How to change the width of an individual sub menu
Under Mega Menu > Menu Themes, you can define a global width for all of your sub menus.
It is also possible to change the width of an individual sub menu using Custom Item Styling.
Example
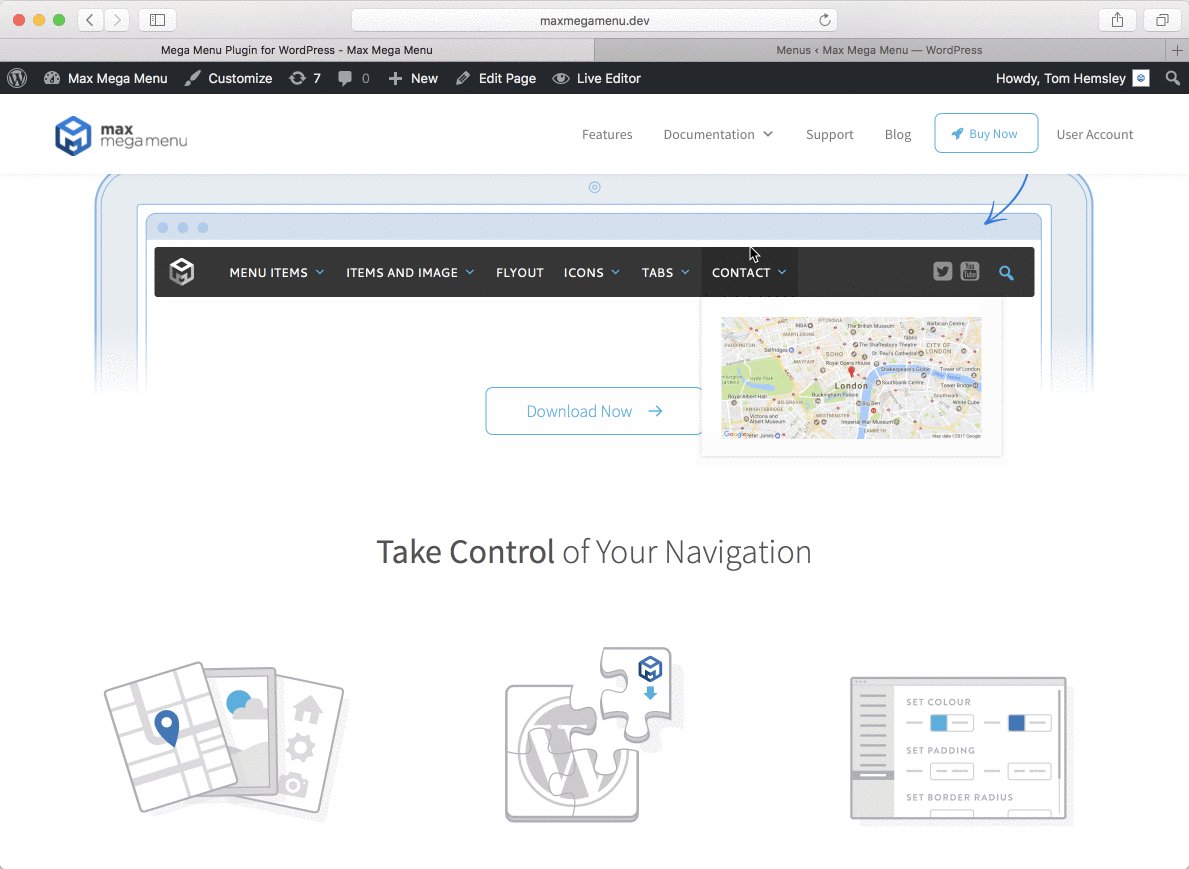
In this example we will change the width of the “Contact” Sub menu.
