Image Swap
The image swap functionality within Max Mega Menu Pro (v2.2+) allows you to place an image within a sub menu, which is updated with a different image as the user hovers over menu items within the same sub menu.
There are two stages to setting up the image swap functionality within a sub menu.
First we need to add the “Image Swap (MMM)” widget to the sub menu. This widget defines the placeholder image to display (before any other menu items have been hovered over) and also determines the position of the image(s) within the sub menu.
We also need to assign an image to each of the sub menu items. These images will be displayed in place of the “Image Swap” placeholder image when the user hovers over a menu item.
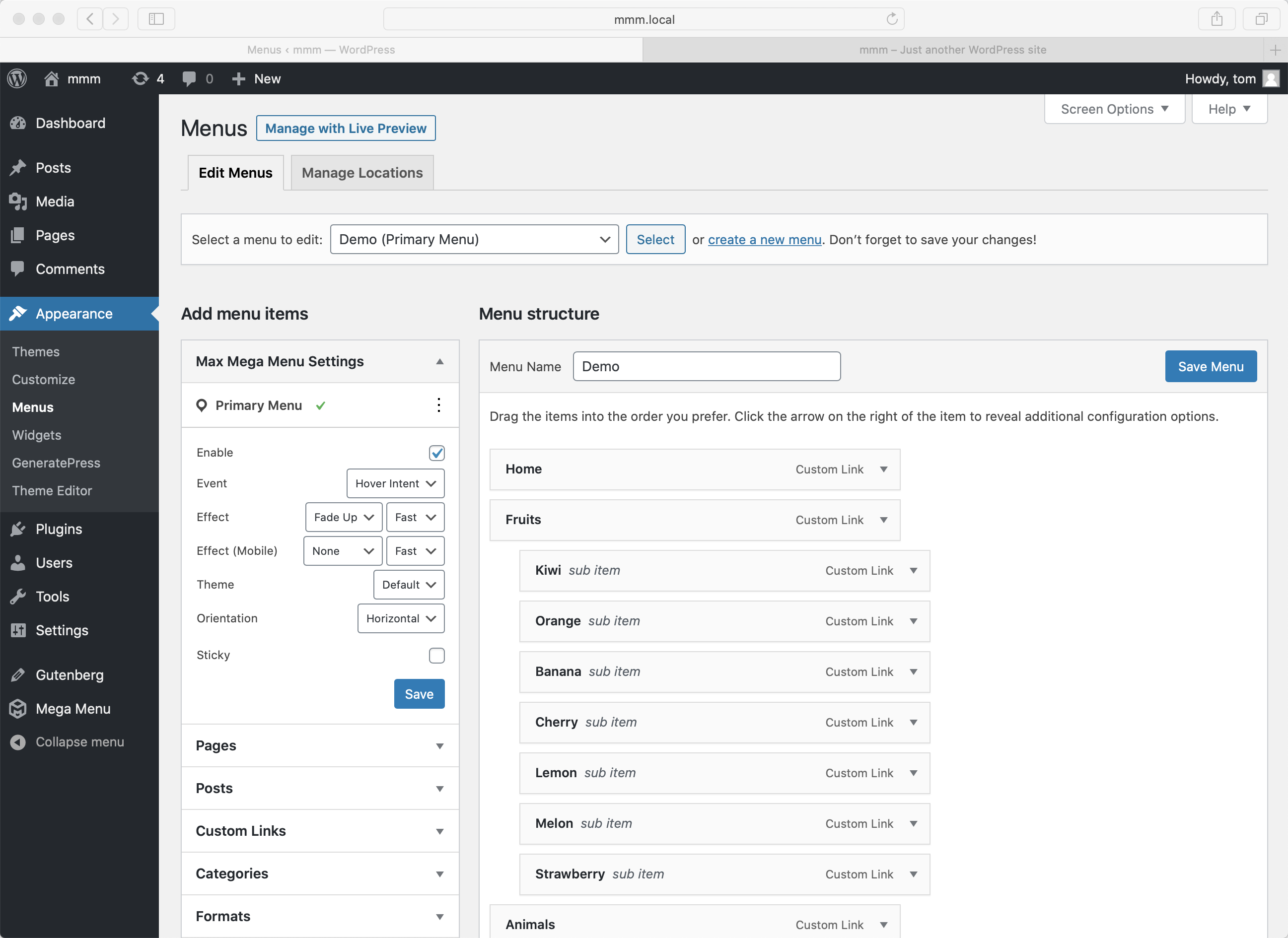
Step 1: Menu Structure
In the screenshot below we’ve set up a standard menu with a single top level item (Fruits) and 7 sub items (Kiwi, Orange etc).
