Ronneby
Step 1
Install and activate the child theme (dfd-ronneby_child.zip) which was provided in your theme download.
Step 2
Within the child theme folder, create a new file named ‘functions.php’ and paste in the following:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?php if ( ! function_exists( 'mytheme_register_nav_menu' ) ) { function mytheme_register_nav_menu(){ register_nav_menus(array( 'primary_navigation' => esc_html__('Primary Navigation', 'dfd'), 'top_left_navigation' => esc_html__('Top Left Navigation for header style 3 and 4', 'dfd'), 'top_right_navigation' => esc_html__('Top Right Navigation for header style 3 and 4', 'dfd'), 'additional_header_menu' => esc_html__('Additional header navigation', 'dfd'), 'side_header_menu' => esc_html__('Side header style 11 navigation', 'dfd'), 'side_area_menu' => esc_html__('Side area navigation', 'dfd'), 'footer_menu' => esc_html__('Footer navigation', 'dfd'), )); } add_action( 'after_setup_theme', 'mytheme_register_nav_menu', 0 ); } ?> |
Step 3
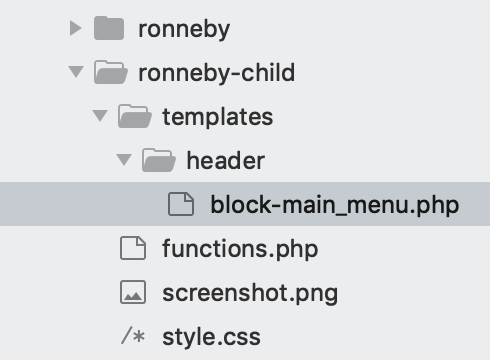
Copy the templates/header/block-main_menu.php file to your child theme. Make sure you keep the directory structure intact:
Find:
|
1 2 3 4 5 6 7 8 9 10 11 |
<nav class="mega-menu clearfix <?php echo esc_attr($menu_class); ?>" id="main_mega_menu"> <?php wp_nav_menu(array( 'theme_location' => 'primary_navigation', 'menu_class' => 'nav-menu menu-primary-navigation menu-clonable-for-mobiles', 'fallback_cb' => 'top_menu_fallback' )); ?> <i class="carousel-nav prev dfd-icon-left_2"></i> <i class="carousel-nav next dfd-icon-right_2"></i> </nav> |
Replace with:
|
1 2 3 4 5 |
<nav class="clearfix <?php echo esc_attr($menu_class); ?>"> <?php wp_nav_menu(array('theme_location' => 'primary_navigation')); ?> </nav> |
Step 4
Go to Mega Menu > Menu Themes > Custom Styling and delete line 2:
clear: both;