How to add a WPML Language selector to the mobile toggle bar
In this guide we’ll go through some quick steps detailing how to add a WPML language selector to your mobile menu toggle bar.
Step 1: Add a shortcode to display the WPML Language selector
First we need to create a method to display the language selector. To do this we will create a shortcode which will display the language selector.
Paste the following code into your themes functions.php file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/** * Create a shortcode to display a WPML Language selector * * Usage: [mmm_wpml_lang_selector] */ function mmm_wpml_shortcode_func(){ ob_start(); do_action('icl_language_selector'); $output_string = ob_get_contents(); ob_end_clean(); return $output_string; } add_shortcode( 'mmm_wpml_lang_selector', 'mmm_wpml_shortcode_func' ); |
You can now use the [mmm_wpml_lang_selector] shortcode to display the WPML language selector anywhere on your site.
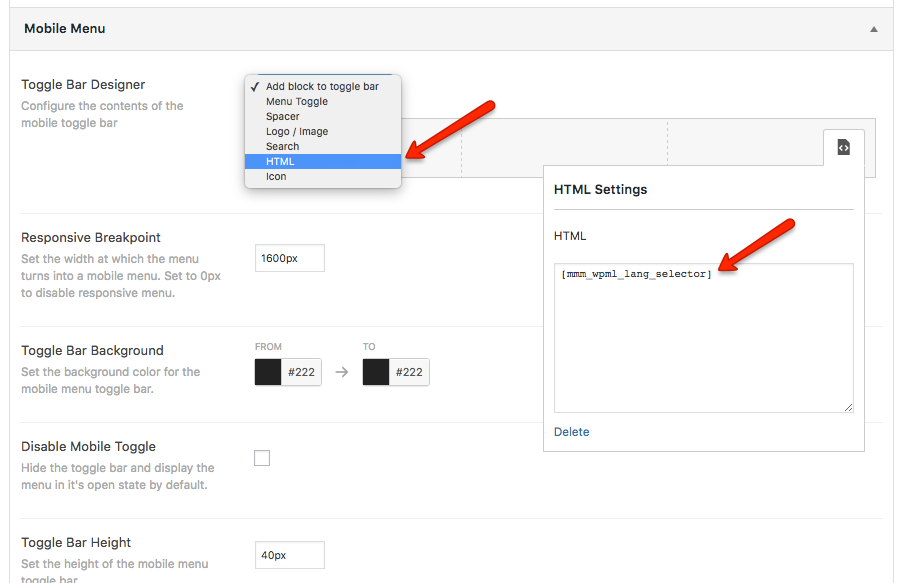
Step 2: Add an “HTML” Toggle Block to the mobile toggle bar
Go to Mega Menu > Menu Themes and scroll down to the Mobile Menu section.
Use the Toggle Bar Designer to add a ‘HTML’ block to the toggle bar, and paste in the shortcode ([mmm_wpml_lang_selector]).
Save the theme.
Step 3: Adjust the positioning of the language selector
After checking your menu you will notice the language selector sits right at the top of the toggle bar.
To vertically align the language selector, add the following into the Custom Styling section of your menu theme:
|
1 2 3 |
#{$wrap} #lang_sel { margin-top: 7px; /* Adjust this value to move the selector up or down */ } |
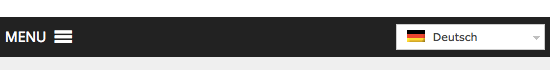
Final Result
After completing the steps you should now see a language selector inside your mobile toggle bar.