Font Awesome
Max Mega Menu has built in support for Font Awesome 6. It also includes compatibility for Font Awesome Pro when using the official Font Awesome plugin.
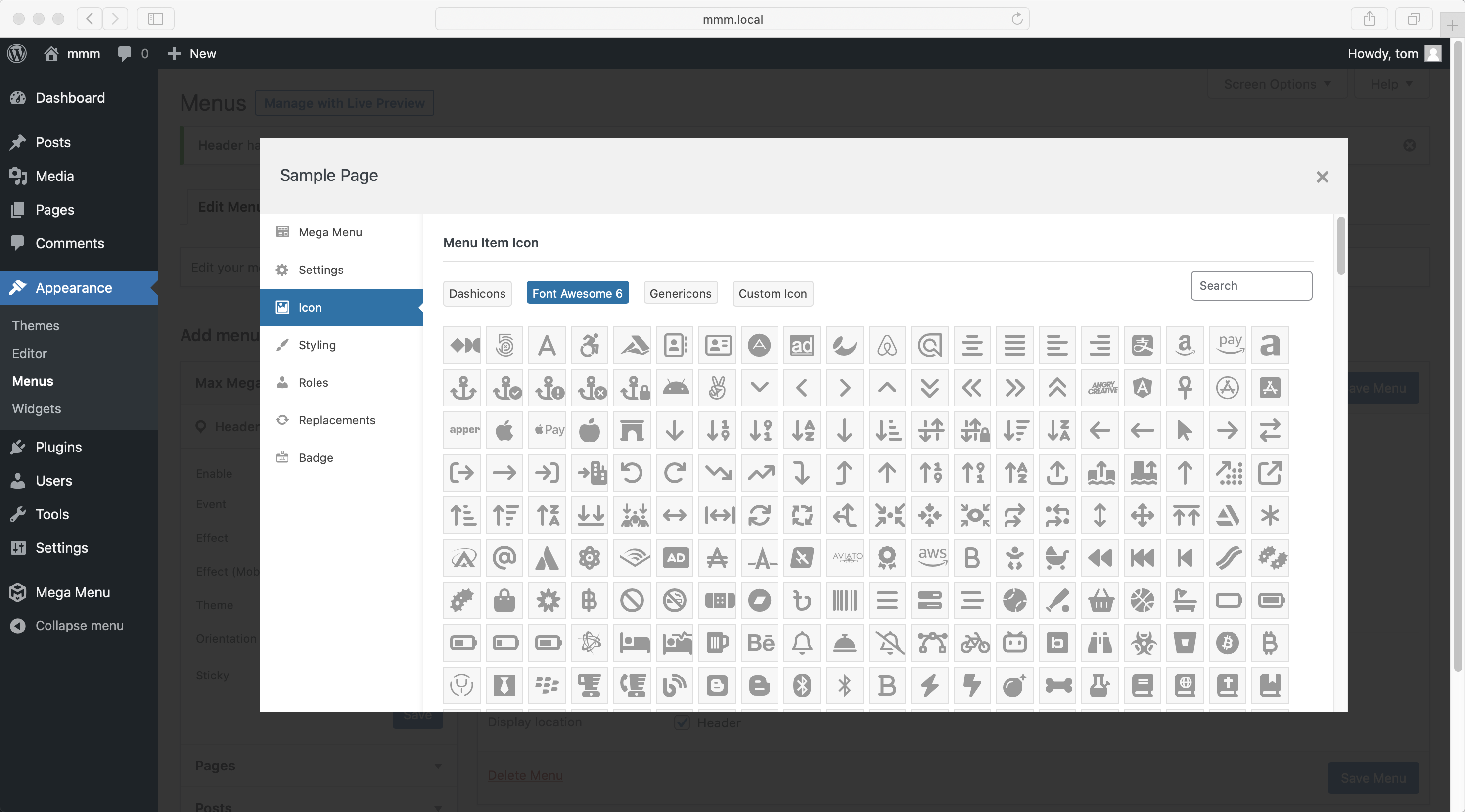
To add a Font Awesome icon to a menu item, open the Mega Menu settings for the menu item and click the ‘Icon’ tab. You will see a list of available icon types listed across the top of the page. Select ‘Font Awesome’ then select the icon you would like to use.

