Menu Logo
Max Mega Menu Pro includes functionality that lets you replace an existing menu item with something else: either a logo, a search box, a shortcode or HTML. We’ll use this functionality to add a site logo directly to our menu bar.
For an example of this functionality take a look at the header menu at the top of this page.
How to add a menu logo
Create a new menu item for your logo
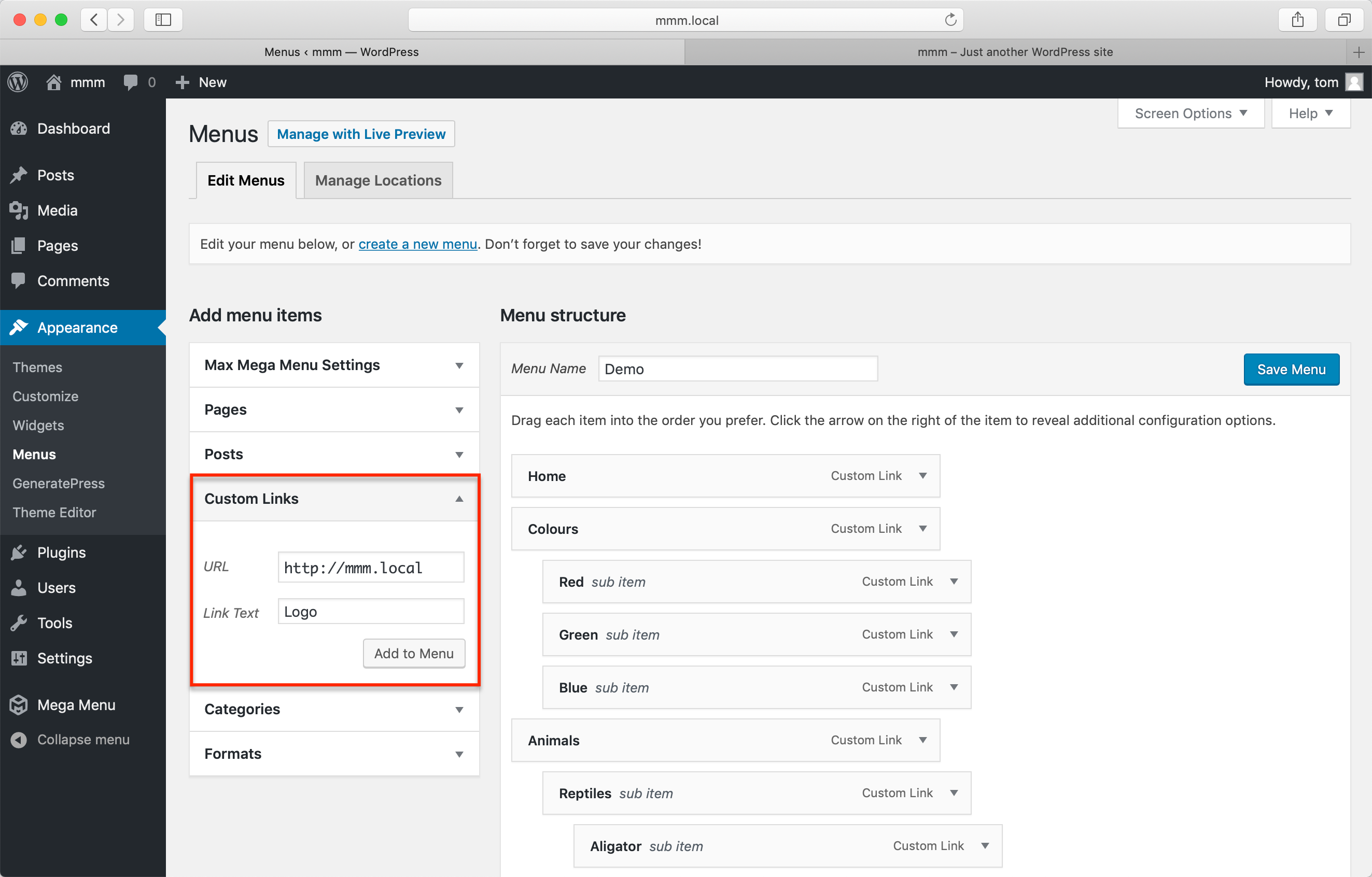
To add a Logo to your menu, first add a ‘Custom Link’ item to your menu:
Save the menu structure after adding your new custom link item.
