Salient
Theme Setup
These instructions have been tested with Salient v10.x
Step 1 – Remove Residual Styling
Salient includes its own Mega Menu JavaScript (superfish.js) which conflicts with Max Mega Menu.
To stop superfish.js from being applied to the menu, install the TC Custom JavaScript plugin. Go to Appearance > Custom JavaScript and enter the following:
|
1 2 3 |
jQuery.holdReady( true ); jQuery("#mega-menu-wrap-top_nav").unwrap(); jQuery.holdReady( false ); |
Step 2: Menu Theme Setup
Go to Mega Menu > Menu Themes > Menu Bar and set the Menu Height to 90px.
Go to Mega Menu > Menu Themes > Mega Menus and set the Panel Width (Outer) to: .container .row
Step 3: Mobile Menu
Option 1: Show the default theme mobile menu (recommended)
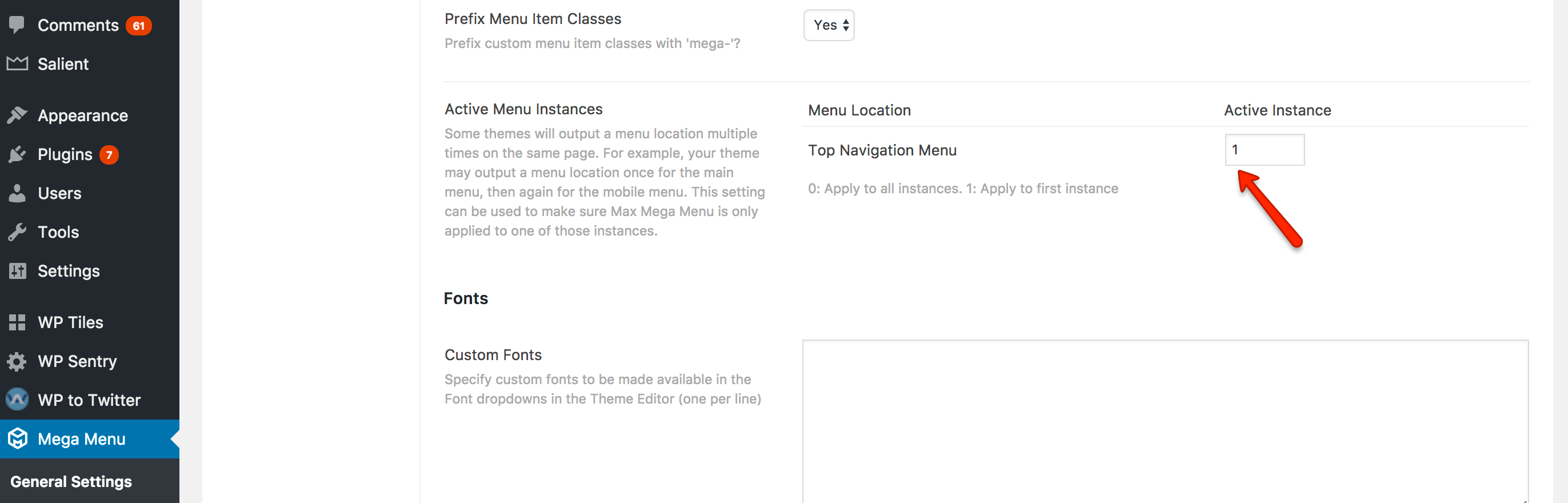
If you would like to restore the default theme mobile behaviour, go to Mega Menu > General Settings and set the Active Instance for the Top Navigation Menu to 1:
Option 2: Show the Max Mega Menu mobile menu
Go to Mega Menu > Menu Themes > Mobile Menu and set the Responsive Breakpoint to 1000px.
Go to Mega Menu > Menu Themes > Custom Styling and add the following:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/** Reveal desktop menu on mobile, hide mobile menu **/ @include mobile { body.mega-menu-top-nav #header-outer #top { nav { display: block !important; } .col.span_9 { width: 100% !important; position: relative !important; } .span_9 > .slide-out-widget-area-toggle > div, .span_3, .buttons.sf-menu { display: none; } } } |