Widget
Max Mega Menu comes with a built in widget which allows you to display a single menu location within a widget area. Depending on your theme, you might have widget areas set up in the header, footer and sidebar areas. Using the following method we can add a Mega Menu to any of these areas.
If you are using an existing menu location, simply add a Max Mega Menu Widget to your page and select the relevant menu location.
The following steps assume you want to display a brand new mega menu using a widget.
Step 1: Registering a new menu location.
First we’ll need to create a new menu location specifically for use within the widget.
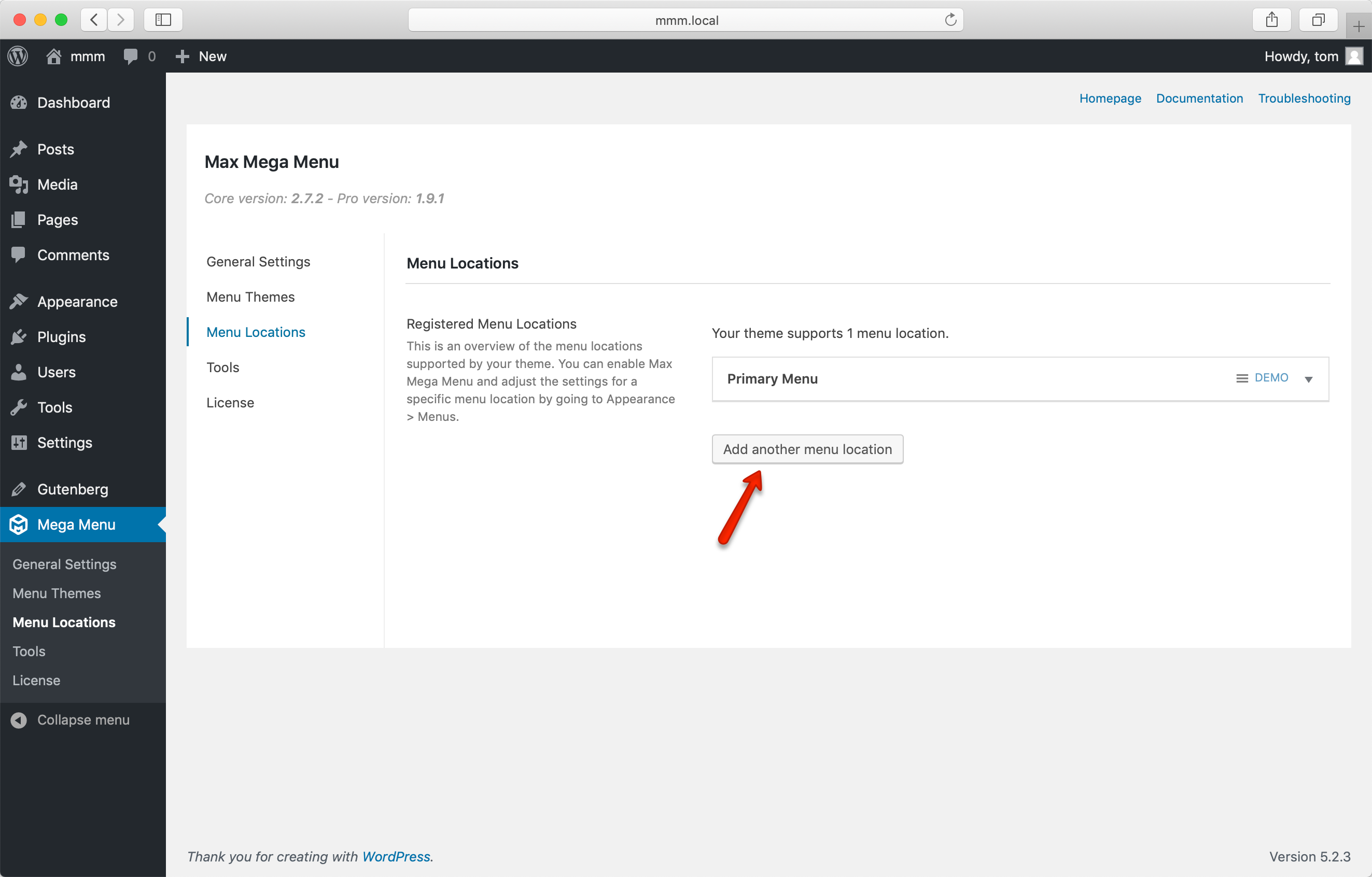
Under Mega Menu > Menu Locations, click the “Add another menu location” link and rename the location to something suitable. In our case we’ll rename the location to “Blog Sidebar Menu”.
We now have a new menu location which we can use within the Max Mega Menu widget.
Tip: Advanced users may prefer to register a new menu location using the register_nav_menu function.
