Google Fonts
Using Google Fonts
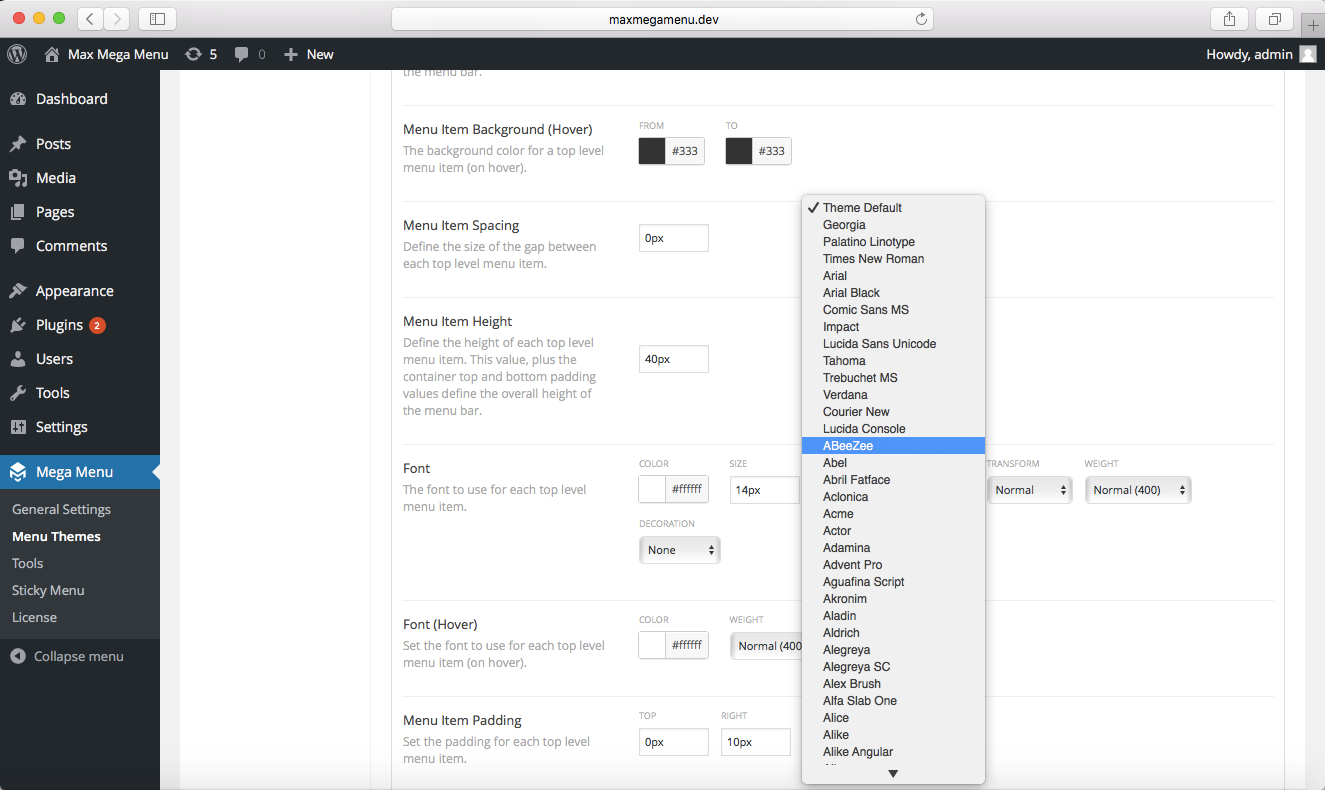
A list of all available Google Fonts will be automatically added to the Theme Editor upon installation of Max Mega Menu Pro.
Dequeueing Styles
Max Mega Menu will automatically include the required Google Font CSS on your site. If your theme already includes the Google Font(s) you’re using, you can stop Max Mega Menu from including a copy of the font by adding the following code to your themes functions.php file.
|
1 2 3 4 |
function megamenu_dequeue_google_fonts() { wp_dequeue_style( 'megamenu-google-fonts' ); } add_action( 'wp_print_styles', 'megamenu_dequeue_google_fonts', 100 ); |
Adding support for extra font weights
Max Mega Menu enqueues google fonts with the 400 (normal) and 700 (bold) font weights.
In the following example we’ll add support for the “Open Sans Semi Bold” font.
Step 1:
Add the following code to your functions.php file;
|
1 2 3 4 5 6 |
function megamenu_add_font_weights($weights) { $weights['200'] = "Extra Light (200)"; $weights['600'] = "Semi Bold (600)"; return $weights; } add_filter('megamenu_font_weights', 'megamenu_add_font_weights'); |
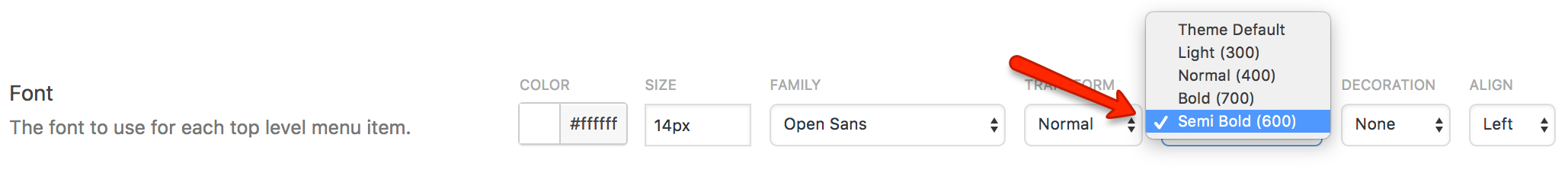
This will make the Extra Light and Semi Bold font available for selection within the theme editor:
Step 2:
If your theme already includes support for this particular font and weight, you can stop here. Otherwise, add the following code to your themes functions.php to tell Max Mega Menu to load the 200 and 600 font weight for the Open Sans font:
|
1 2 3 4 5 6 7 8 |
function enqueue_open_sans_font_weight($weights, $font) { if ( $font == 'Open Sans' ) { // check we're loading the Open Sans font $weights[] = 200; // add 200 to the array of required font weights $weights[] = 600; // add 600 to the array of required font weights } return $weights; } add_filter('megamenu_google_font_weights', 'enqueue_open_sans_font_weight', 10, 2); |
Adding “display: swap”
To append “&display=swap” to the Google Fonts URL, add the following to your themes functions.php file.
|
1 2 3 4 |
function megamenu_google_fonts_display_swap( $string ) { return $string .= "&display=swap"; } add_filter("megamenu_google_fonts_url", "megamenu_google_fonts_display_swap"); |
Like what you see? This functionality is available in Max Mega Menu Pro