WooCommerce
In this guide we’ll bring together many of the options available within Max Mega Menu to display a WooCommerce cart icon with “ajax enabled” cart totals.
How to add a WooCommerce Cart Total to your Menu
Create a new menu item for the cart total
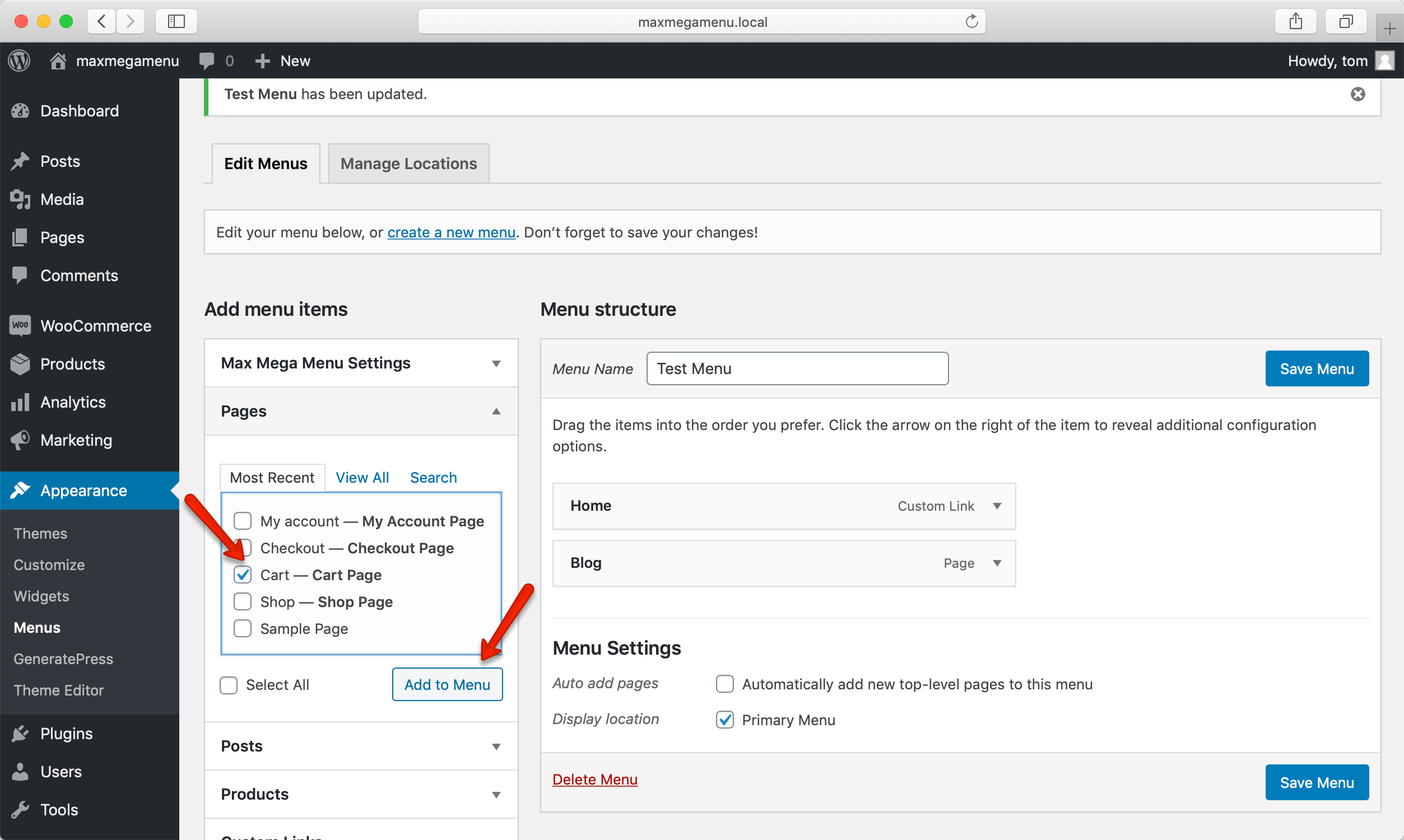
