Blocksy
Using Max Mega Menu on Desktop
Under Mega Menu > Menu Locations, enable Max Mega Menu for the “Header Menu 1” location. On the “Display Options” tab, copy the mega menu shortcode ( [maxmegamenu location=menu_1] ).
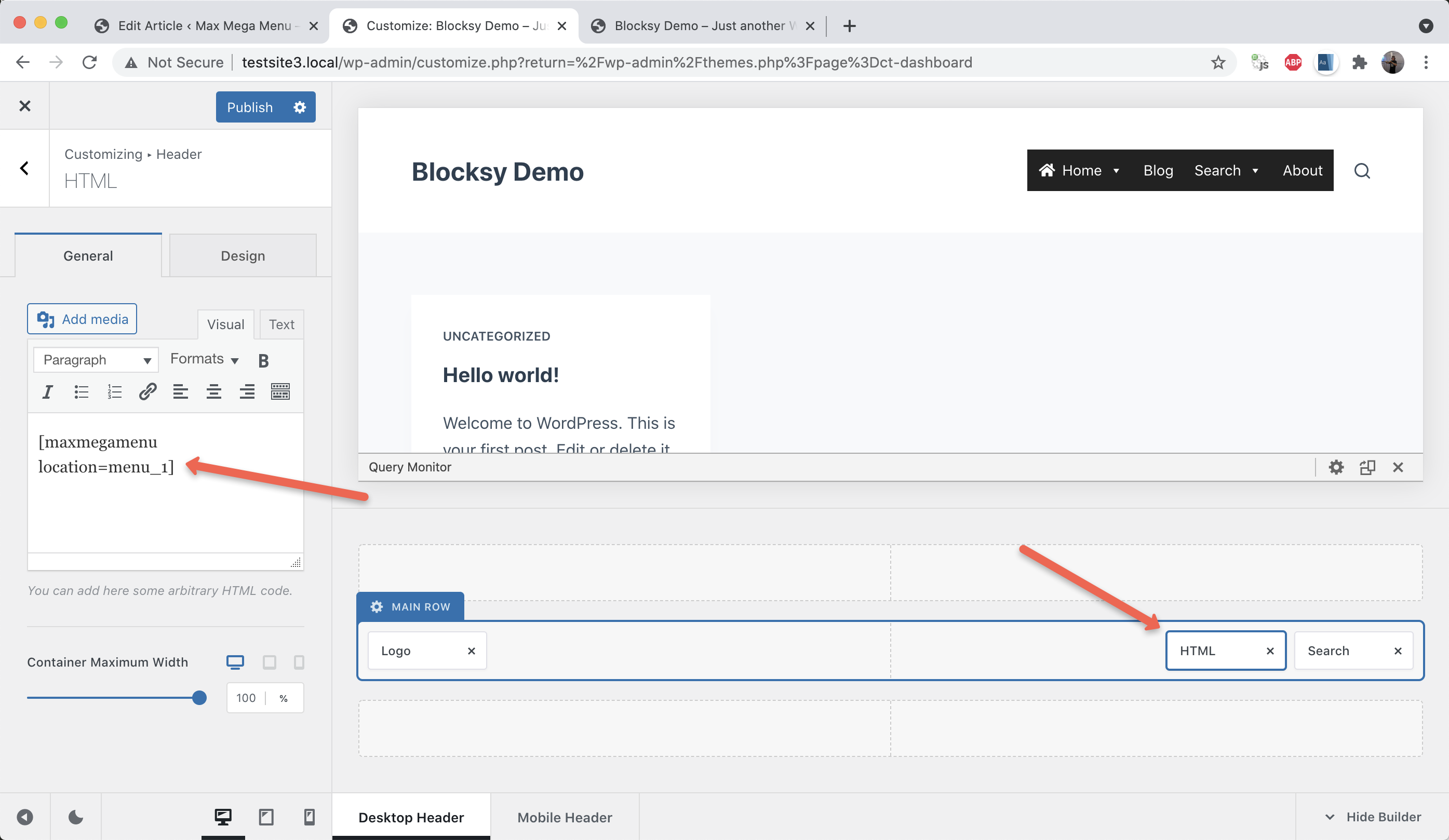
Next, go to Appearance > Customize and open the Blocksy Header Builder.
