How to distribute sub menu items over multiple columns
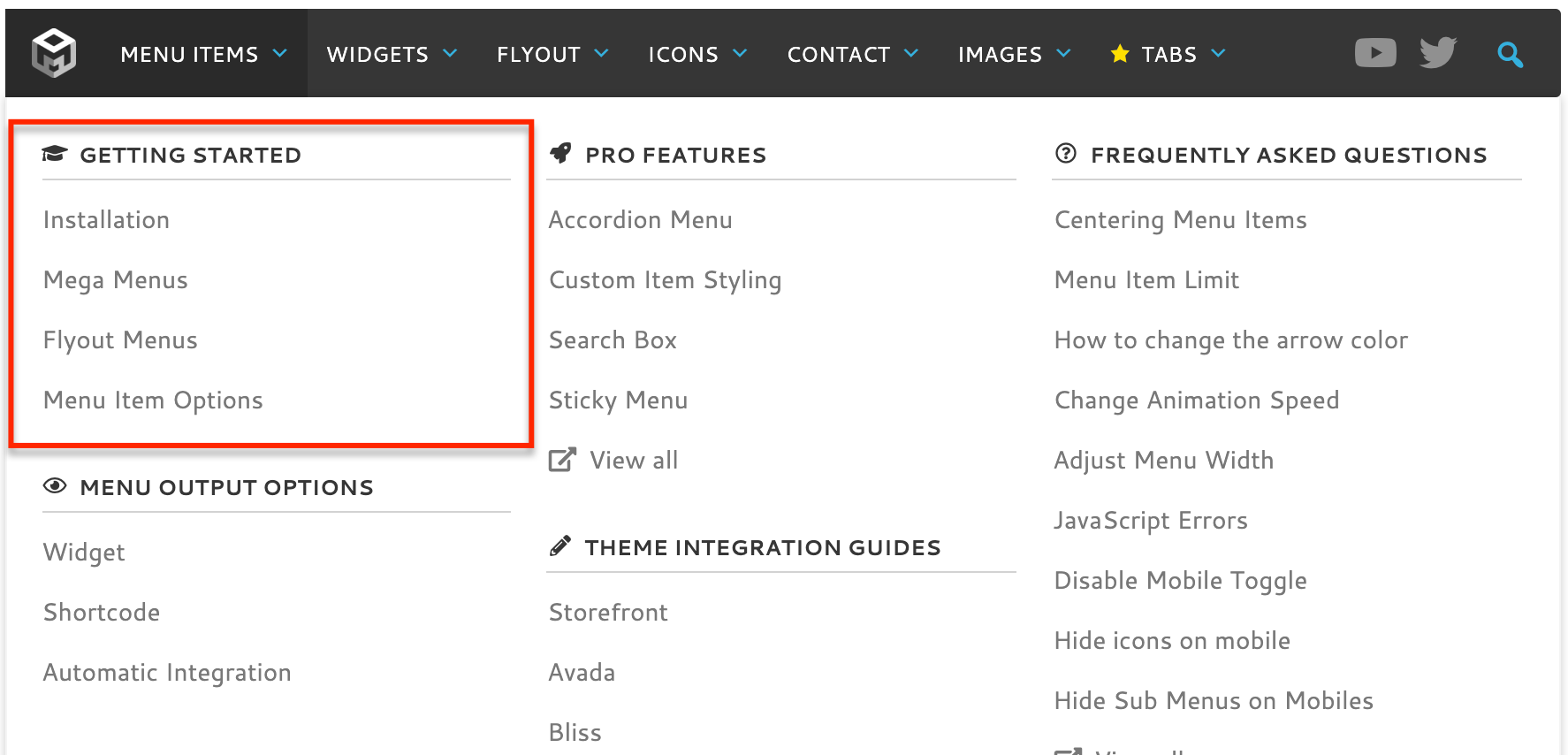
In this example we will distribute the “Installation”, “Mega Menus”, “Flyout Menus” and “Menu Item Options” menu items over 2 columns.