To add a WooCommerce Cart total to your menu, first add the Cart menu item to your menu:
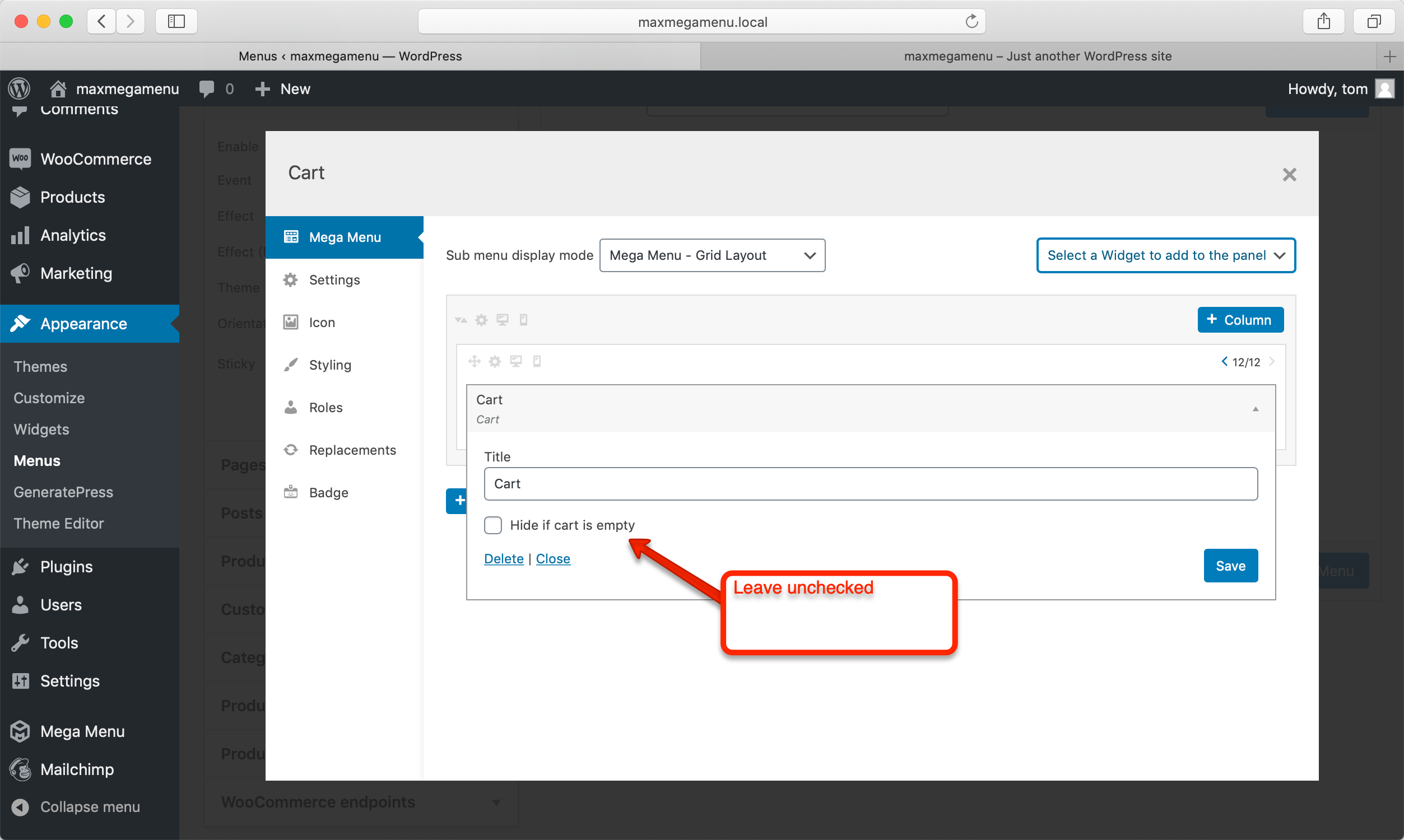
Open the mega menu settings
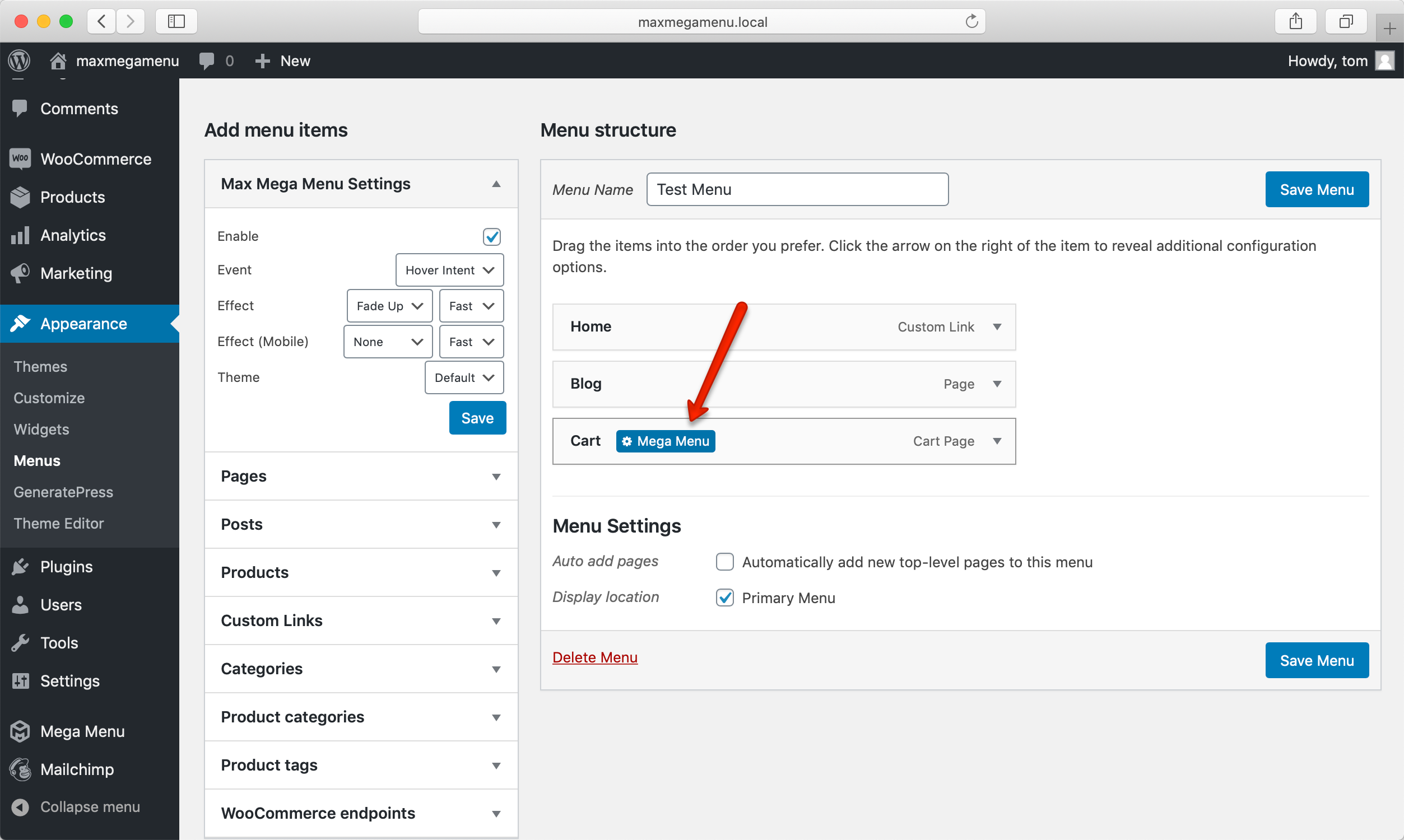
Position the menu item where you’d like the Cart item to appear and click the Save Menu button, then open the Mega Menu settings for the item:
Set a ‘Cart’ Icon for the menu item
Select a suitable icon for the menu item. In this case we’re using the Cart icon from Dashicons, but you can select one from Font Awesome if you prefer, or upload your own icon.
