Betheme
New Instructions (Betheme v27+) – Using the Header Builder
Using the header builder is the most reliable way to integrate Max Mega Menu with BeTheme.
First go to Templates > Add New and create a new Header template.
You can choose a prebuilt header template or start with a blank slate.
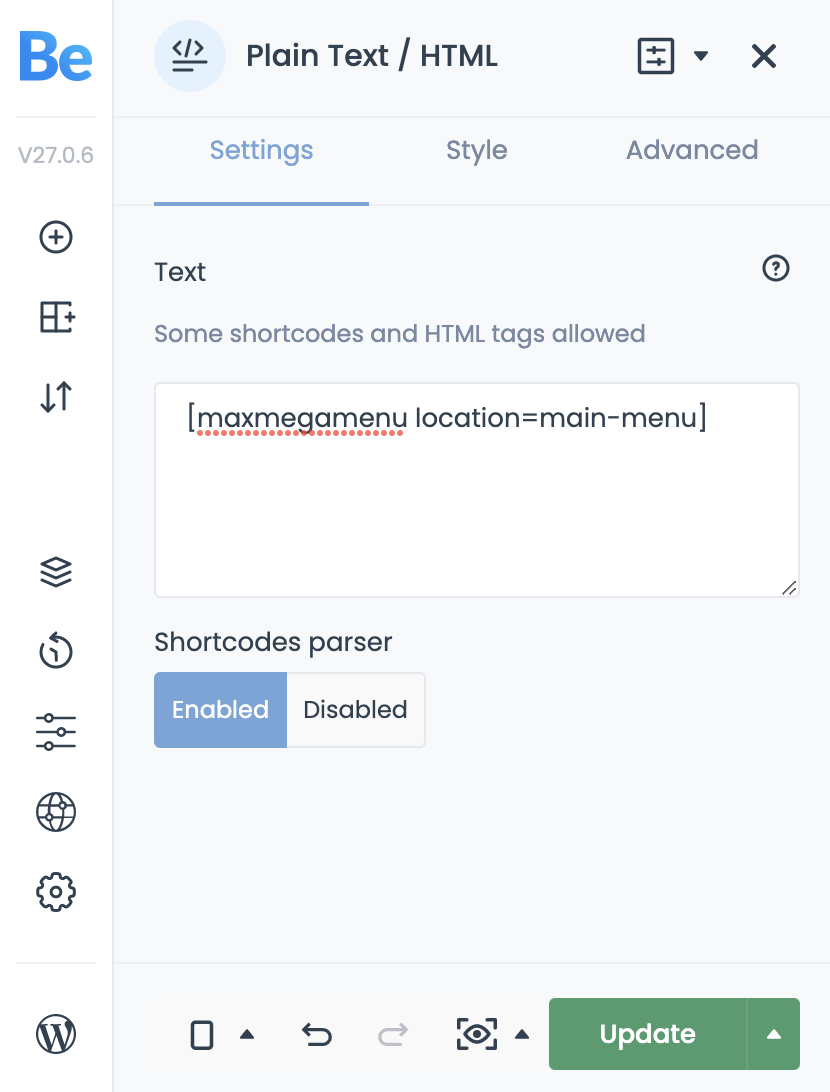
To display Max Mega Menu within the header, first add a “Text / HTML” block to the layout, then paste in the menu shortcode ( [maxmegamenu location=main-menu] *) to display the menu. Make sure the “Shortcodes parser” option is enabled.
More information on how to use the BeTheme header builder can be found here.
Old Instructions
Fix residual styling issues
Add the following to your child themes functions.php file (note, the code will not work if it is applied to the parent theme, it must be applied to the child theme which is supplied by MuffinGroup):
|
1 2 3 4 5 |
if( function_exists( 'max_mega_menu_is_enabled' ) ){ function mfn_wp_nav_menu(){ wp_nav_menu( array( 'theme_location' => 'main-menu' ) ); } } |
Synchronise Mobile Menu with theme
Go to Mega Menu > Menu Themes > Mobile Menu and set the following:
Responsive Breakpoint: 768px
Disable Mobile Toggle Bar: enabled
Full Width Mega Sub Menus
To make the mega sub menus span the entire width of the page (rather than just the width of the menu bar), go to Mega Menu > Menu Themes and select your active menu theme. Within the Mega Menus tab, set the Panel Width (Outer) to:
.container .column
Sticky Menu Height
If you are using the BeTheme sticky header option and need to reduce the height of the menu once it becomes sticky, go to Mega Menu > Menu Themes > Custom Styling and add the following:
|
1 2 3 4 |
.is-sticky #{$wrap} #{$menu} > li.mega-menu-item > a.mega-menu-link { height: 61px; line-height: 61px; } |