Step 2: Assign a menu to the new location
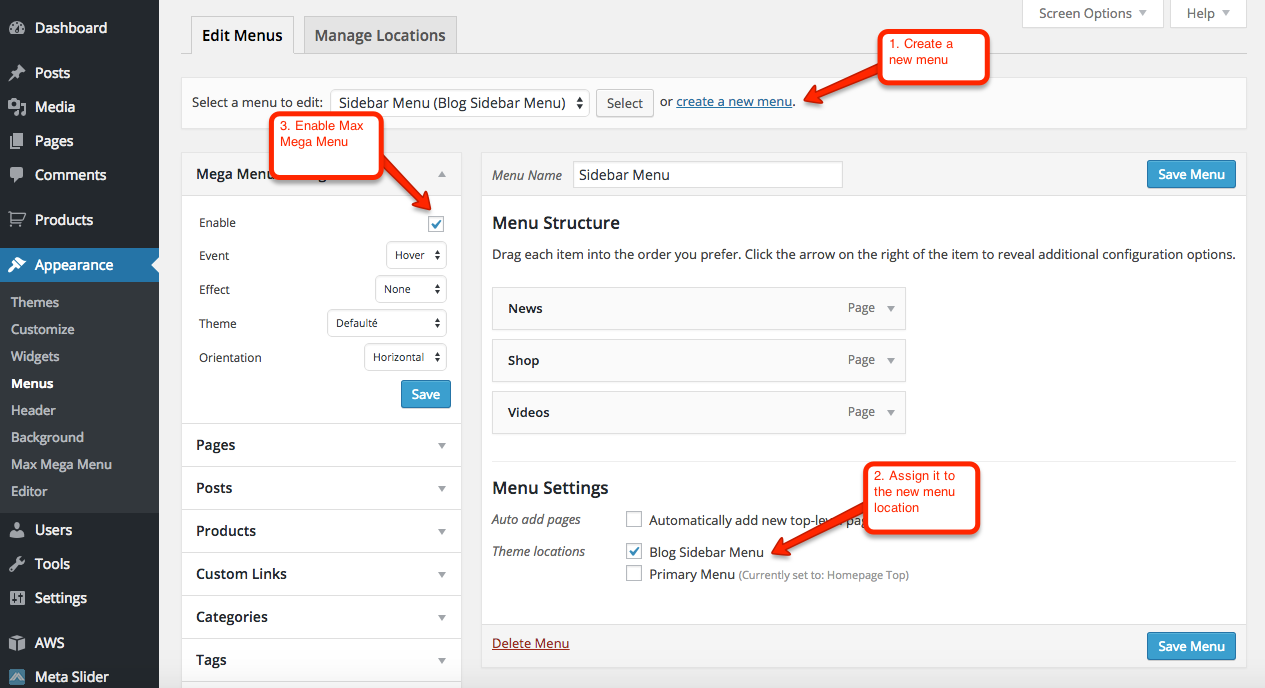
Under Appearance > Menus, create a new menu and assign it to the new menu location.

If you want to display a vertical menu in a sidebar, now is the time to set the “Orientation” (in the Max Mega Menu settings box) to either “Vertical” or “Accordion”.
Step 3: Add the Max Mega Menu widget to a sidebar
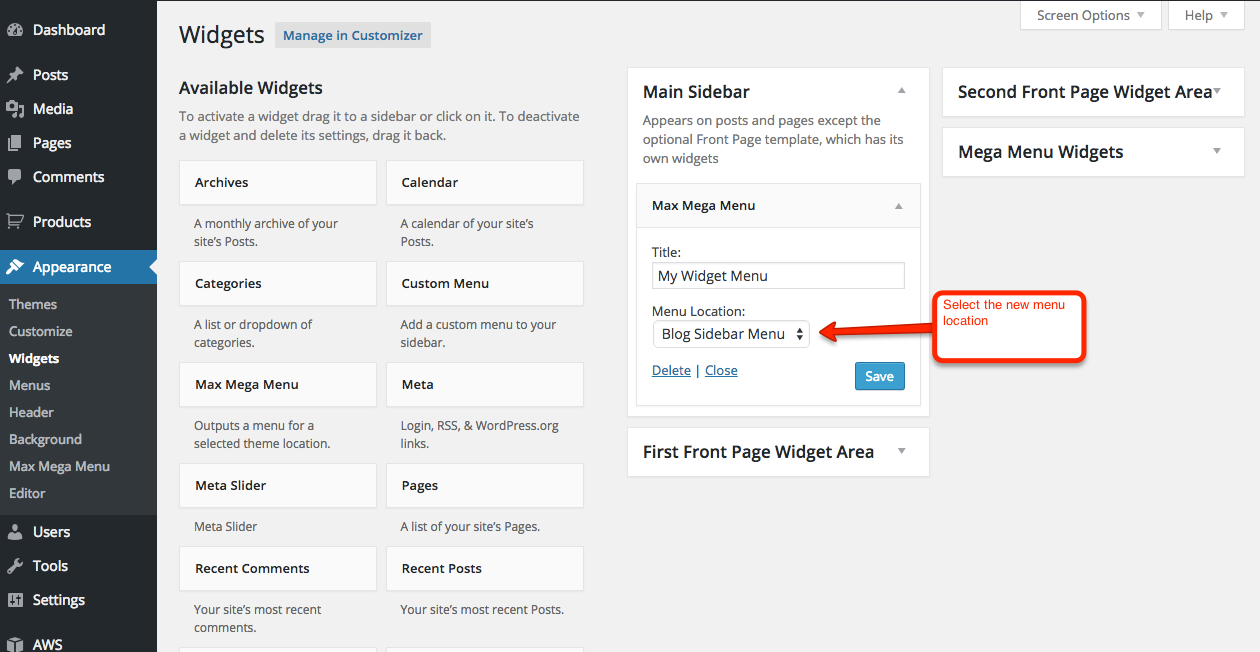
Under Appearance > Widgets, drag the Max Mega Menu widget (not the Navigation Menu widget) to a sidebar and select the new menu location.
The menu will now be displayed in your sidebar. You can repeat the same steps to create and display multiple Mega Menus on your site.