You can adjust the styling of the icon (size, colour etc) within the Styling tab
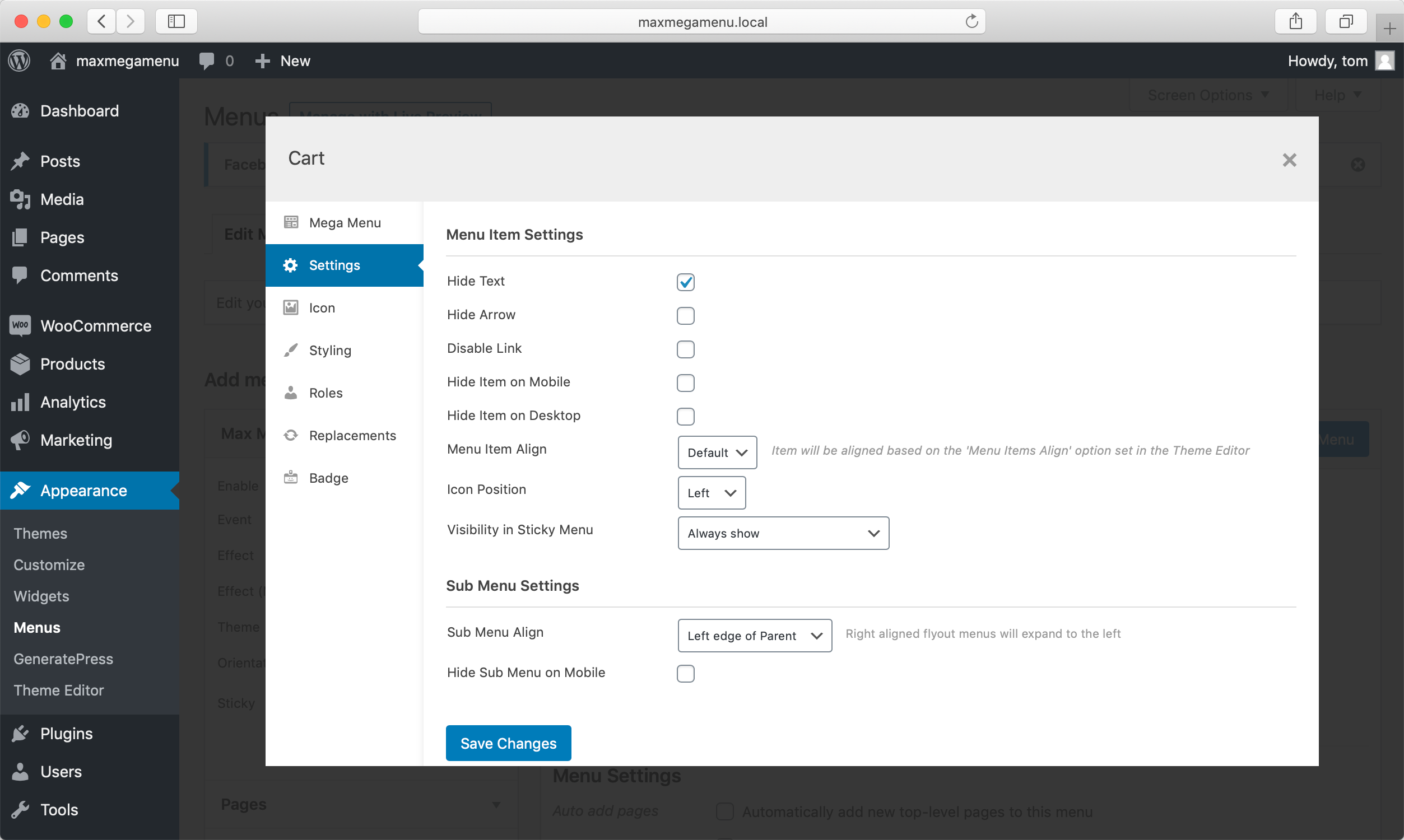
In the Settings tab, enable the “Hide Text” option so we only see the Cart icon in the menu.
