Menu Item Options
To adjust the mega menu settings for an item, go to Appearance > Menus, hover over a menu item and click the blue “Mega Menu” button.

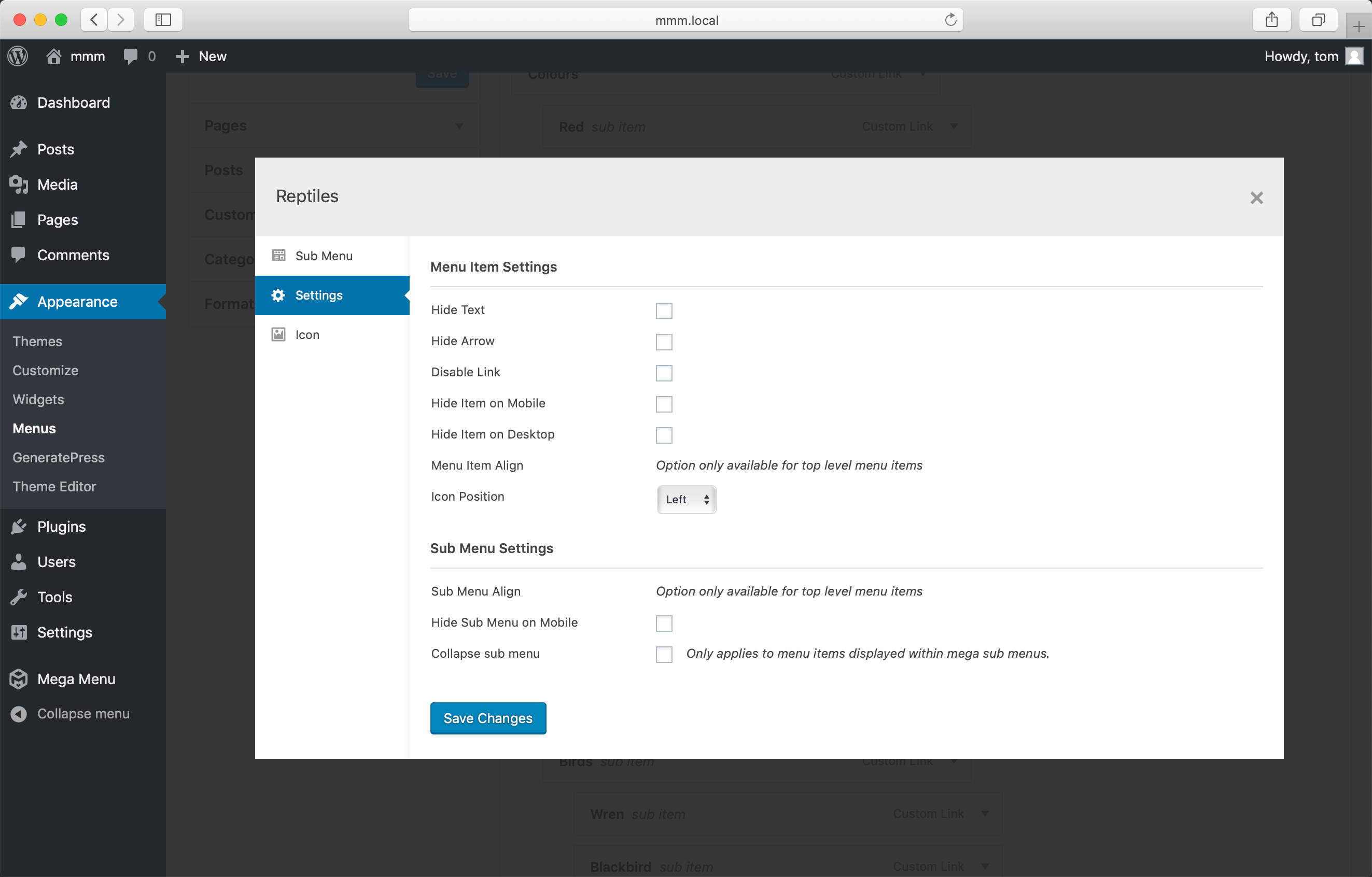
Menu Item Settings
Hide Text
To hide the menu item text, check the ‘Hide Text’ option and save. This is useful for displaying social icons in your menu (where only the icon is needed).
Hide Arrow
To hide the menu item arrow indicator check the ‘Hide Arrow’ option and save.
Disable Link
The disable link option will remove the “href” attribute from the menu item link.
Hide Item On Mobile
Check this option to hide a menu item on the mobile/responsive version of your menu. The menu item will be displayed on desktop, but not on mobile.
Hide Item On Desktop
Check this option to hide a menu item on the desktop/standard version of your menu. The menu item will be displayed on mobile, but not on desktop.
Menu Item Align
Menu items are aligned to the left of the menu by default. To align a single menu item to the right (e.g. for social icons), set the Menu Item Align option to ‘Right’.
Note: Right aligned menu items will appear in reverse order on the right hand side of the menu. To cancel out this effect, reverse the order of the items in your menu.
Icon Position
By default icons are displayed on the left hand side of the menu item text. Use this option to change the position of the icon relative to the text.
If you set the icon position to “Top”, make sure the menu is tall enough to accommodate the icon and text. The menu height can be adjusted under Mega Menu > Menu Themes > Menu Bar.
Visibility in Sticky Menu (Pro option)
Adjust the visibility of the menu item when the menu is stuck.
Sub Menu Settings
Sub Menu Align
The behaviour of this setting depends on whether the sub menu is set to ‘Flyout’ or ‘Mega Menu’.
Flyout Menus
By default Flyout Menus are aligned to the left edge of the parent menu item and expand outwards to the right. You can reverse this (align to right edge and expand to left) by changing the ‘Sub Menu Align’ option to ‘Right’.
Mega Menus
By default Mega Menus are 100% wide, so aligning them to the left or right will have no visible effect.
If, however, you have set the mega menu width (in the theme editor) to a fixed pixel value, you can align it to the right by setting the ‘Sub Menu Align’ option to ‘Right’.
Hide Sub Menu on Mobile
This option will disable the sub menu for this menu item on mobile. Clicking the menu item will take the user directly to the page, rather than opening the sub menu.
Collapse sub menu
This option is available for items displayed within a mega menu. Enabling this option will collapse the children of the item within the sub menu. An example of this can be seen on the homepage demo menu within the “Menu Items” dropdown.