Step 1
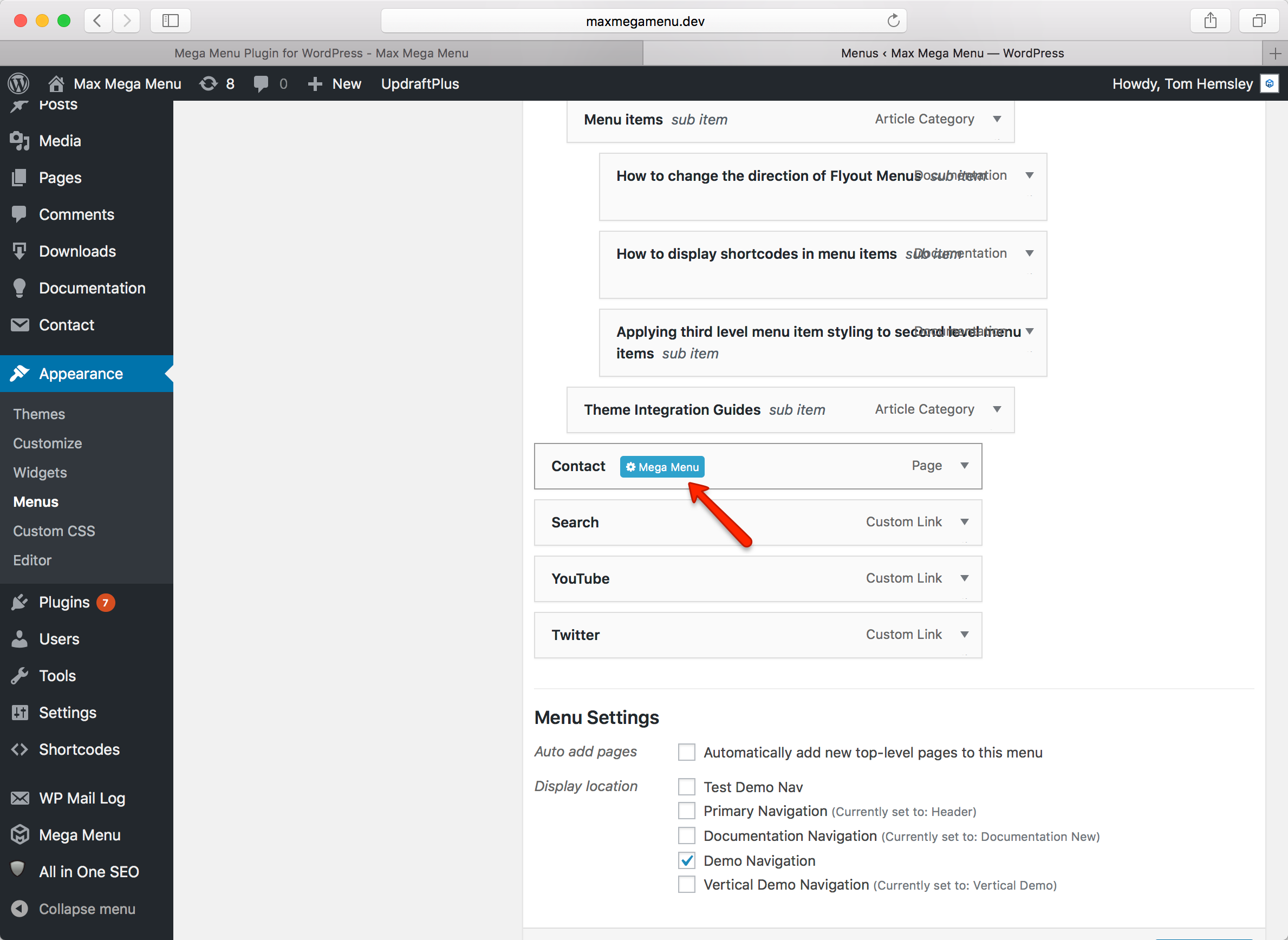
Log in to WordPress then go to Appearance > Menus. Hover over the parent item of your sub menu. In our case it is the “Contact” menu item. Then click the blue Mega Menu button.