Output the Cart Total as a Menu Item Badge
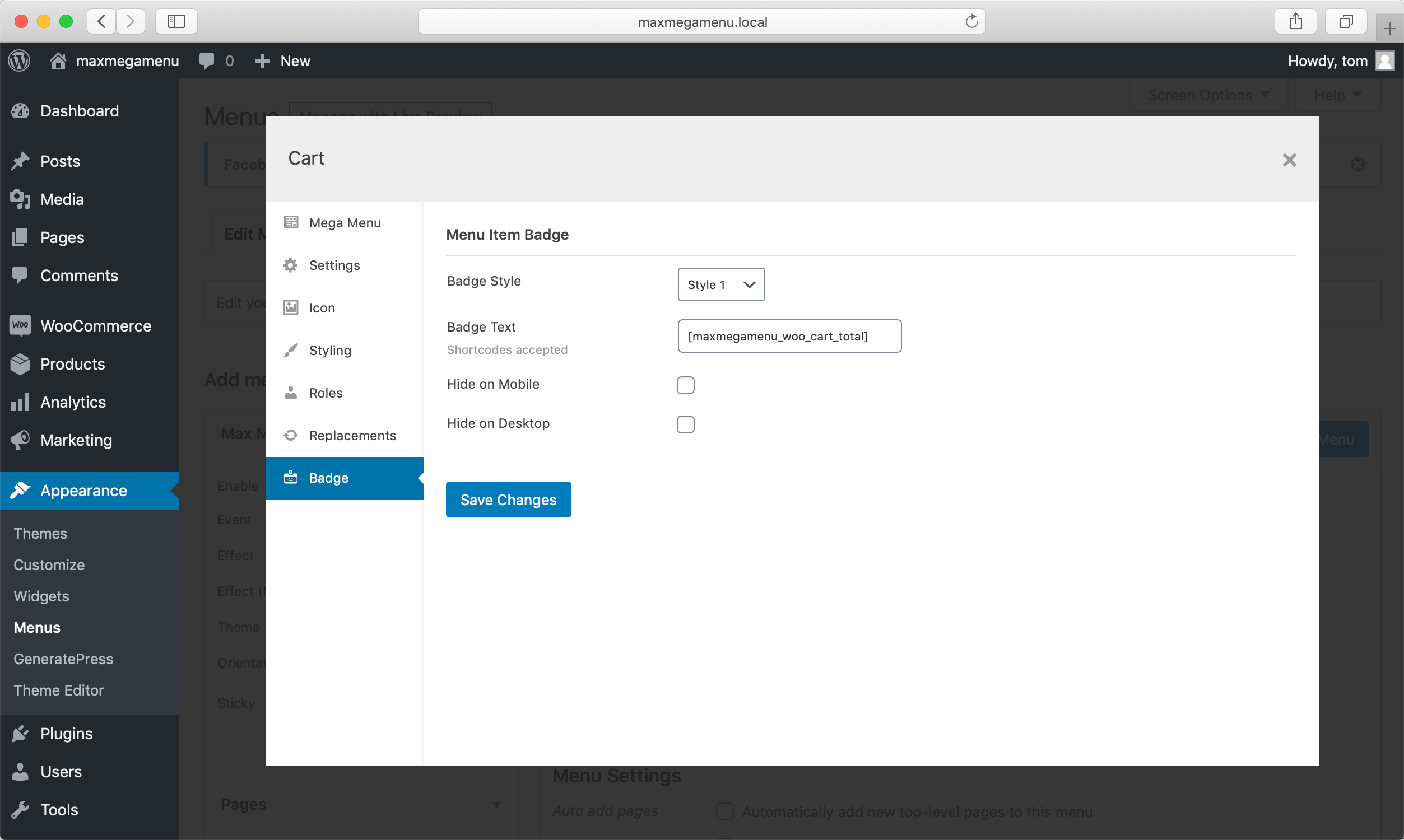
Click the Badge tab and paste one or both of the following shortcodes into the “Badge Text” field to display your cart count/total:
[maxmegamenu_woo_cart_count]
[maxmegamenu_woo_cart_total]
There are 4 built in styles for menu item badges, which can be edited under Mega Menu > Menu Themes > Badge.