Replace the “Menu 1” block with an HTML block and paste in the menu shortcode:
Full Width Sub Menus
By default any mega sub menus will only be as wide as the menu itself. To make sub menus span the full width of the page, go to Mega Menu > Menu Themes > Mega Menus and set the Panel Width (Outer) to:
|
1 |
.ct-container |
Using Max Mega Menu on Mobile
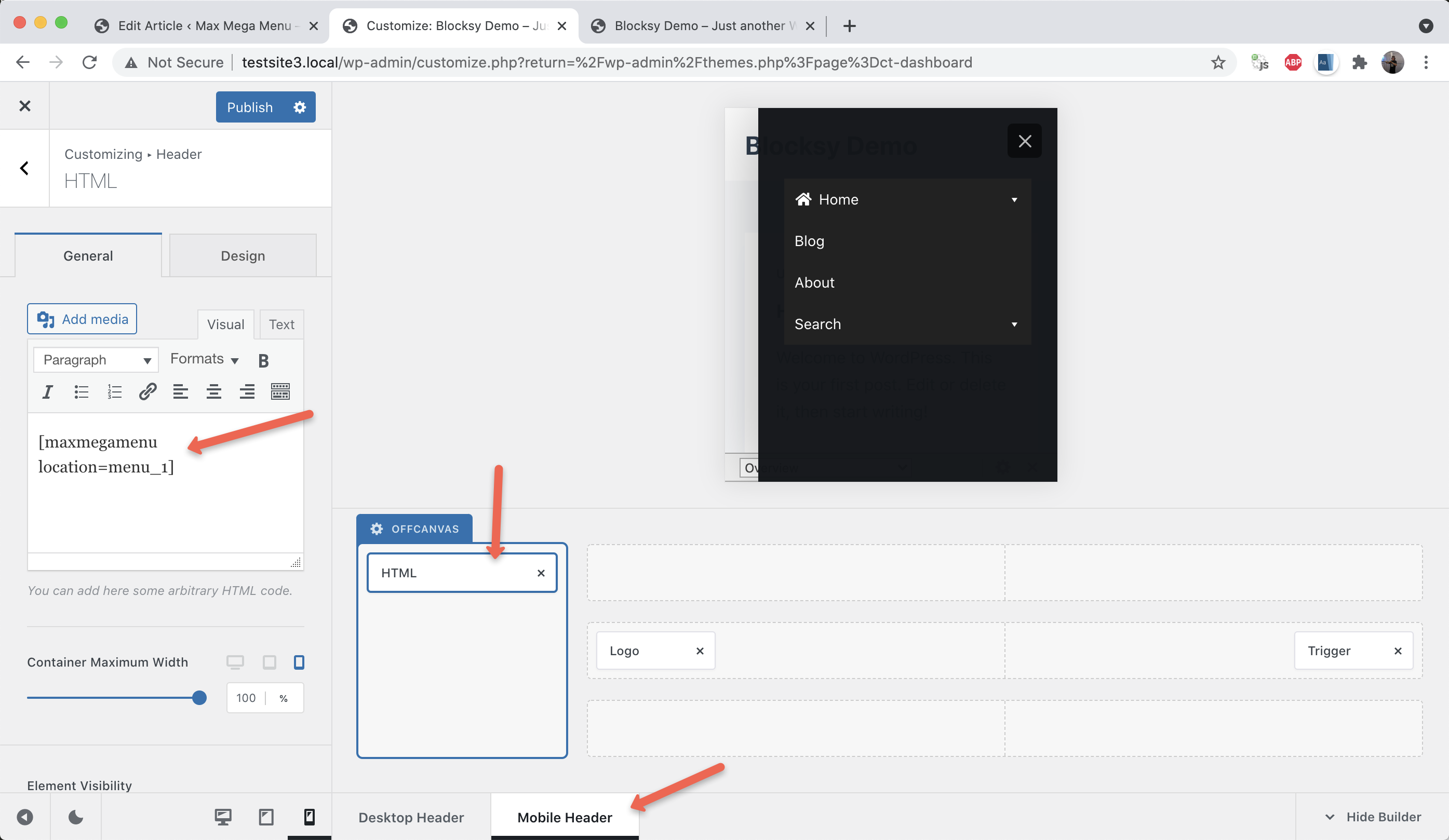
If you want to display your Max Mega Menu menu on mobile also, open the header builder and switch to the Mobile Header tab. Replace the Offcanvas Menu block with an HTML block. Paste in the menu shortcode:
Fixing the display of the Mobile Menu
Go to Mega Menu > Menu Themes > Mobile Menu and enable the “Disable Mobile Toggle Bar” option.
You may find the mobile menu is floated to the left, to make it full width go to Appearance > Customize > Additional CSS and add the following:
|
1 2 3 |
#offcanvas .ct-header-text { width: 100%; } |