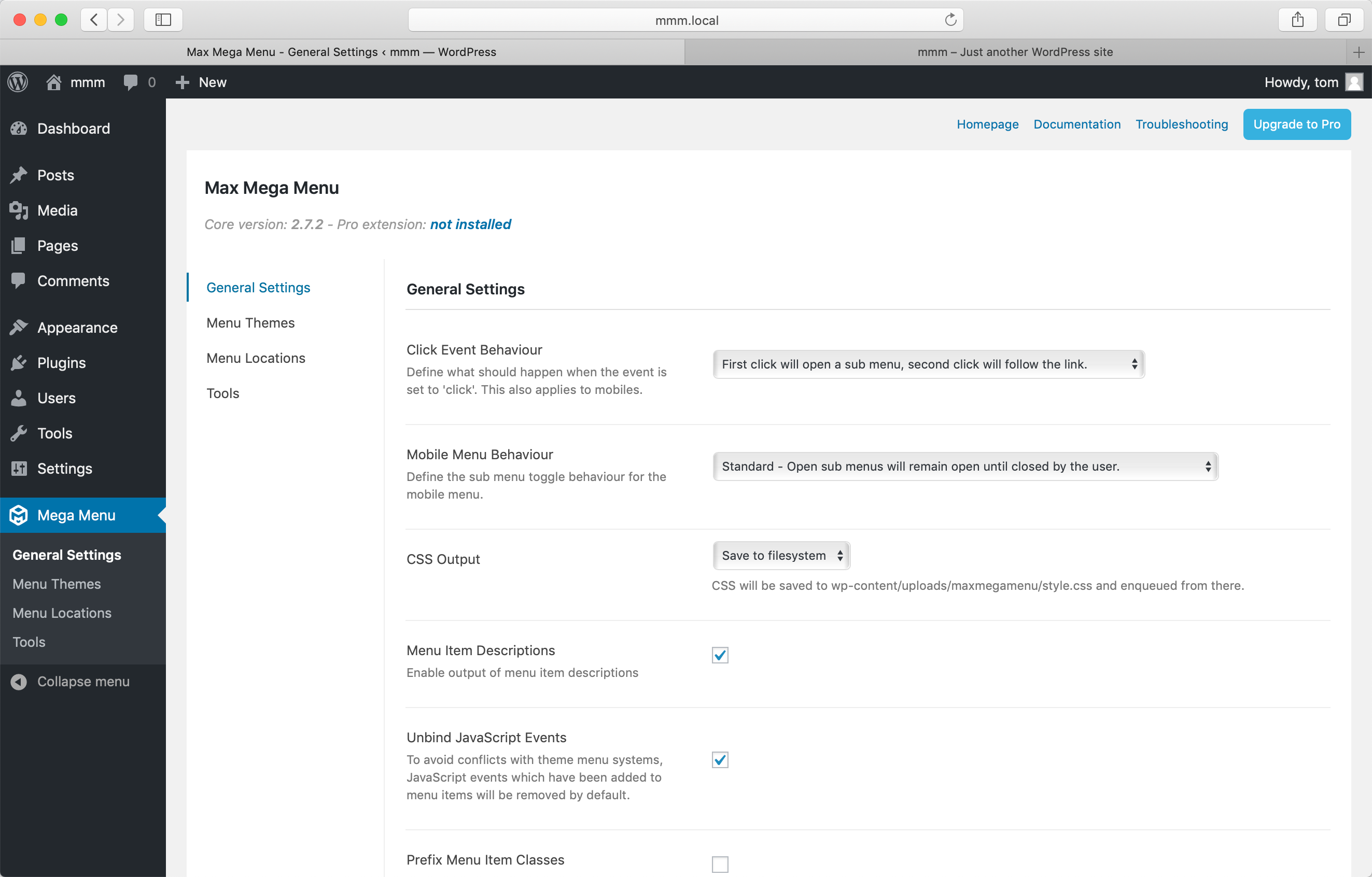
General Settings
Under Mega Menu > General Settings you’ll find some configuration options that control the overall behaviour of Max Mega Menu (rather than the behaviour of individual menus or menu items).
In general you can leave these options set as the defaults.
Click Event Behaviour
If you have the menu event sent to ‘Click’, or you are viewing your site on a touch screen device (where the event will automatically be switched to ‘Click’), then this setting defines what should happen on the second click of a menu item which has a sub menu.
By default the first click (or tap) on a menu item will open the sub menu, and the second click will close the sub menu. This makes it impossible to follow the link itself. If you want your users to be able to follow the link, set this option to “First click opens sub menu, second click follows the link”.
Mobile Menu Behaviour
Choose whether open sub menus on mobile should remain open until manually closed, or whether they should automatically close when a different sub menu is opened.
CSS Output
Max Mega Menu automatically generates the required CSS to display your menu(s). The CSS Output option lets you choose how this CSS is added to your page.
Save to filesystem (default, fast, recommended)
When this option is chosen the CSS will be automatically saved to your uploads directory and enqueued on your site.
|
1 |
<link rel='stylesheet' id='megamenu-css' href='https://www.megamenu.com/wp-content/uploads/maxmegamenu/style.css?ver=f399f6' type='text/css' media='all' /> |
If the CSS cannot be saved automatically (due to server permissions) Max Mega Menu will fall back to using the ‘Output in <head>’ option.
Output in <head>
When this option is chosen, the CSS will be minified and placed in an inline style block:
|
1 |
<style type="text/css">#mega-menu-wrap-primary_navigation.......</style> |
This option is fast but will result in some rather ugly source code on your page.
Don’t output CSS
This option will stop Max Mega Menu from outputting any CSS on your page. You will need to manually enqueue your own CSS for the menu to function correctly.
Menu Item Descriptions
This option will enable or disable the output of menu item descriptions. Descriptions can be added to menu items by going to Appearance > Menus and expanding a menu item. Within the menu item settings you should see a “Description” text box. If you do not see that option, click the “Screen Options” tab in the top right of the page and enable Descriptions.
Unbind JavaScript Events
Advanced Users Only. By default we will remove any JavaScript events from the menu that do not belong to the plugin. This is to prevent conflicts with theme JavaScript. In some cases you may want to add your own JavaScript events to the menu items, in which case you can disable this option.