Menu Configuration
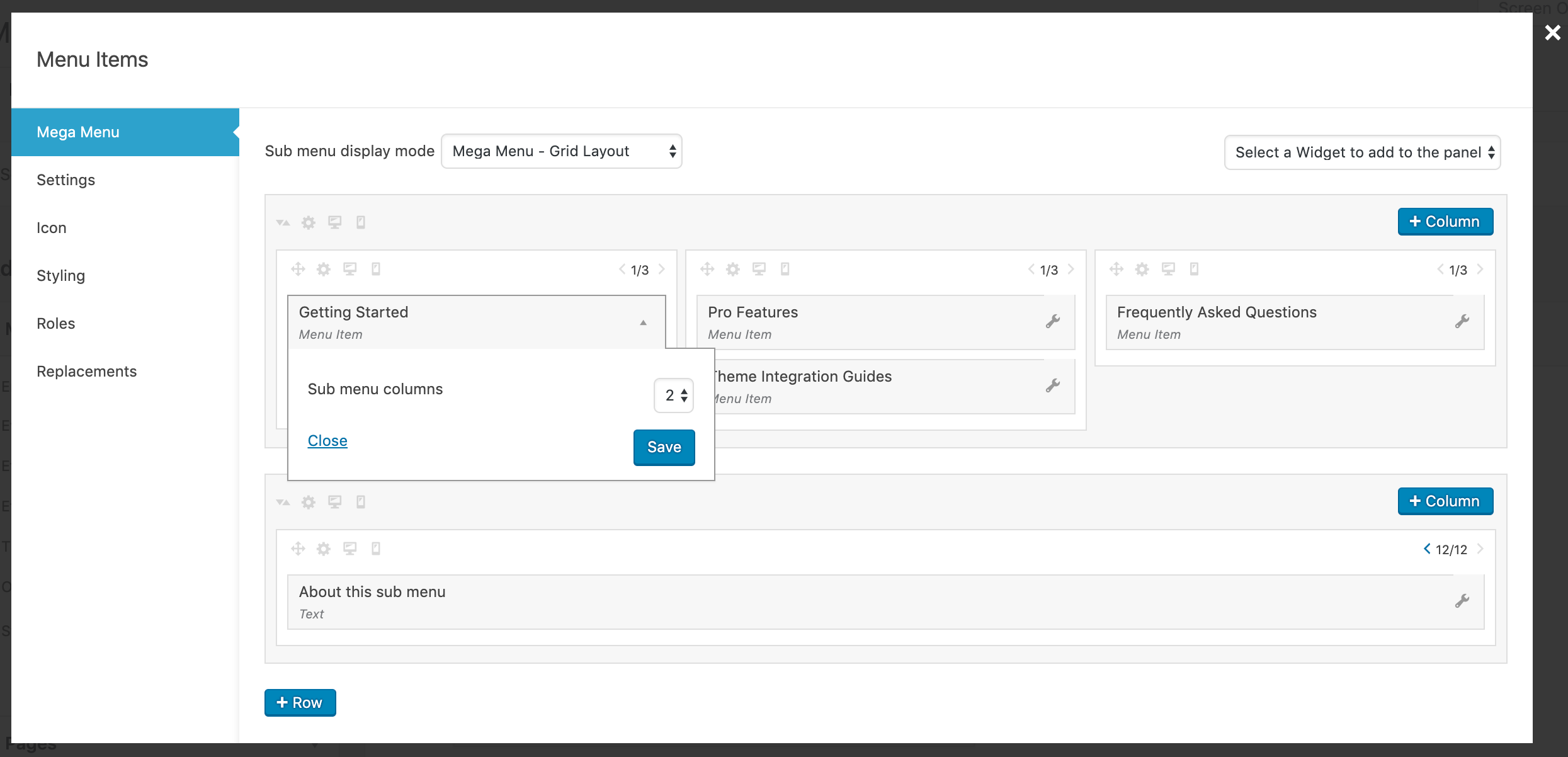
Open the mega menu builder for the sub menu and expand the parent menu item (“Getting Started”).