Step 2
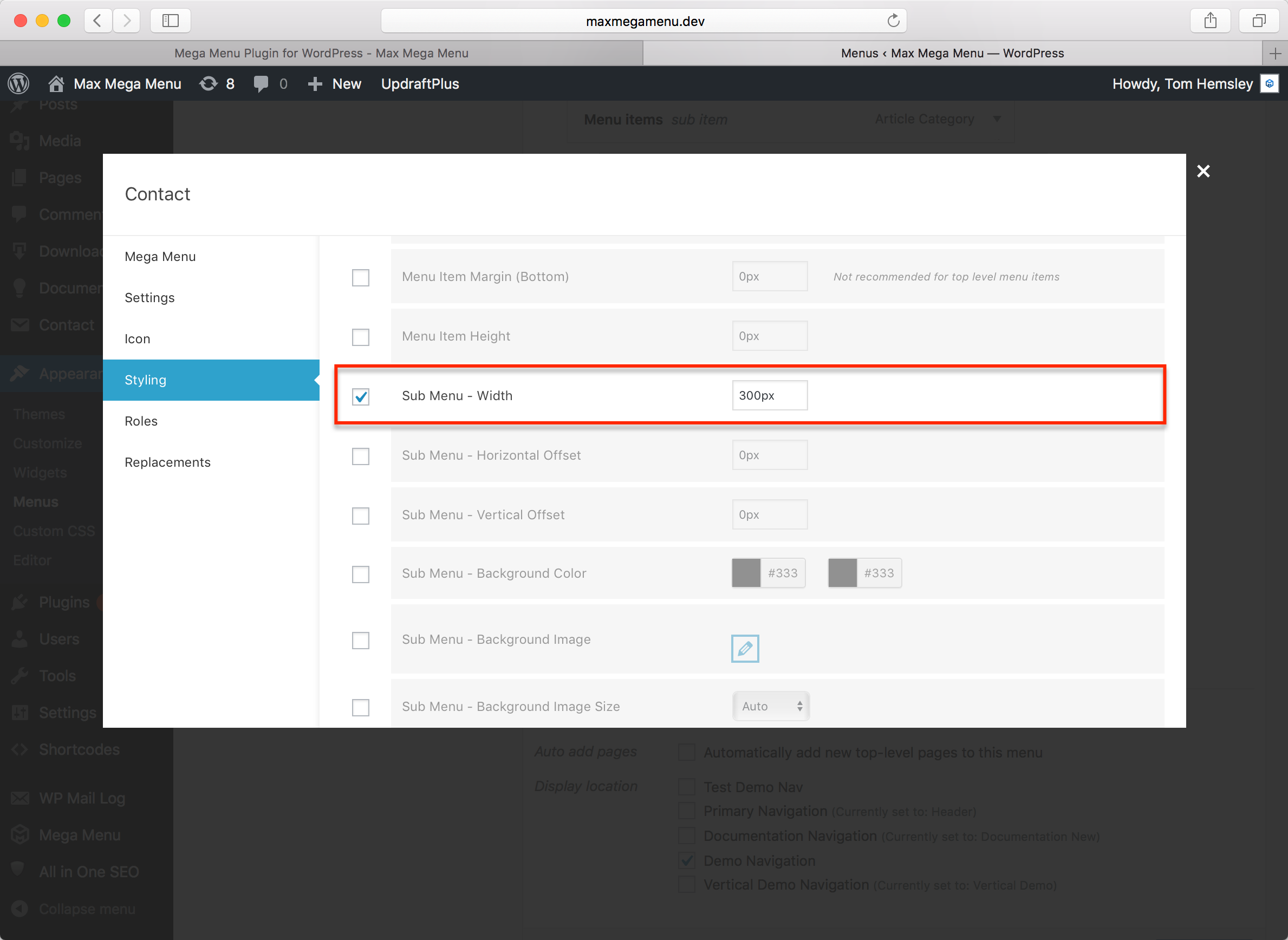
Go to the “Styling” tab and scroll down to the “Sub Menu – Width” option. Set the value to your desired sub menu width then