Troubleshooting
If the icons are not appearing on the front end, go to Mega Menu > Tools and clear the CSS cache (you will only need to do this once).
Equal Width Icons
Font Awesome icons are output at varying widths depending on the icon chosen. When displaying icons next to menu items in a vertical list, the varying with of the icons can make the menu item text appear as if it is not lined up correctly. To set a fixed width on the icons, go to Mega Menu > Menu Themes > Custom Styling and add the following:
|
1 2 3 4 |
#{$wrap} #{$menu} ul.mega-sub-menu li.mega-menu-item a[class^='fa']:before { width: 1.25em; text-align: center; } |
Dequeueing Styles
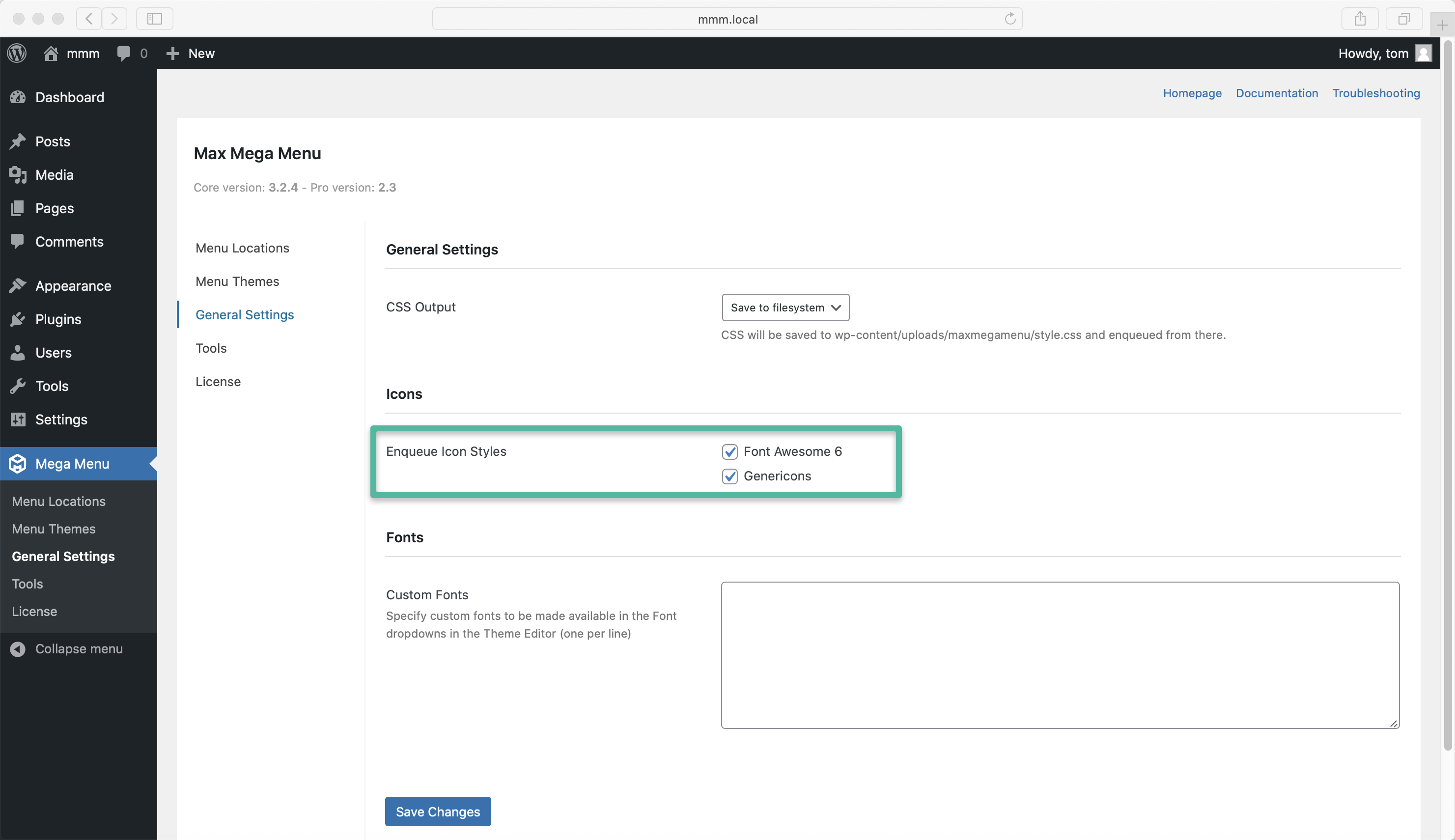
Max Mega Menu will automatically include the required Font Awesome CSS on your site. If your theme already uses Font Awesome, you can prevent Max Mega Menu from outputting a duplicate copy of the CSS. Go to Mega Menu > General Settings and uncheck the relevant “Font Awesome” option:

Using Font Awesome for your sub menu arrow indicators
Add the following to your child themes functions.php file:
|
1 2 3 4 5 6 7 8 9 10 |
function megamenu_use_fontawesome_arrows( $vars, $location, $theme, $menu_id, $theme_id ) { $vars['arrow_font'] = "var(--fa-style-family-classic)"; $vars['arrow_font_weight'] = "900"; $vars['arrow_up'] = "'\\f106'"; $vars['arrow_down'] = "'\\f107'"; $vars['arrow_left'] = "'\\f104'"; $vars['arrow_right'] = "'\\f105'"; return $vars; } add_filter( "megamenu_scss_variables", "megamenu_use_fontawesome_arrows", 10, 5 ); |
After adding the code, go to Mega Menu > Tools and clear the CSS cache.
