Search Box
Max Mega Menu Pro includes functionality that lets you replace an existing menu item with something else: either a logo, a search box, a shortcode or HTML. We’ll use this functionality to create an inline, expanding search box for our menu.
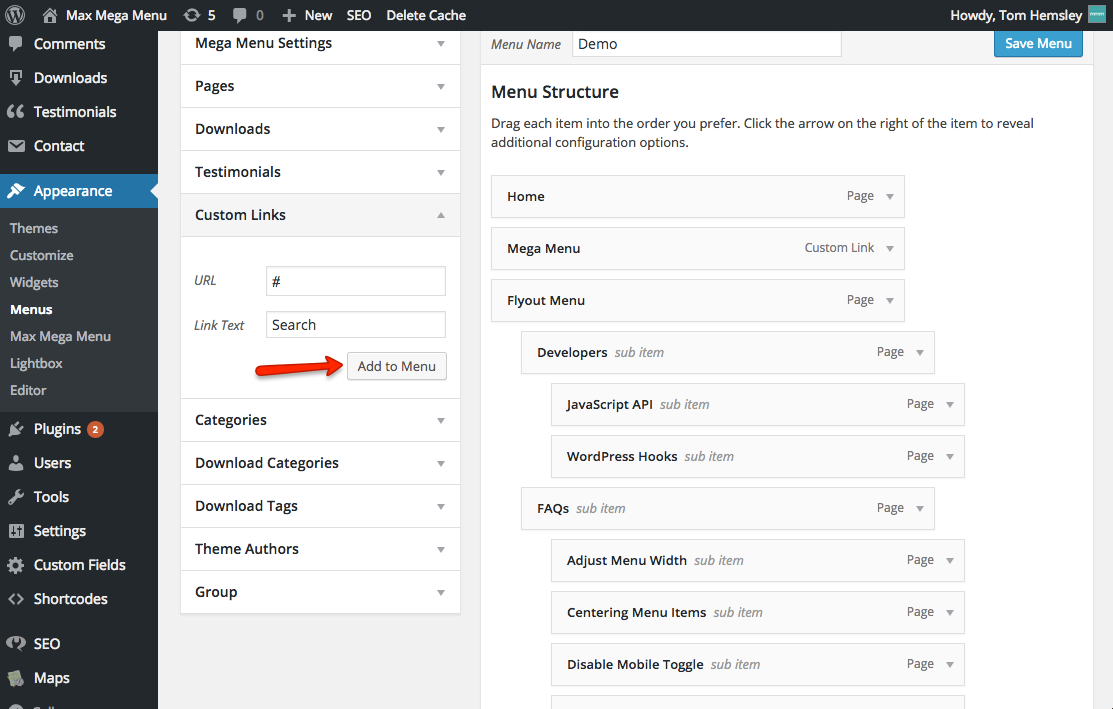
To create a Search Box for your menu, first add a ‘Custom Link’ item to your menu:
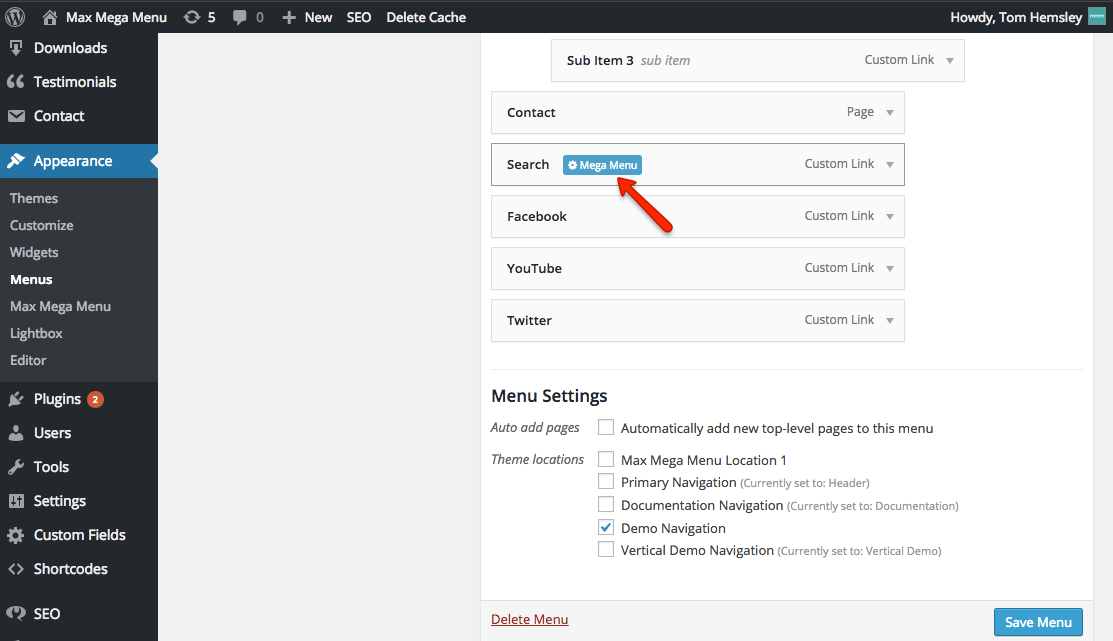
Position the menu item where you’d like the search box to appear and click “Save Menu”. Once the menu structure is saved, hover over the Search item and open the Mega Menu settings for the item:
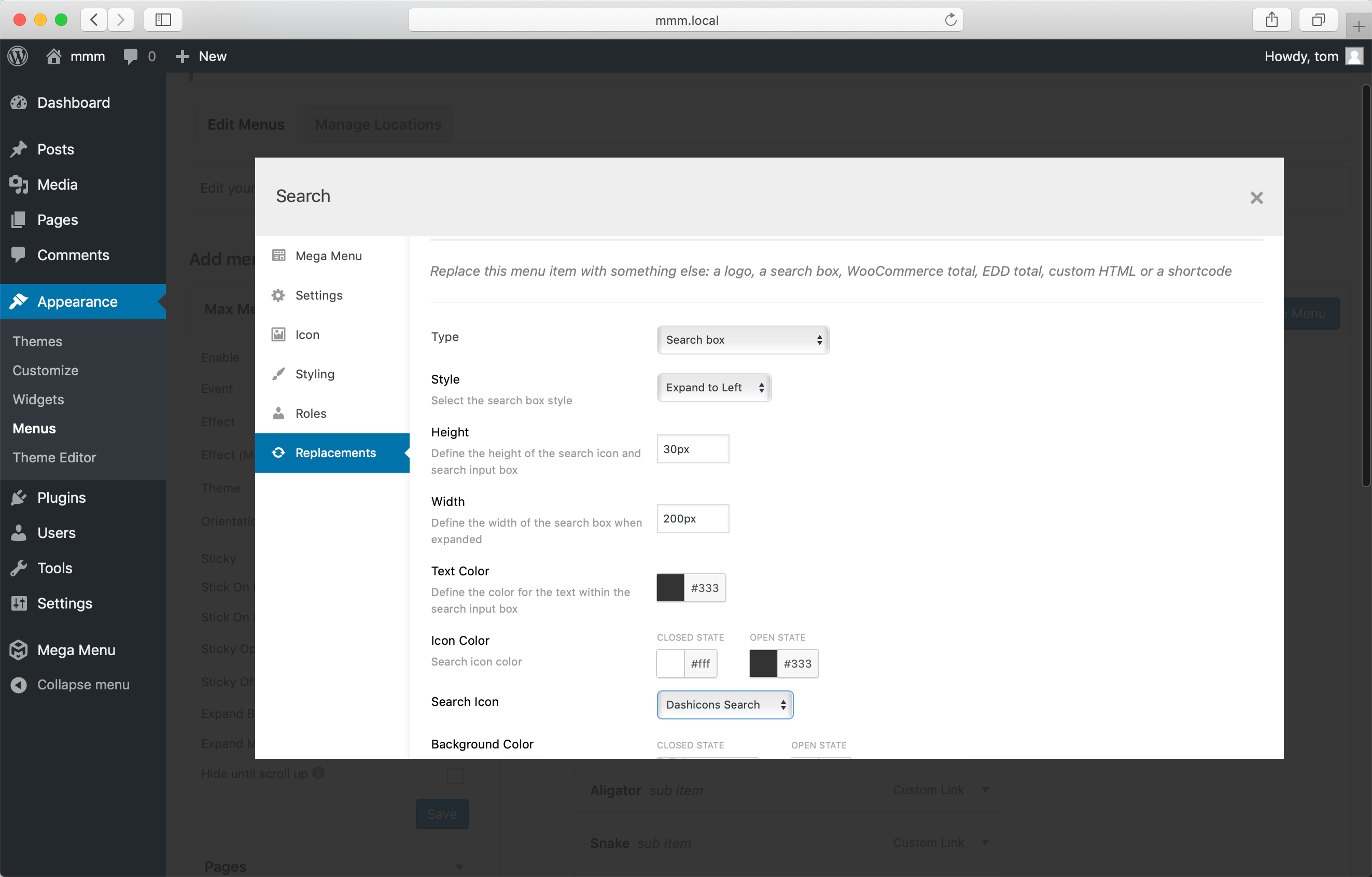
Next, click the Replacements tab and select “Search Box” as the replacement type. This will replace your ‘Search’ Custom Link with a working Search Box.
Use the built in settings to adjust the search box styling to match your menu theme.
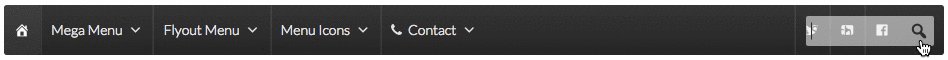
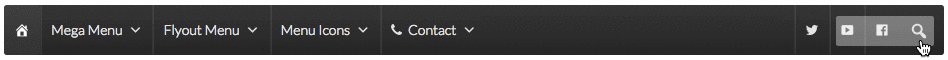
There are 3 behaviour options for the search box:
- Expand to left
- Expand to right
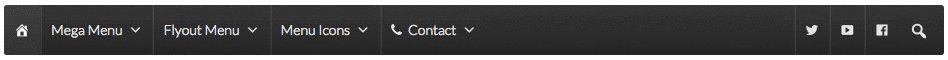
- Static
Once you are happy with the settings, click the ‘Save’ button to apply your changes.
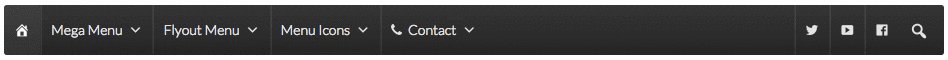
End Result
How to change the search box placeholder text color
Go to Appearance > Customize > Additional CSS and add the following:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* do not group these rules */ .mega-menu .mega-search input::-webkit-input-placeholder { color: white; } .mega-menu .mega-search input:-moz-placeholder { color: white; } .mega-menu .mega-search input::-moz-placeholder { color: white; } .mega-menu .mega-search input:-ms-input-placeholder { color: white; } |
Modifying the search results
Max Mega Menu does not control which results are shown on your search results page.
WordPress itself is responsible for searching your site content and returning relevant results. If you want to modify the search results (e.g. to include or exclude custom post types), you will need to modify the core WordPress search behaviour yourself (through either custom code or a plugin).
Like what you see? This functionality is available in Max Mega Menu Pro