How to change the Sticky Menu background and font color
Important: These instructions will only work if you are using the built in “Sticky” option in the Max Mega Menu Settings. If your theme is sticking the header (and menu), scroll down to the next section for details. If your theme is already sticking the header then you should not enable the sticky option in Max Mega Menu as it will create a conflict.
To change the background color of the menu when it is sticky, go to Mega Menu > Menu Themes > Custom Styling and paste in the following:
|
1 2 3 4 5 6 |
/** Set a red background for the whole menu when it is sticky **/ #{$wrap}.mega-stuck, #{$wrap}.mega-stuck #{$menu} { background: red; transition: background 0.5s, transform 0.25s ease-in-out; } |
You may also want to change the font and hover color of the menu items now that the background color has changed. To do that, use this CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/** Make the top level links white the menu is sticky **/ #{$wrap}.mega-stuck #{$menu} > li.mega-menu-item > a.mega-menu-link { color: white; } /** Green background for sticky menu items **/ #{$wrap}.mega-stuck #{$menu} > li.mega-menu-item > a.mega-menu-link { background: green; } /** Sticky menu item hover styling **/ #{$wrap}.mega-stuck #{$menu} > li.mega-menu-item > a.mega-menu-link:hover { background: blue; color: red; } |
Changing the menu link colors when the theme sticks the menu
If your theme is sticking the header (and therefore menu too) the above CSS will not work.
You will need to right click on the page and click ‘Inspect’. This will bring up a view of the page HTML.
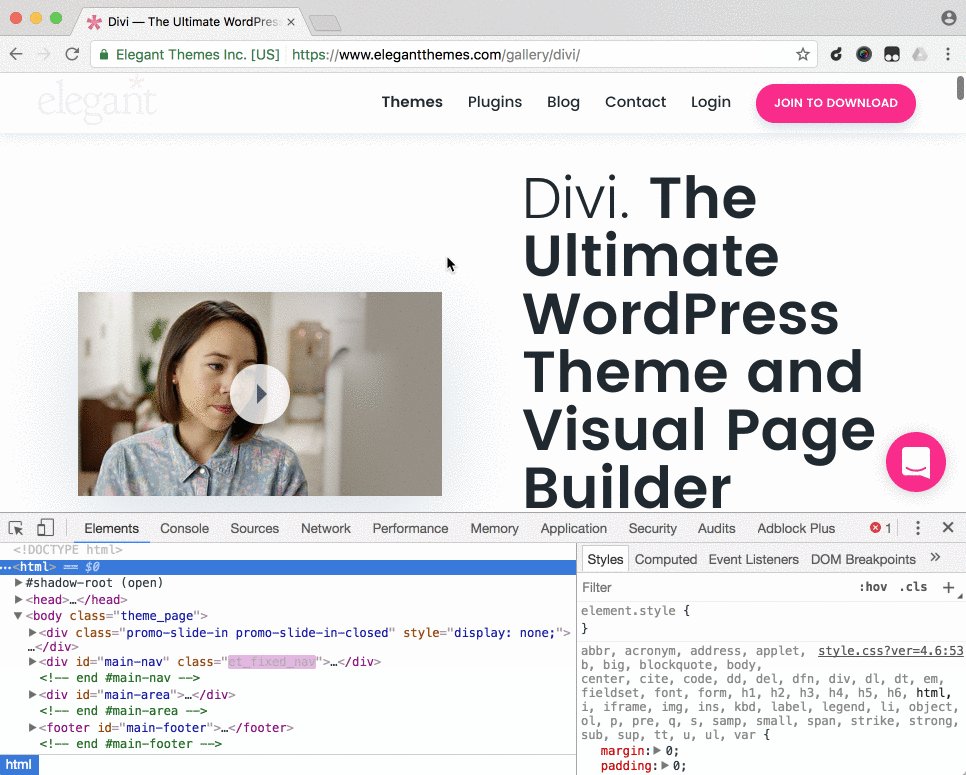
As you scroll down the page, and the header becomes stuck, you should find a class that is added (or removed) to one of the page elements.
Usually, this class will be present when the header is stuck, and absent when the header is not stuck. However, it may be the other way around.
Using Divi as an example, we can see an “et_fixed_nav” class is added to the page when the beader becomes stuck:
Once you have found the class (possibly something along the lines of “header-fixed” or “header-is-stuck”), add the following CSS to the Custom Styling area of your menu theme:
|
1 2 3 |
.et_fixed_nav #{$wrap} #{$menu} > li.mega-menu-item > a.mega-menu-link { color: white; } |