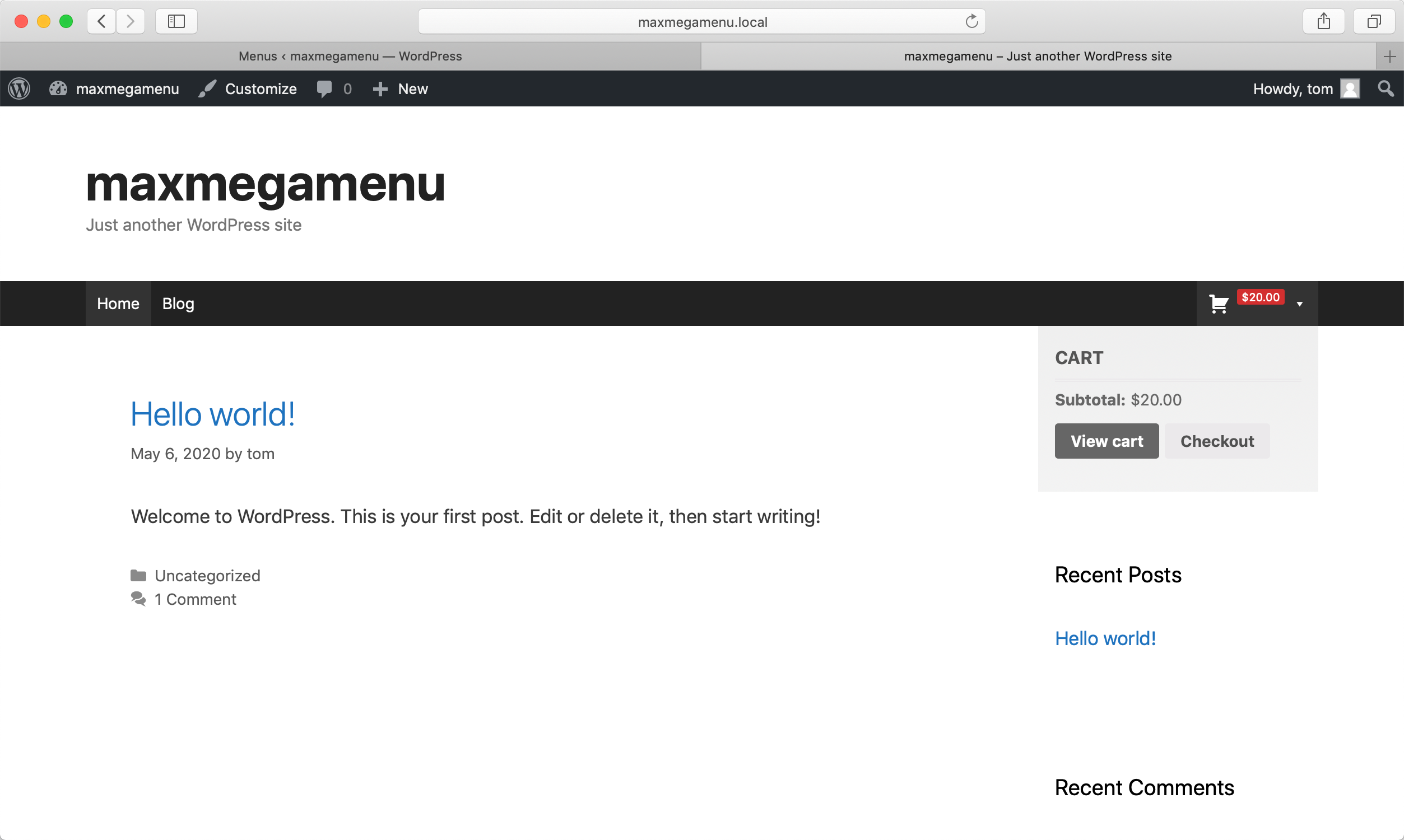
Final Result
Displaying a Cart Widget below the cart total
You can add a WooCommerce cart widget to the sub menu of your cart total menu item (see “Displaying Widgets in a mega menu: https://www.megamenu.com/documentation/mega-menus/).

