How to display menu items over multiple lines
Prerequisites
Your menu will need to be tall enough to accommodate two line menu items. To change the height of the menu, go to Mega Menu > Menu Themes and adjust the ‘Menu Height’ option.
Custom CSS
Go to Mega Menu > Menu Themes and enter the following into the Custom Styling area:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
#{$wrap} #{$menu} li.mega-menu-item.mega-multi-line > a.mega-menu-link { @include desktop { line-height: inherit; display: flex; align-items: center; } @include mobile { br { display: none; } } } |
Menu Item Setup
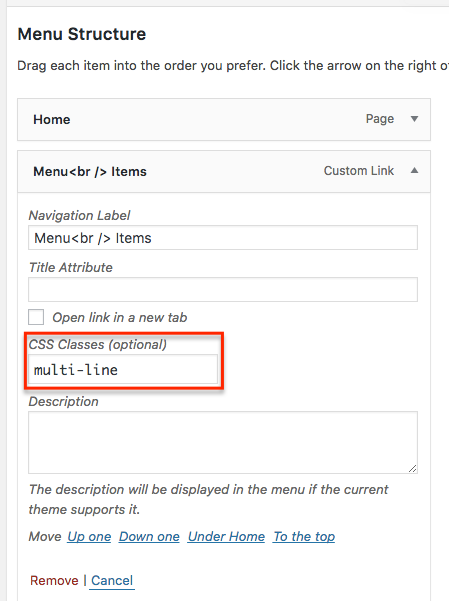
To make menu items display over two lines you will need to add <br /> tags to the menu item title. To do this go to Appearance > Menus, expand the menu item in question and edit the Navigation Label.
You will also need to add a ‘multi-line’ CSS class to the item to make sure the text displays within the bounds of the menu.
If you do not see the ‘CSS Classes’ option, click ‘Screen Options’ at the top right of the page and enable CSS Classes.
Adjusting the line height of multi-line menu items
If the menu item lines look too bunched up or spaced too far apart you can adjust it using Custom CSS. Go to Mega Menu > Menu Themes and insert the following into the Custom Styling area:
|
1 2 3 4 5 |
#{$wrap} #{$menu} li.mega-menu-item.mega-multi-line > a.mega-menu-link { @include desktop { line-height: 14px; /* Adjust line height */ } } |