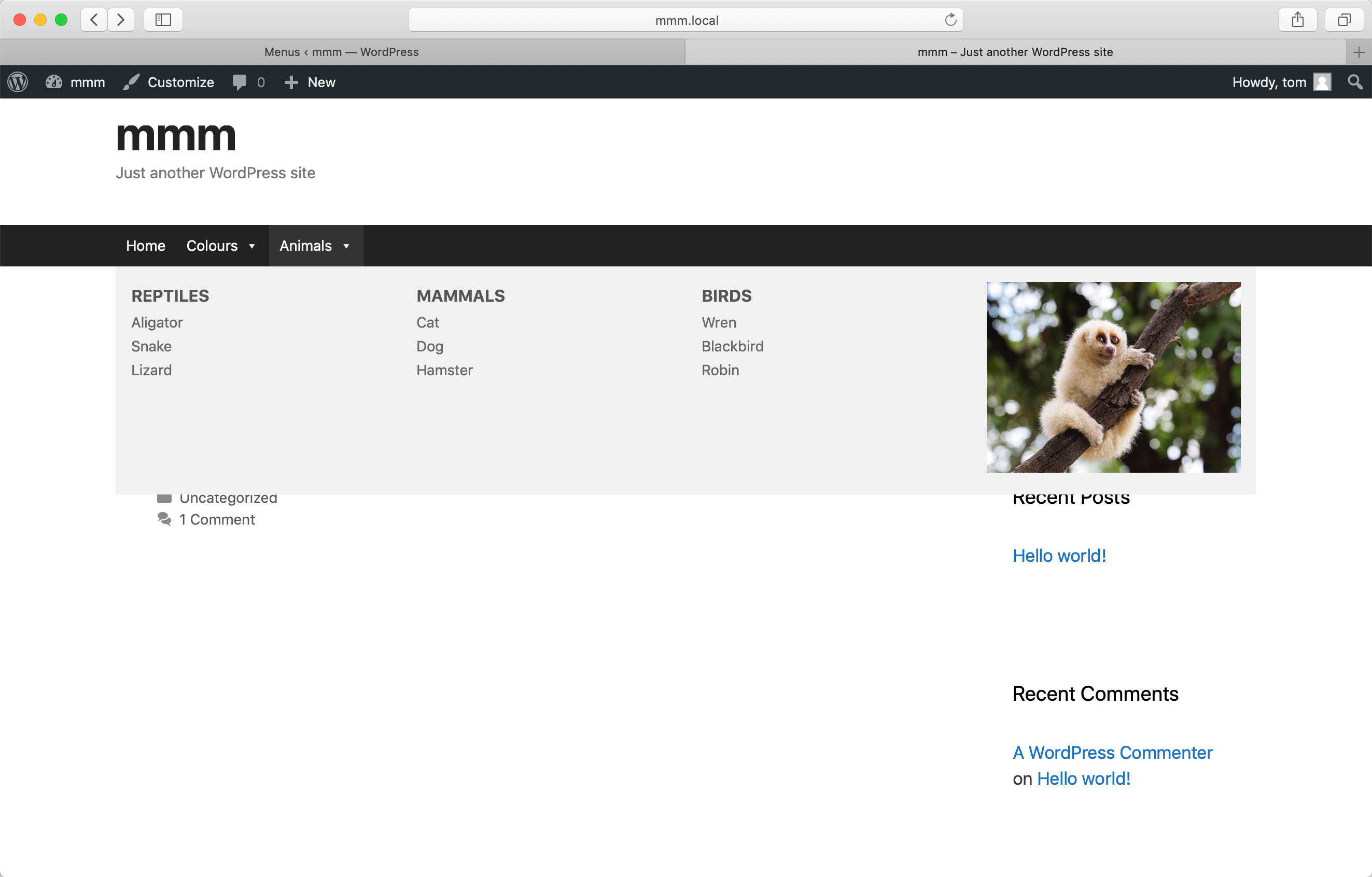
The Result (displaying a Widget alongside Menu Items in a mega menu)

For the purposes of demonstration we are only showing a basic example here, but the Grid Layout editor allows great flexibility in creating complex layouts containing both menu items and widgets.