If you wish to make the sub menu containing the cart narrower, see: https://www.megamenu.com/documentation/change-width-individual-sub-menu/
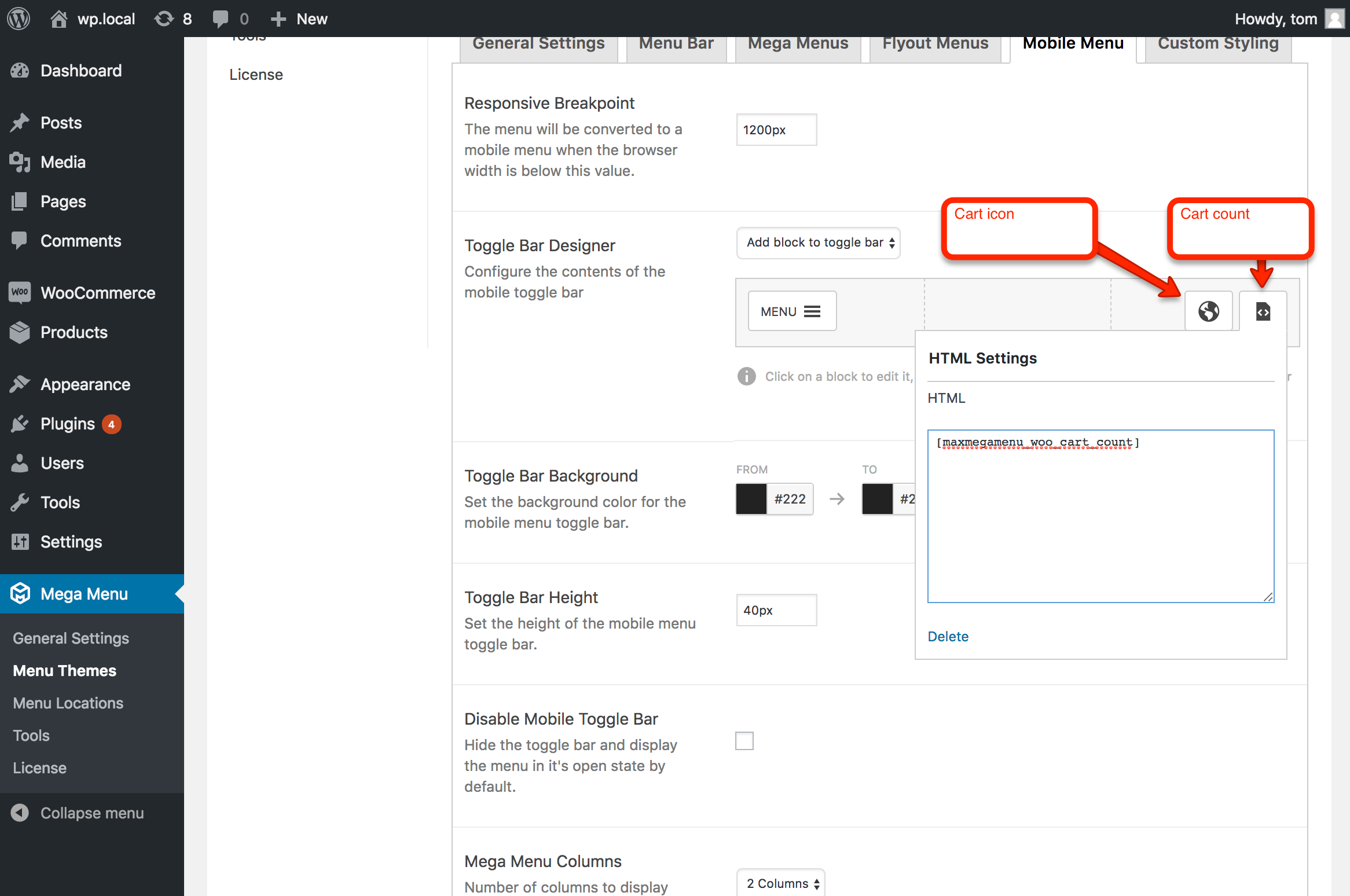
Adding a cart count to the Mobile Toggle Bar
To show the WooCommerce cart count in the mobile toggle bar, add 2 mobile toggle blocks:
- An icon block set to the Cart icon
- An HTML block showing the WooCommerce shortcode [maxmegamenu_woo_cart_count]
The HTML block displaying the cart count will not have any specific styling attached to it. If you wish to adjust the styling, go to Mega Menu > Menu Themes > Custom Styling and add the following:
|
1 2 3 4 |
#{$wrap} .mega-toggle-block .mega-menu-woo-cart-count { color: white; font-size: 12px; } |
Like what you see? This functionality is available in Max Mega Menu Pro