How to apply hover styling to top level items on mobile
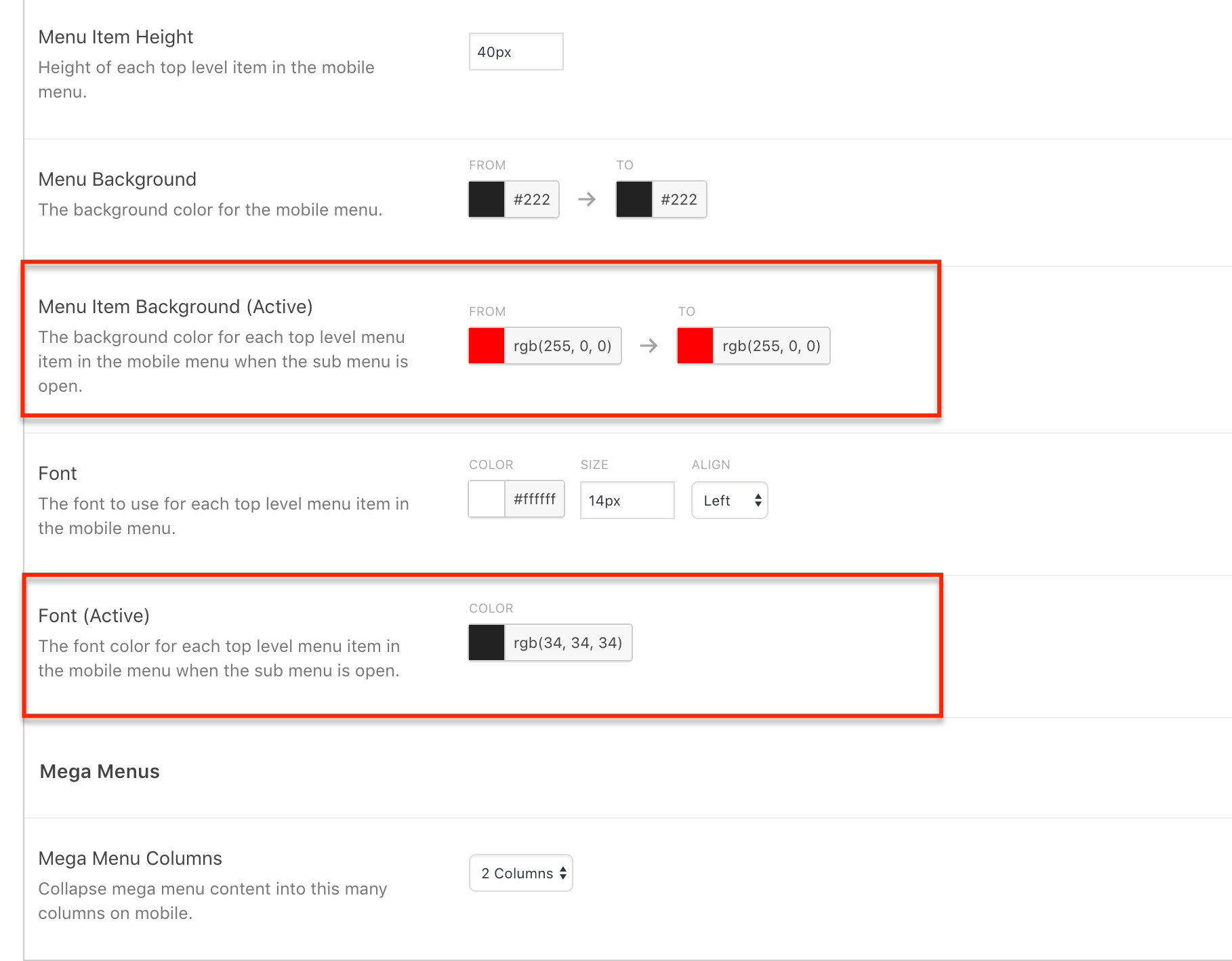
Previous to v2.5.3, hover styles would be applied to the mobile menu using the following theme editor options. These options can be found under Mega Menu > Menu Themes > Mobile Menu:
In v2.5.3 we made a change to remove the “:hover” styling from the top level items in mobile. We made this change because mobile browsers can sometimes incorrectly leave the hover styling applied to (what should be) inactive elements.
This change means the menu items will only become highlighted once they are tapped/active.
If you wish to restore the hover styling for your mobile menu, go to Mega Menu > Menu Themes > Custom Styling and add the following:
|
1 2 3 4 5 6 |
@include mobile { #{$wrap} #{$menu} > li.mega-menu-item > a.mega-menu-link:hover { color: $mobile_menu_item_link_color_hover; @include background($mobile_menu_item_background_hover_from, $mobile_menu_item_background_hover_to); } } |