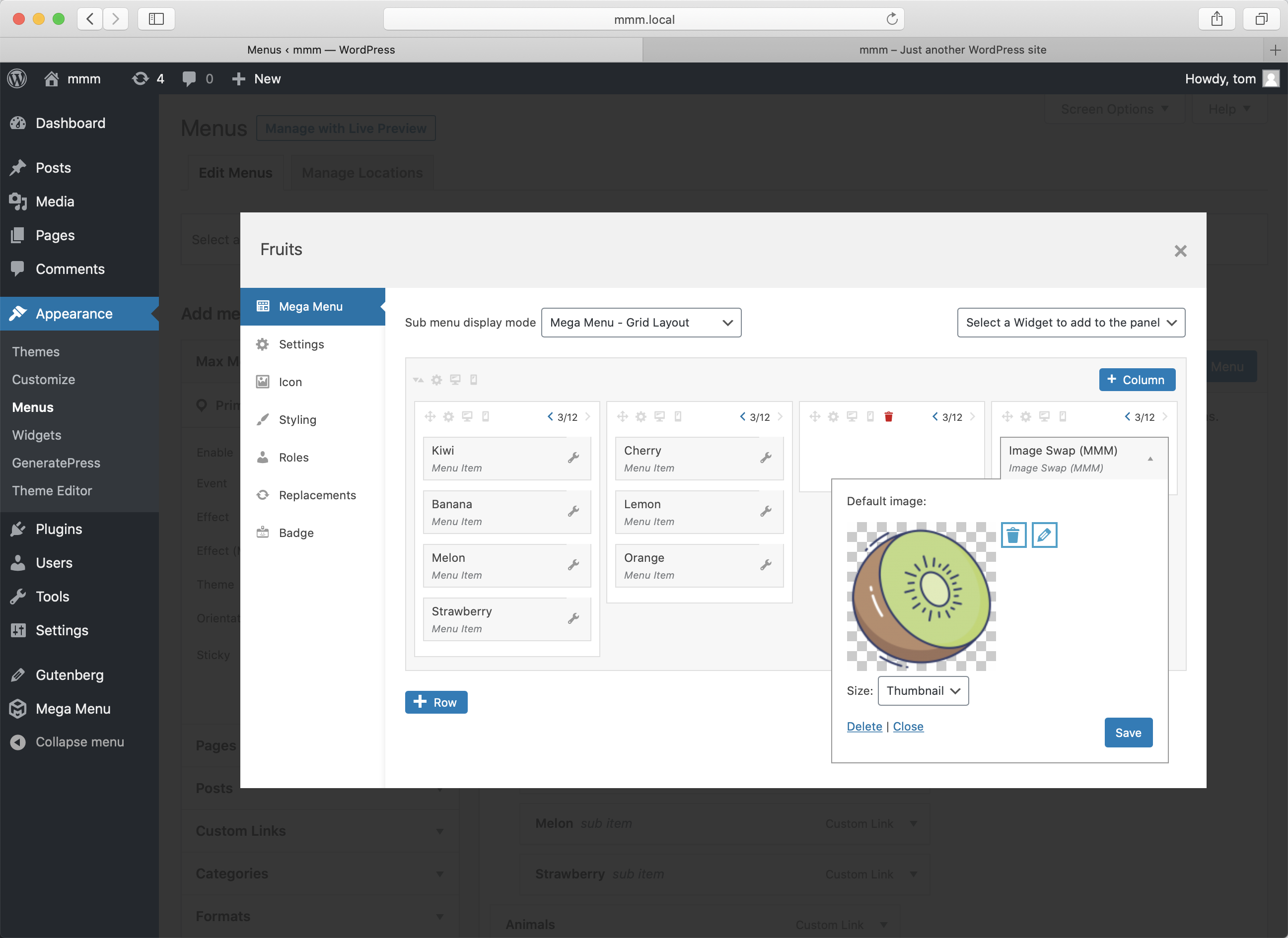
Step 2: Submenu Setup
Hovering over the “Fruits” menu item and clicking the blue “Mega Menu” button launches the Mega Menu builder. We’ve arranged the sub menu items (Kiwi, Orange etc) into 2 columns, and added a blank column (for spacing) and a “Image Swap (MMM)” widget into the right most column. We’ve selected a Kiwi image to use as the default image.