Using Font Awesome 6 Pro
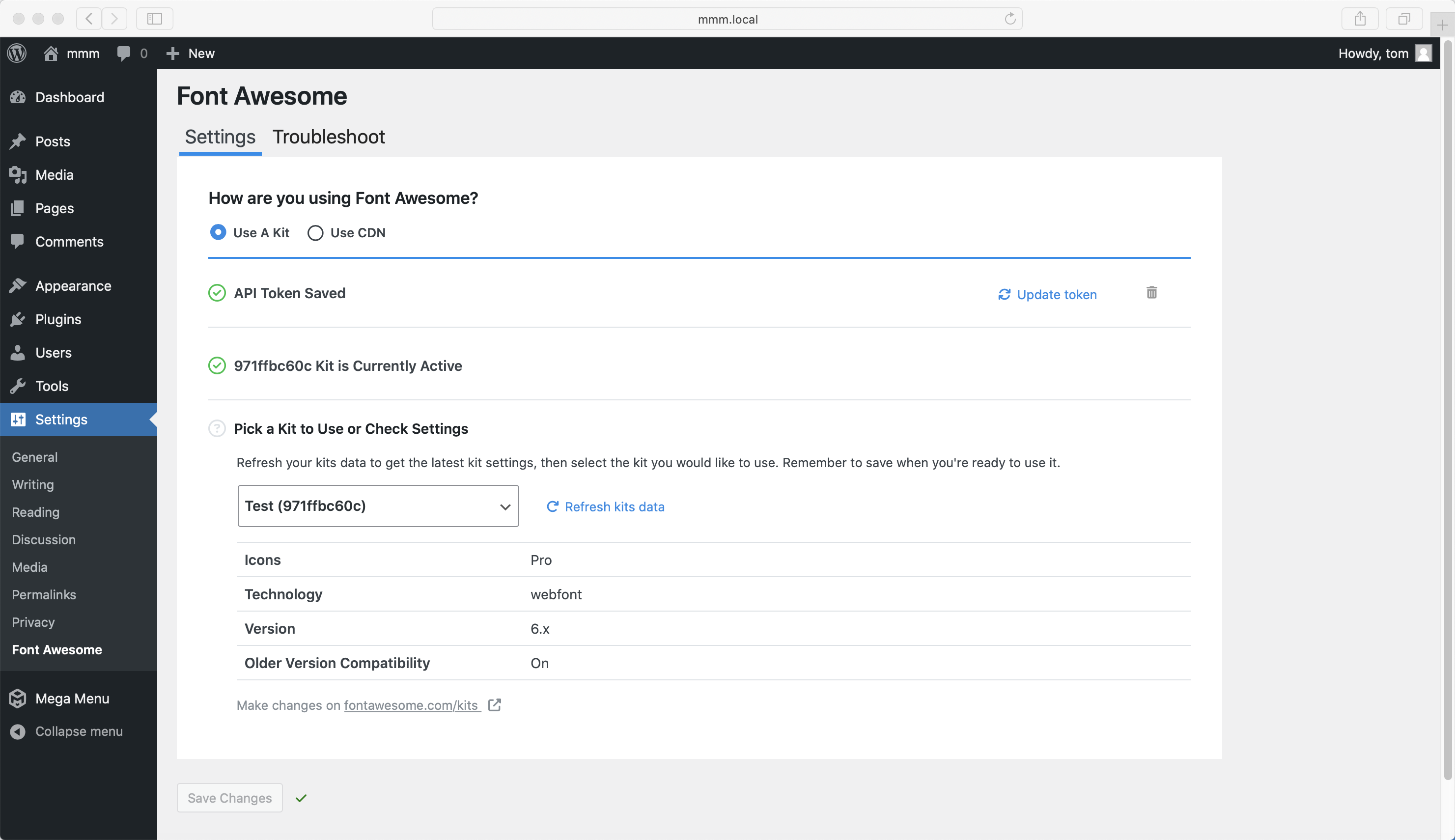
If you have a Font Awesome Pro subscription, you can can use the Font Awesome plugin to load Font Awesome Pro on your site. Select a “Use a Kit” option and configure it using your API key.