scroll down and click “Save changes”.
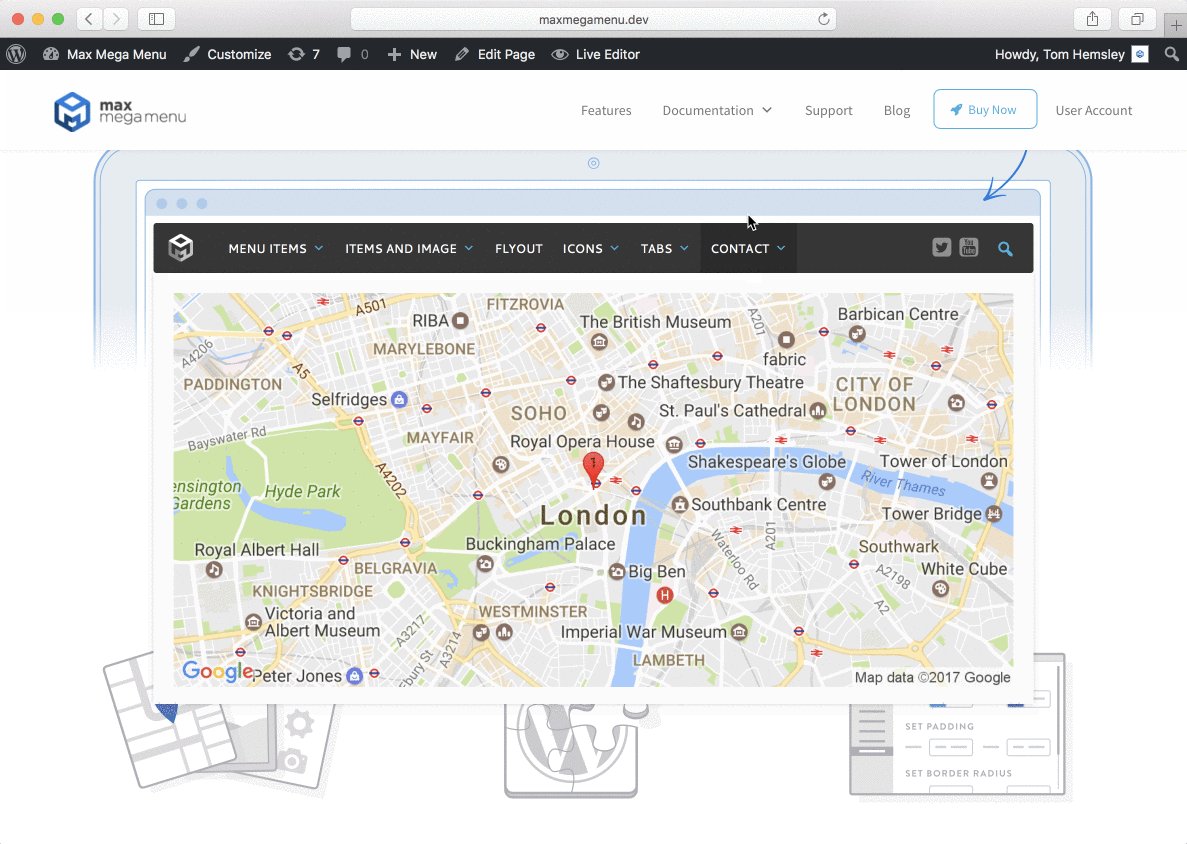
End Result
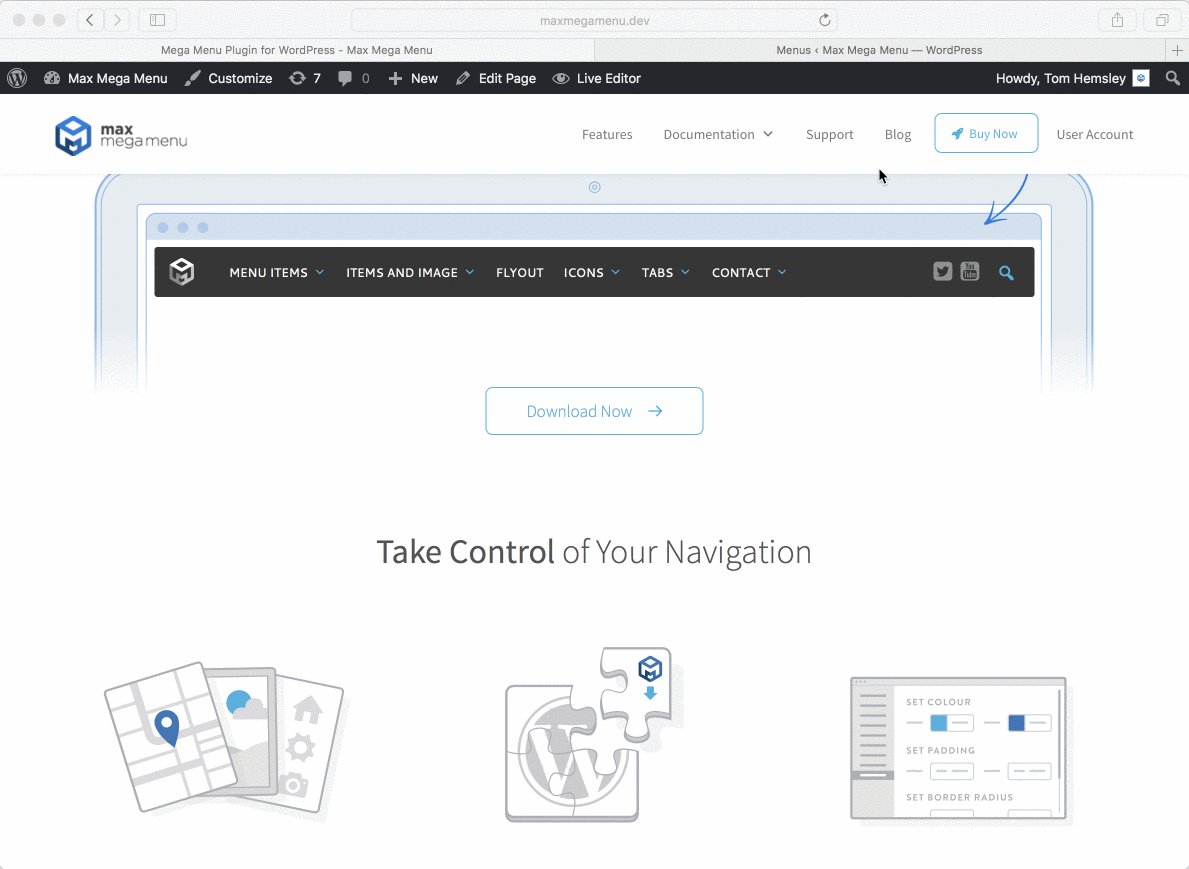
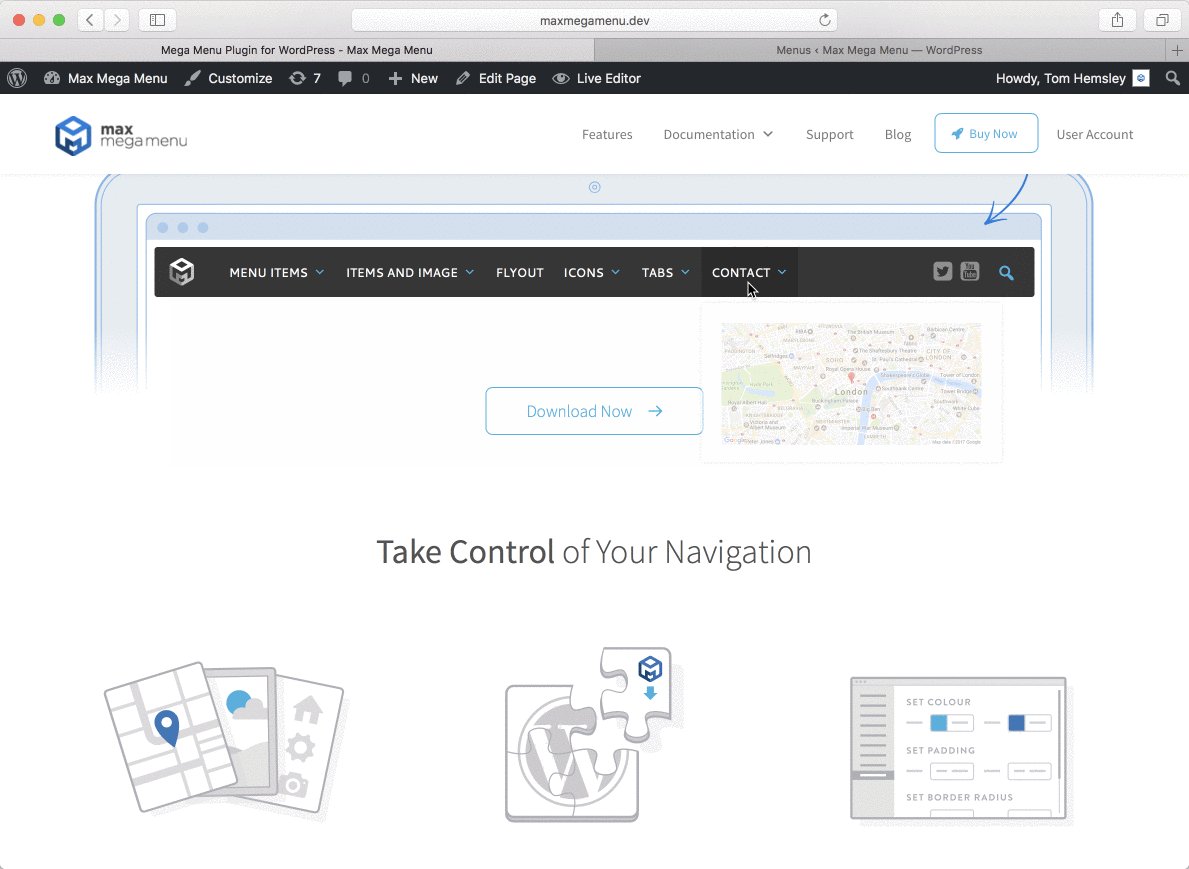
The sub menu for the Contact menu item is now 300px wide:
You can also use the “Sub Menu – Horizontal Offset” custom styling option to pull/pull the sub menu to the left or right.