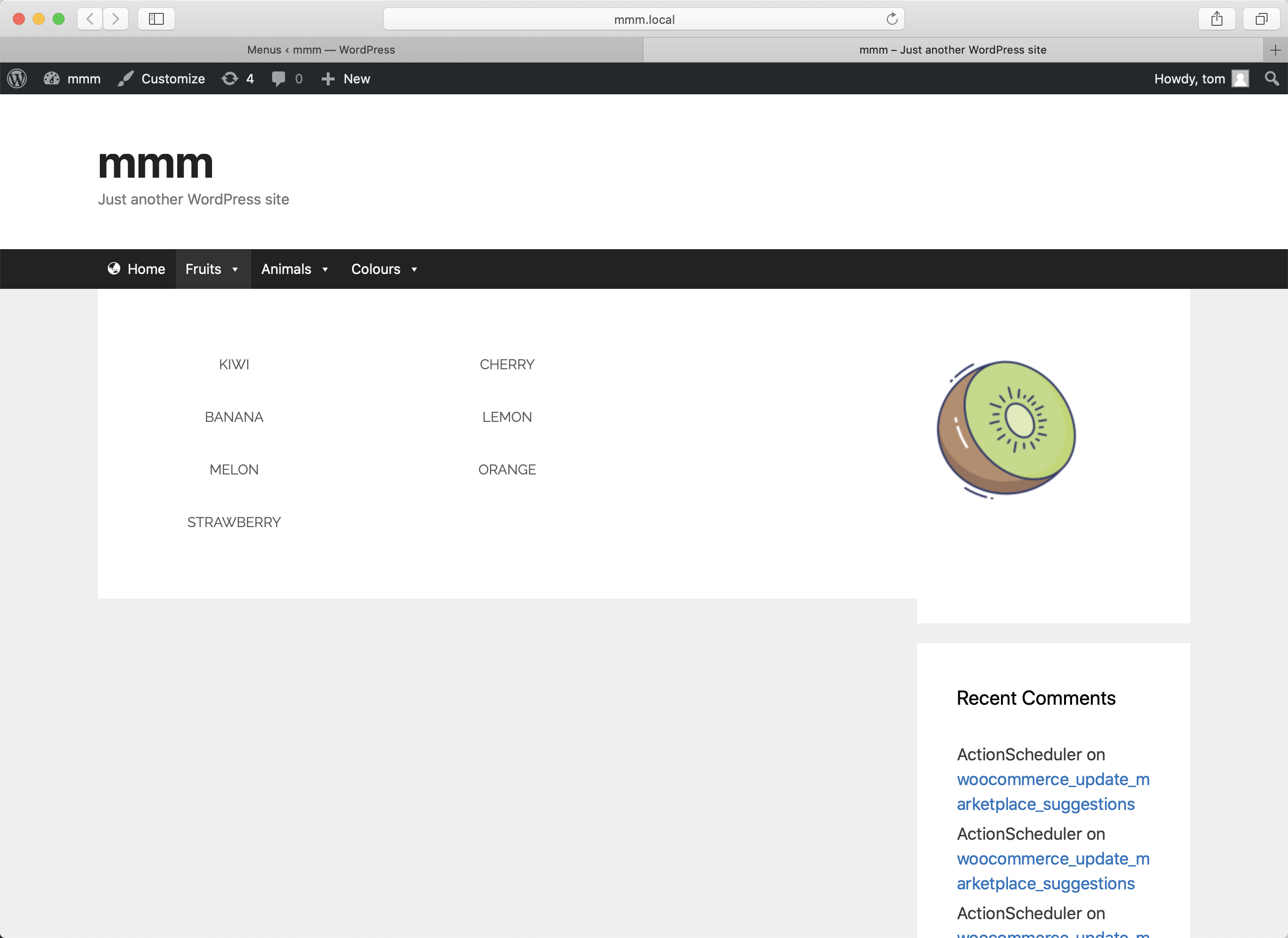
Here is how it looks on the front end:
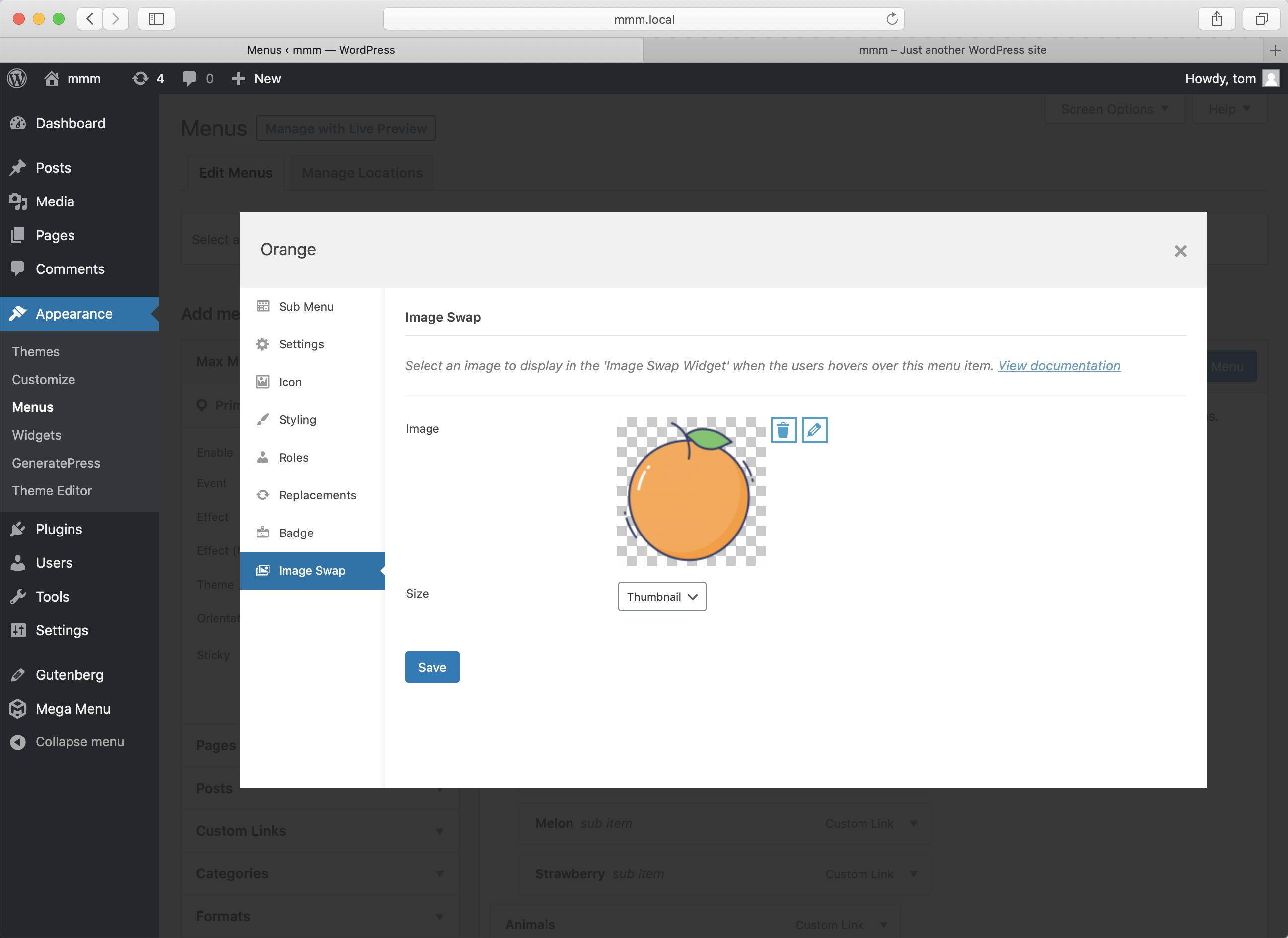
Step 3: Assign Images
Next we need to assign an image to each of the sub menu items (Kiwi, Orange etc). To do this, hover over each of the sub menu items (Kiwi, Orange etc) and click the blue mega menu button to open the mega menu settings. Click the “Image Swap” tab. Here you can set the image that will appear when the item is hovered over by the user:
Repeat this step for each of the sub menu items.