If you are loading Font Awesome Pro using your own method (make sure it is loaded correctly on both the front end and the back end), add the following to your wp-config.php file to let Max Mega Menu know that Pro is in use:
|
1 |
define('MEGAMENU_PRO_USE_FONTAWESOME6_PRO', true); |
You should now prevent Max Mega Menu from loading its own copy of Font Awesome under Mega Menu > General Settings.
Using Light icons
By default the icons will be output in the ‘solid’ style. To change them to the ‘light’ style (requires Font Awesome Pro), go to Mega Menu > Menu Themes > Custom Styling and add the following:
|
1 2 3 |
#{$wrap} #{$menu} li.mega-menu-item > a.fa6.fas:before { font: var(--fa-font-light); } |
Adding Font Awesome Pro Icons to the picker
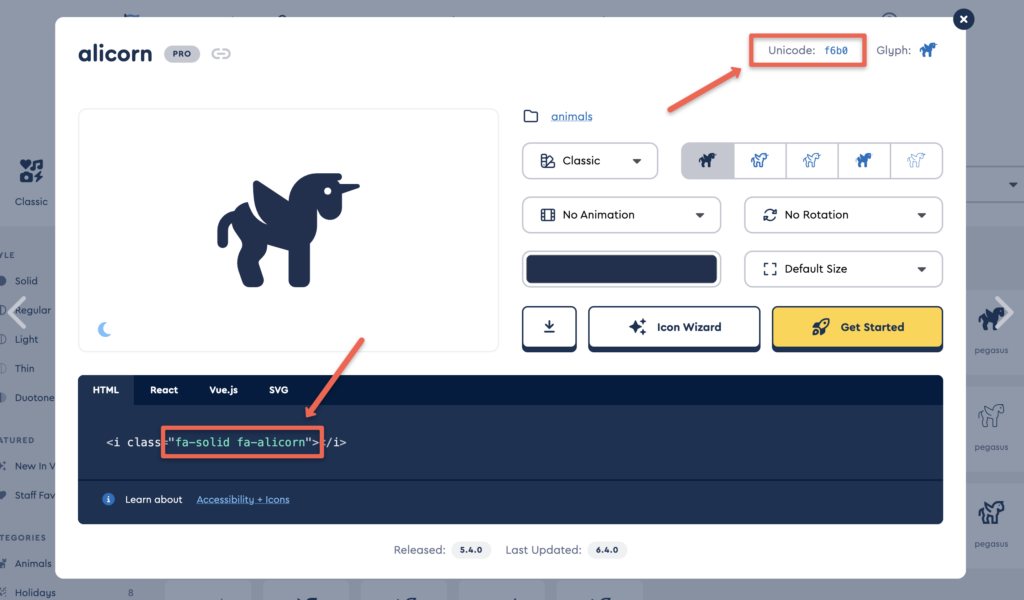
To add Pro icons to the picker, find the icon you want to add in the icon directory and copy the unicode and css class.