Set the “Sub menu columns” option to 2 and Save.
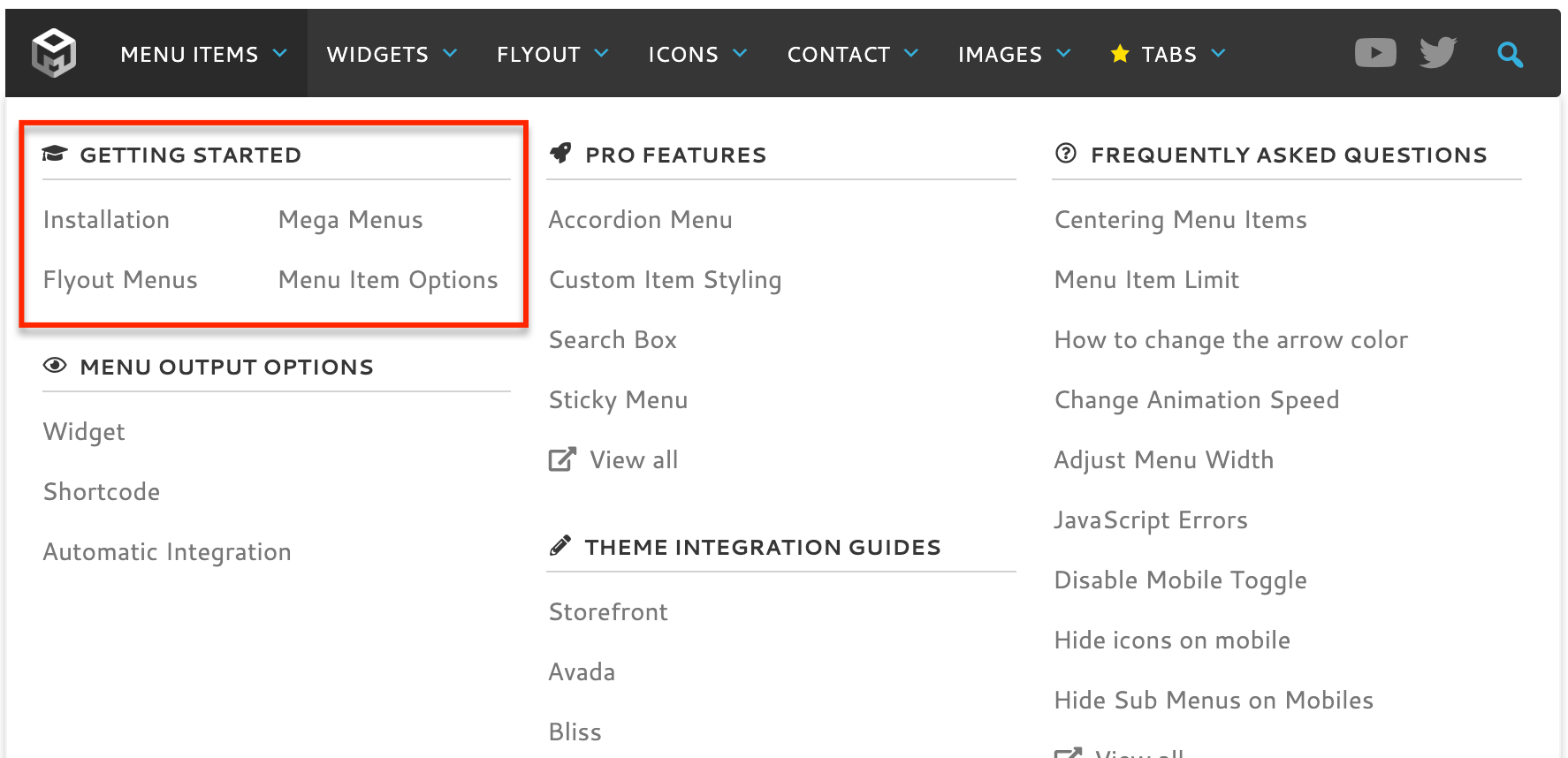
The result
The sub menu items are now distributed over 2 columns.