Open the mega menu settings
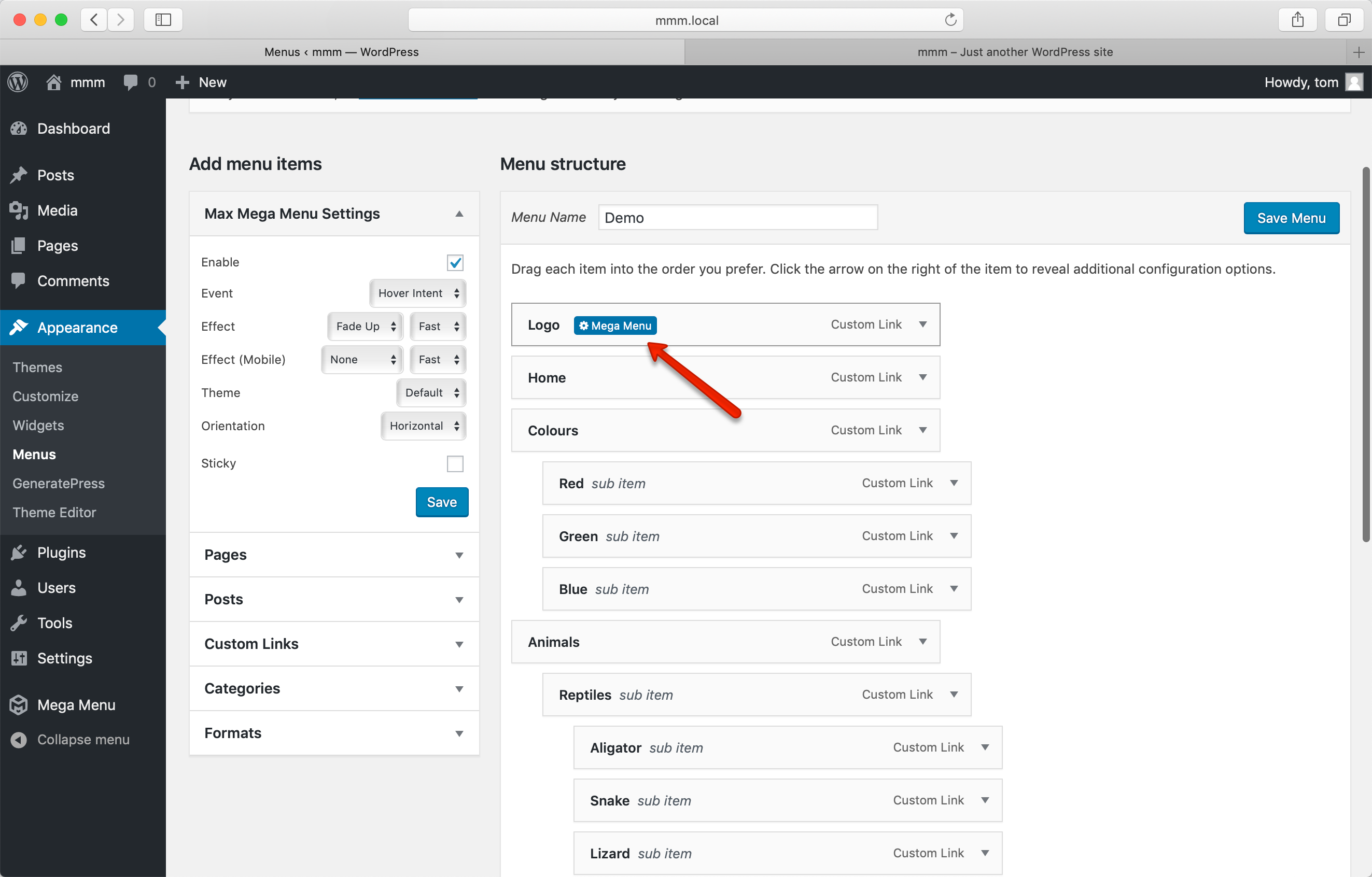
Position the menu item where you’d like the logo to appear, then hover over the new menu item and click the blue “Mega Menu” button to open the menu item settings:
Replace the menu item with a logo
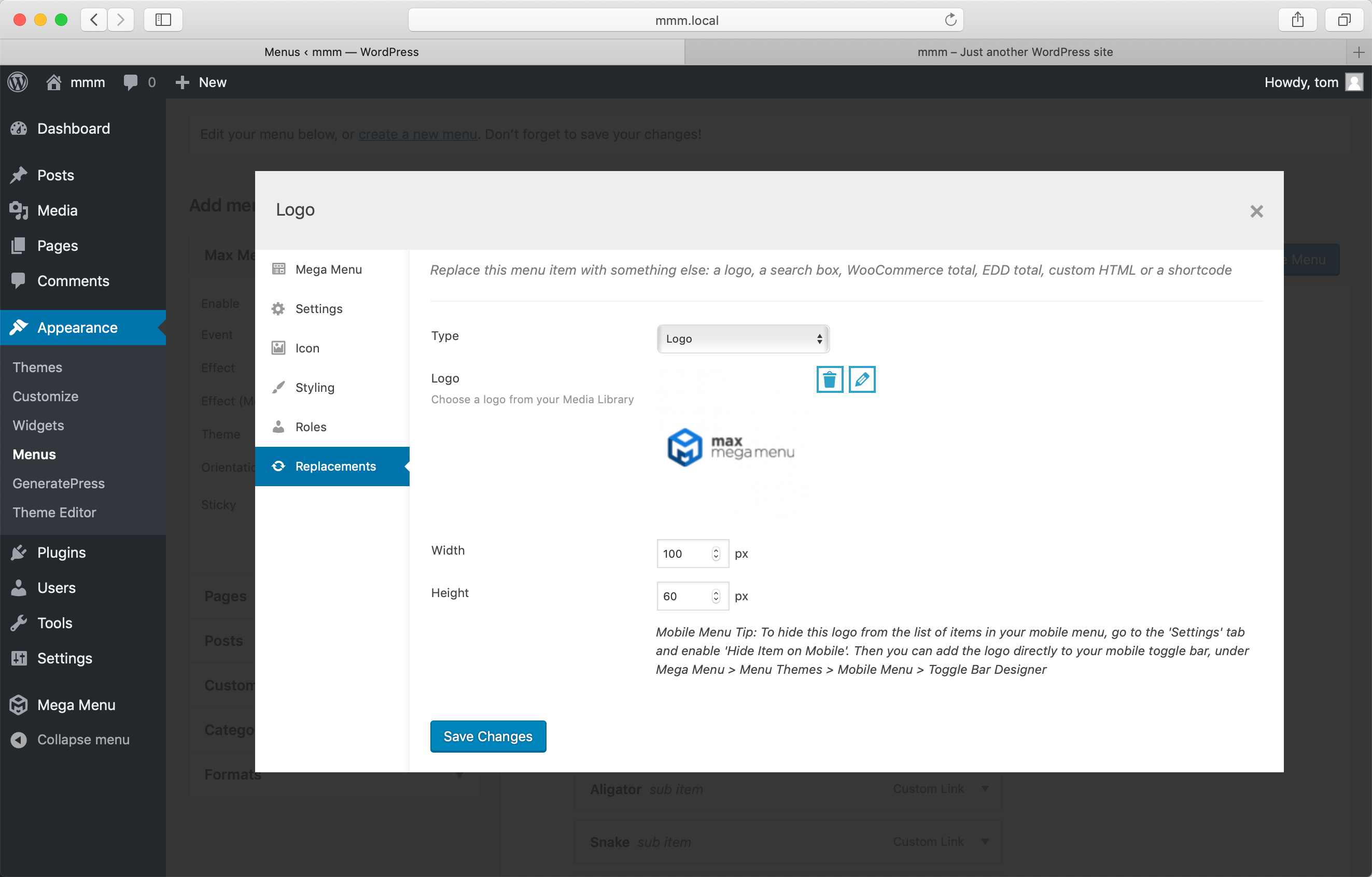
Next, click the Replacements tab and select “Logo” as the replacement type. This will replace your ‘Logo’ Custom Link with a menu logo.
Use the built in settings to choose a logo from your media library and set the width and height for the logo and save.
Logo on the left, menu items on the right
In most cases it makes sense to have a full width menu, where your logo sits on the left hand side and the menu items on the right (see the menu at the top of this page for example).
To do this go to Mega Menu > Menu Themes > Menu Bar and set “Menu Items Align” to “Right”. This will align all of your menu items to the right hand side of the menu bar.
Then go back to Appearance > Menus and open the Mega Menu settings for your logo menu item and set “Menu Item Align” to “Left” to align just the logo item to the left.
Menu Logo On Mobile
By default the logo will be rendered as a normal menu item (alongside your other menu items) within the mobile menu.