Final Result
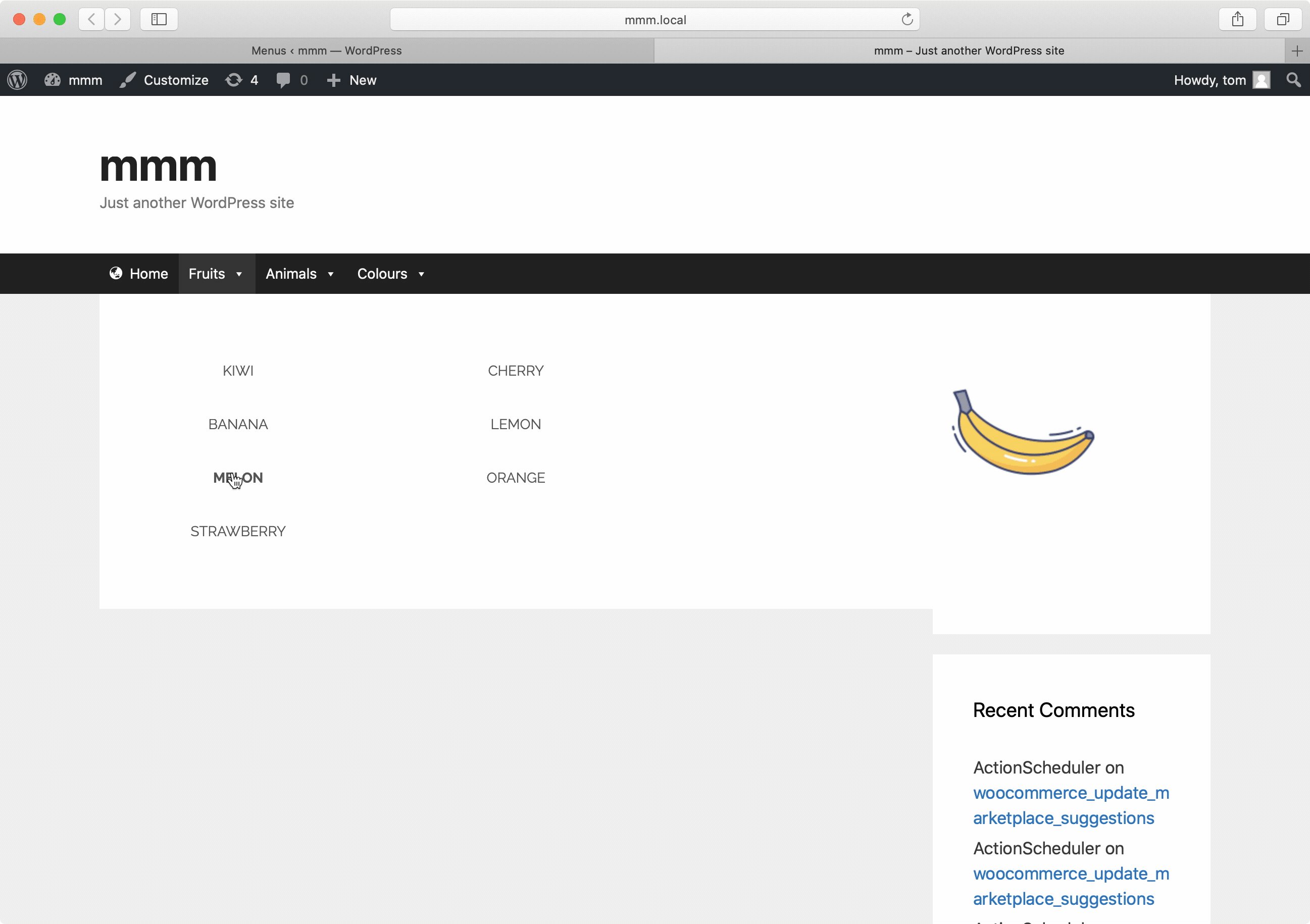
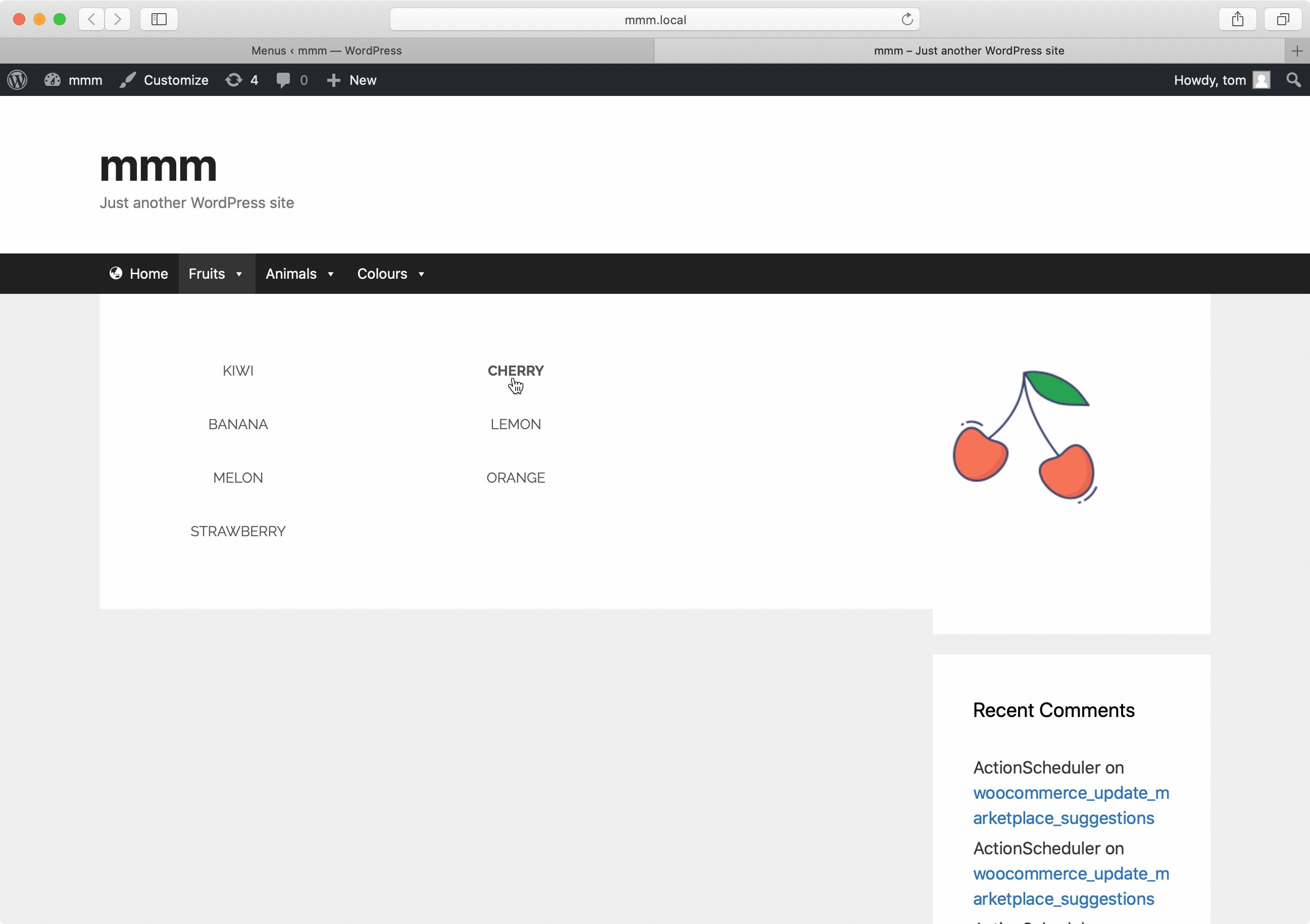
On the front end, hovering over the sub menu items will now swap out the image that appears within the “Image Swap (MMM)” widget:
Developer Notes
- Images are loaded using ‘hover intent’, ensuring the image does not quickly flicker between each other if the user quickly passes their cursor over a list of items
- Images begin preloading as soon as a sub menu is opened, to prevent the images from being loaded on demand as the user hovers over each item
- The image swap functionality can be disabled from the plugin by adding the following to your wp-config.php file: define('MEGAMENU_PRO_IMAGE_SWAP_ENABLED', false);
Like what you see? This functionality is available in Max Mega Menu Pro