How to display images in a sub menu
Add an image widget to your menu
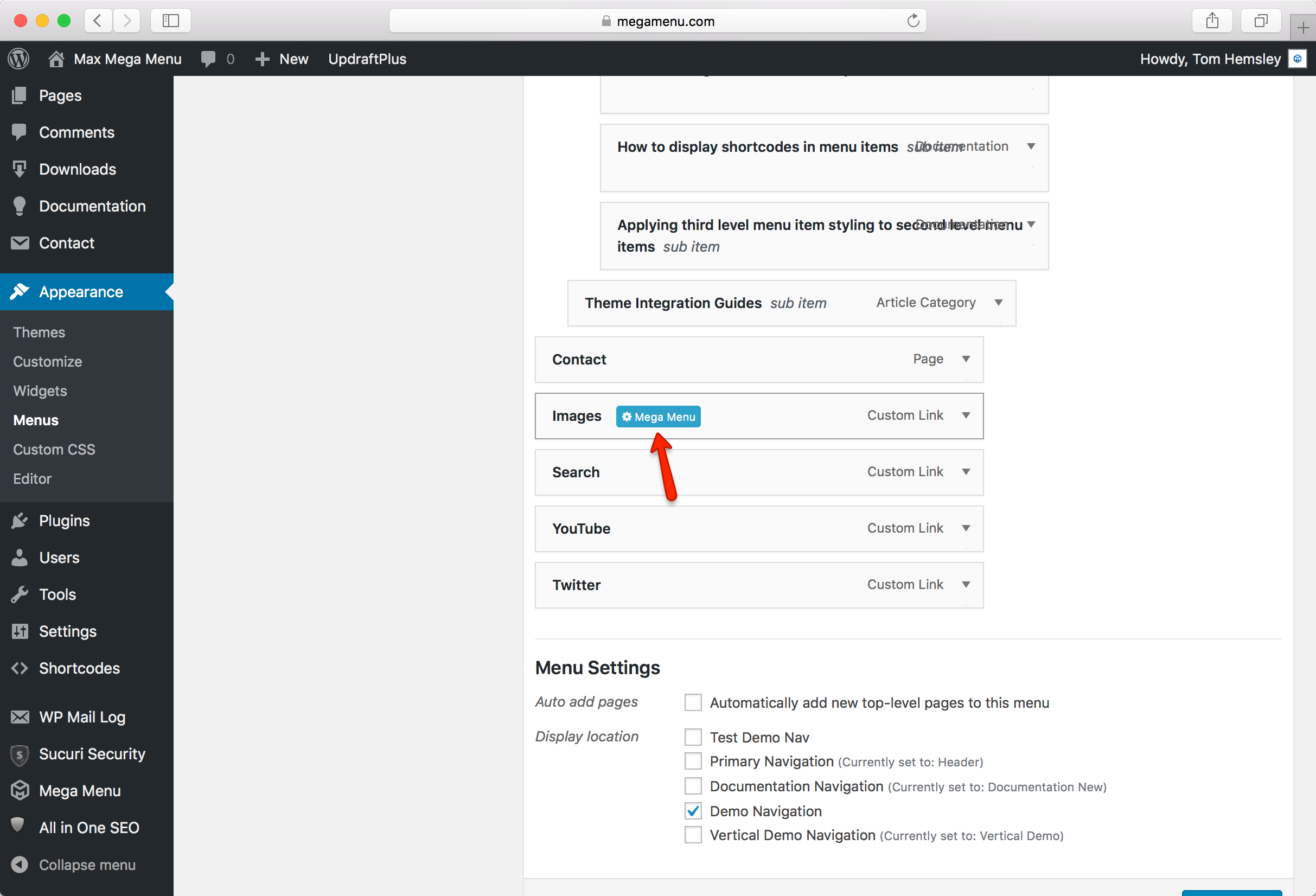
Go to Appearance > Menus. Find the menu item that you would like to display the image below, and click the blue “Mega Menu” button.
In our example we want to display an image widget inside the “Images” sub menu.