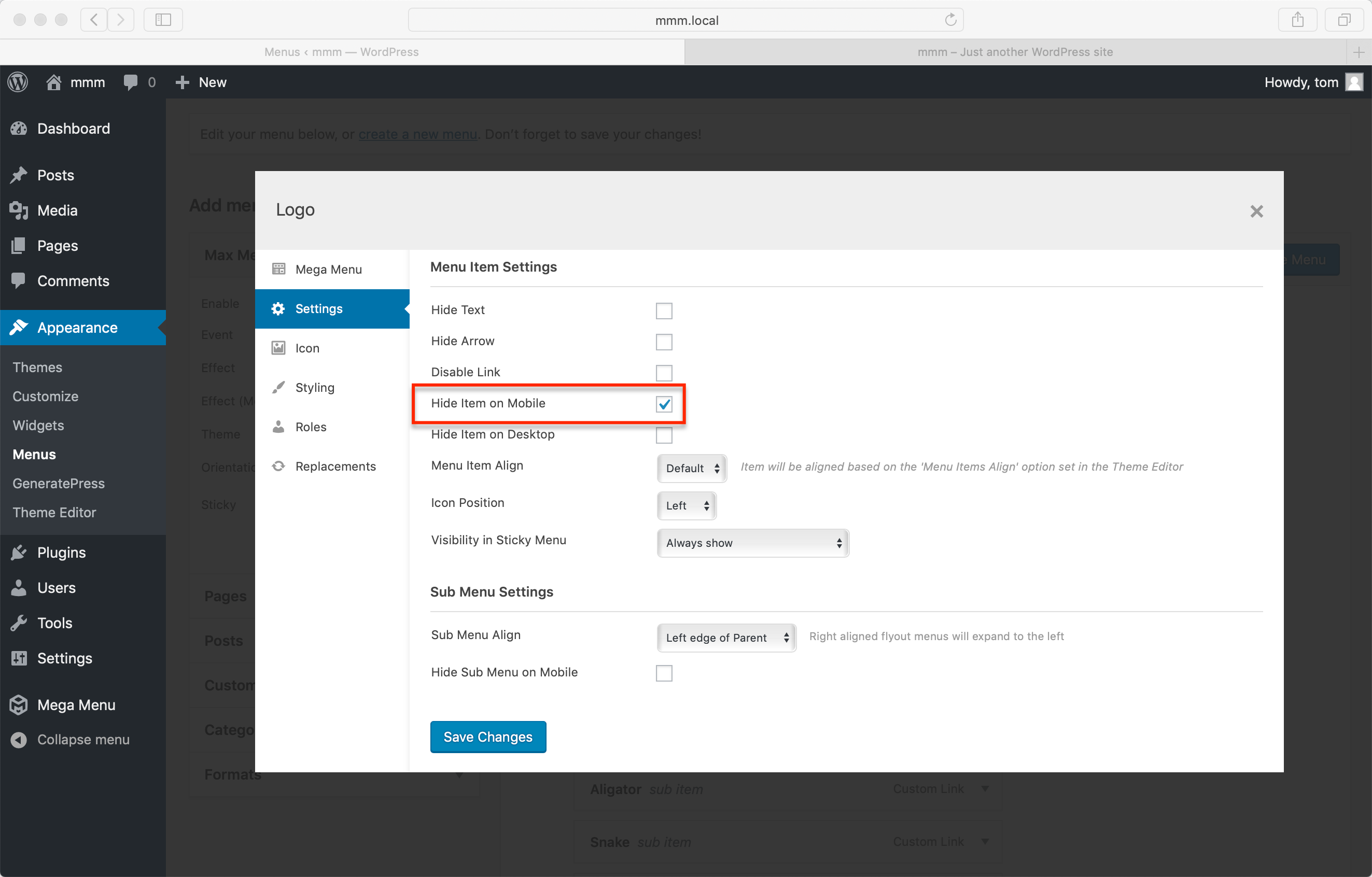
If you would prefer the logo to be positioned within the mobile toggle bar (so that it is always visible on mobile), first hide the logo item on mobile:
Then add a Logo block to your mobile toggle bar.
Retina Logos
Max Mega Menu will automatically output a retina logo if the source image size is at least double the configured display size.
For example, if your logo is configured to display at 115 x 35px, the original/source image needs to be at least 230 x 70px in size.
Removing the active styling / background hover effect
The logo will be rendered as a normal menu item, so it will have the same background hover effect as your other menu items. You can remove the hover effect from just the logo item using Custom Styling.
Like what you see? This functionality is available in Max Mega Menu Pro