Add the following to your functions.php file, following the same format for your selected icons:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function megamenu_add_fontawesome_pro_icons($icons) { // solid icons (fa-solid) $icons["fa-f6b0"] = "fa-solid fa-alicorn"; // light icons (fa-light) $icons["fa-f6ae"] = "fa-light fa-acorn"; // regular icons (fa-regular) $icons["fa-f819"] = "fa-regular fa-popcorn"; return $icons; } add_filter("megamenu_fontawesome_6_icons", "megamenu_add_fontawesome_pro_icons"); |
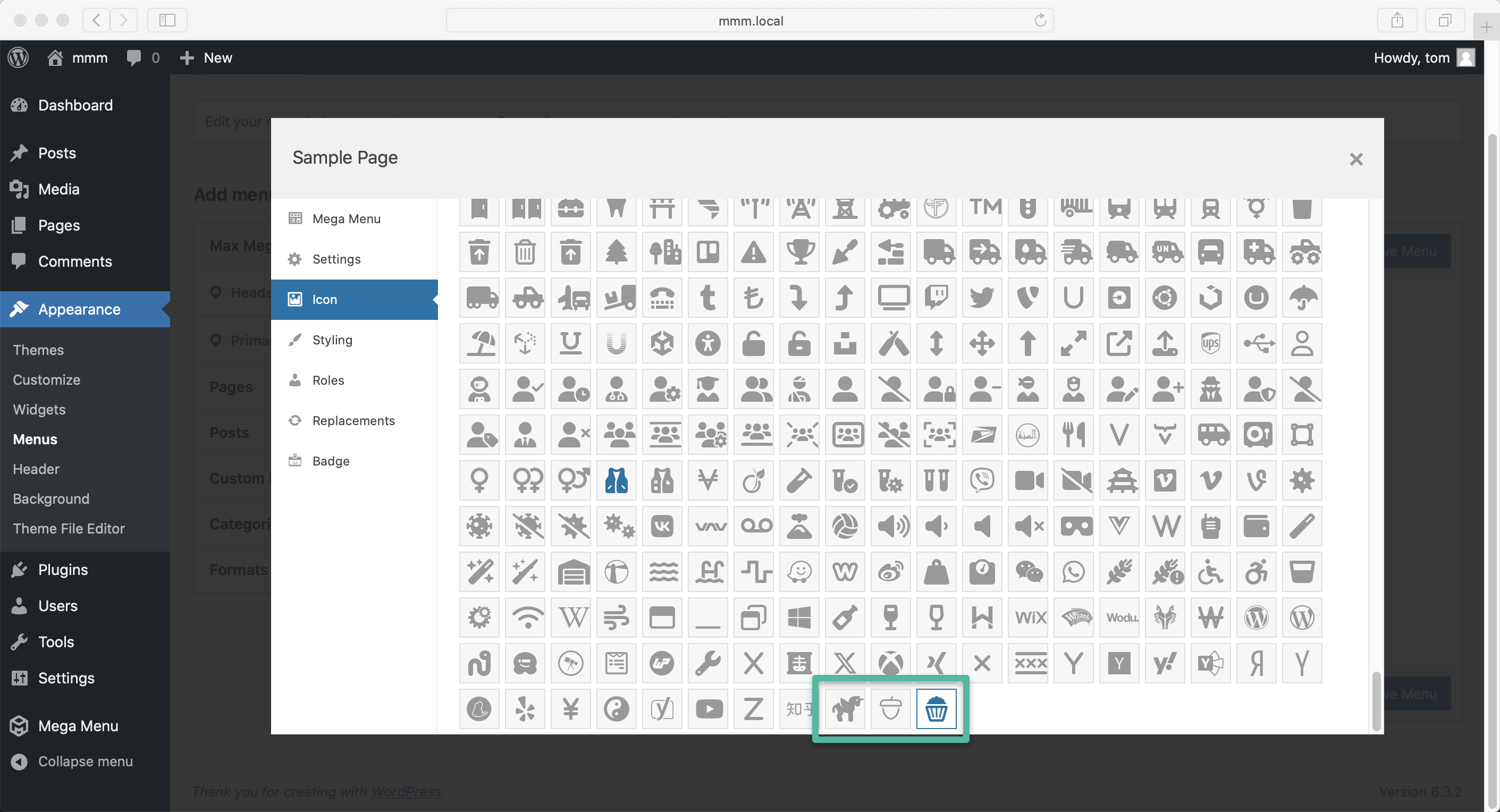
Your new icons will appear at the end of the list of Font Awesome icons:

Like what you see? This functionality is available in Max Mega Menu Pro