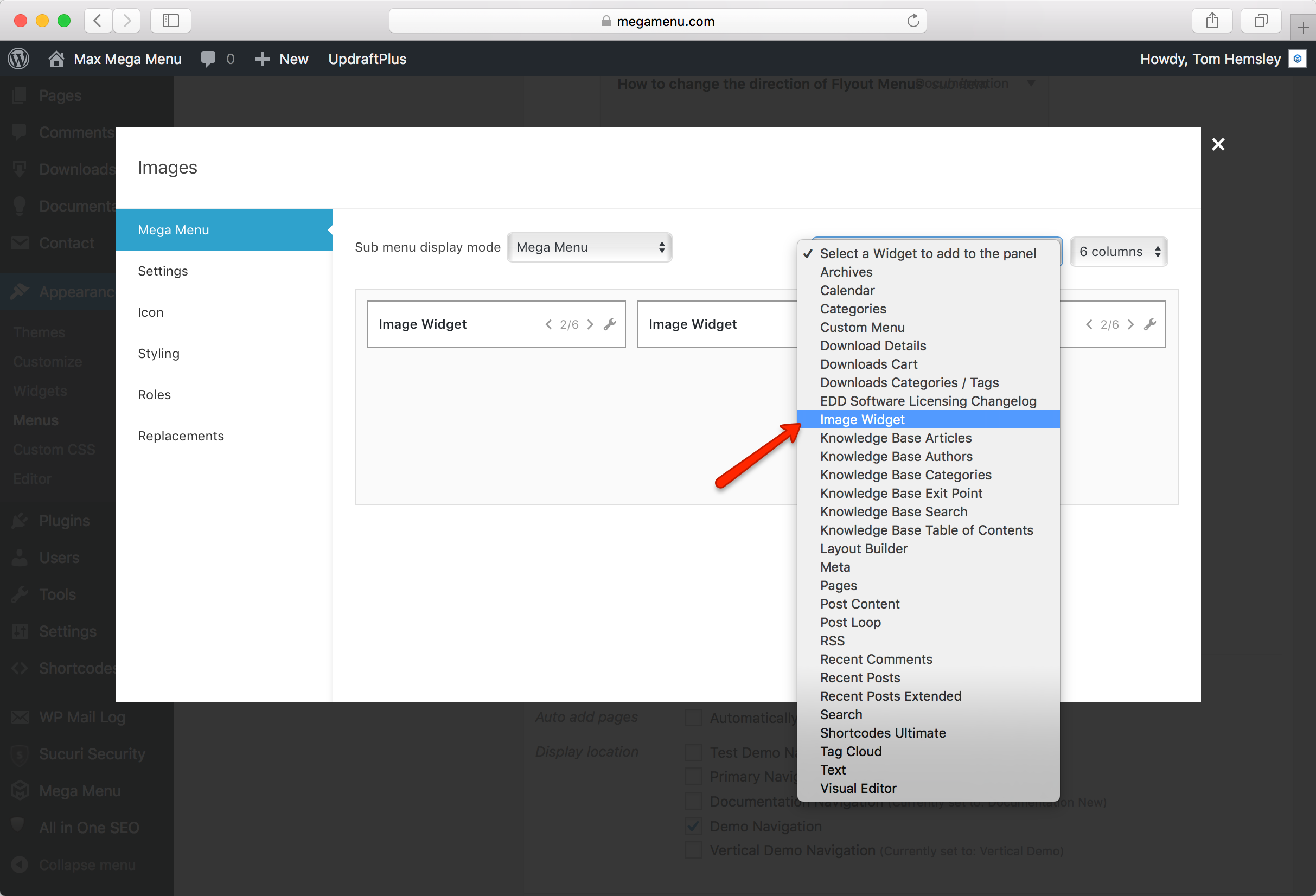
Make sure the “Sub menu display mode” is set to “Mega Menu”, then select “Image” from the widget selector:
A new image widget will be added to the sub menu. You can edit the widget settings by clicking on the spanner icon.
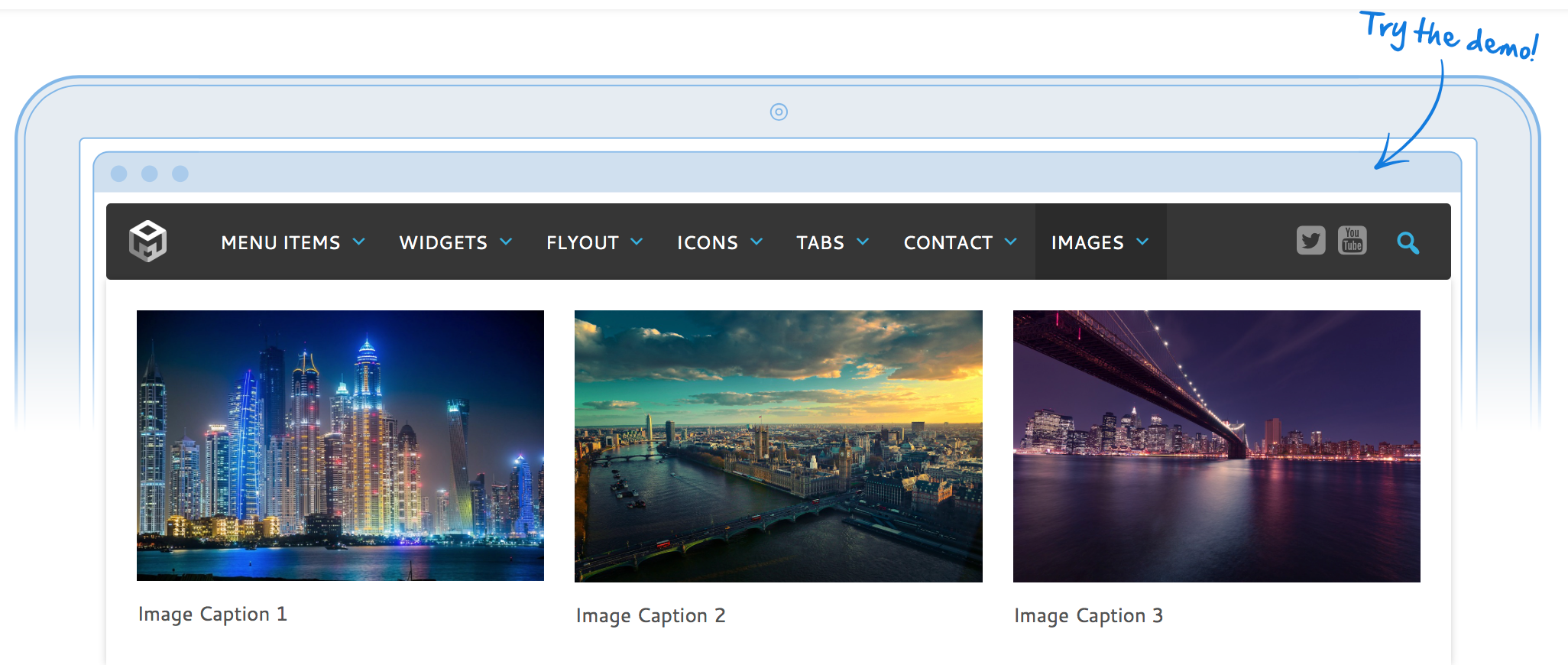
End Result
After adding and setting up three image widgets, the sub menu looks like this: