JavaScript Errors
JavaScript errors on your site can stop Max Mega Menu (and other plugins) from behaving correctly.
Symptoms include:
- Front End
- Click Event not working
- Mobile Toggle not working
- Sticky Menu not working
- Back End
- Theme Editor tabs not working
- Save button not working
- Blue Mega Menu button not appearing
- Color Picker not working
Viewing JavaScript Errors in the Console
These instructions will work for most modern browsers. In the following screenshots we are using Google Chrome.
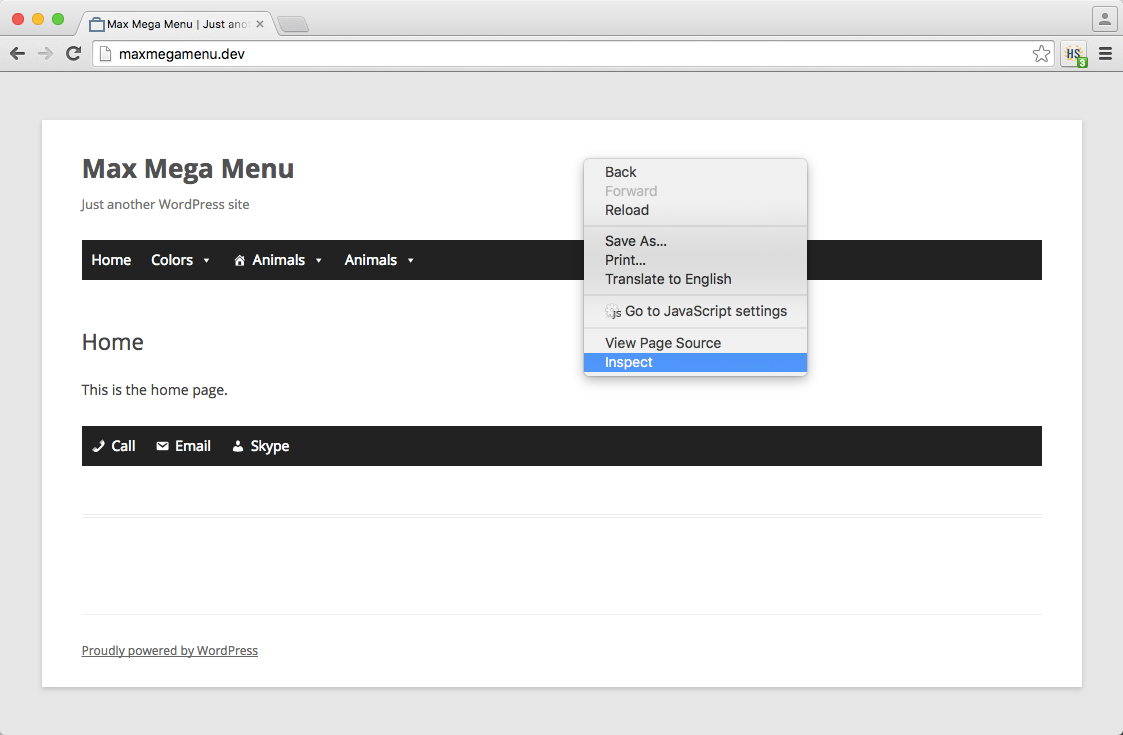
Step 1: Open Developer Tools
Navigate to the page where the problem is happening, then right click anywhere on the page and click ‘Inspect Element’ (or ‘Inspect’)
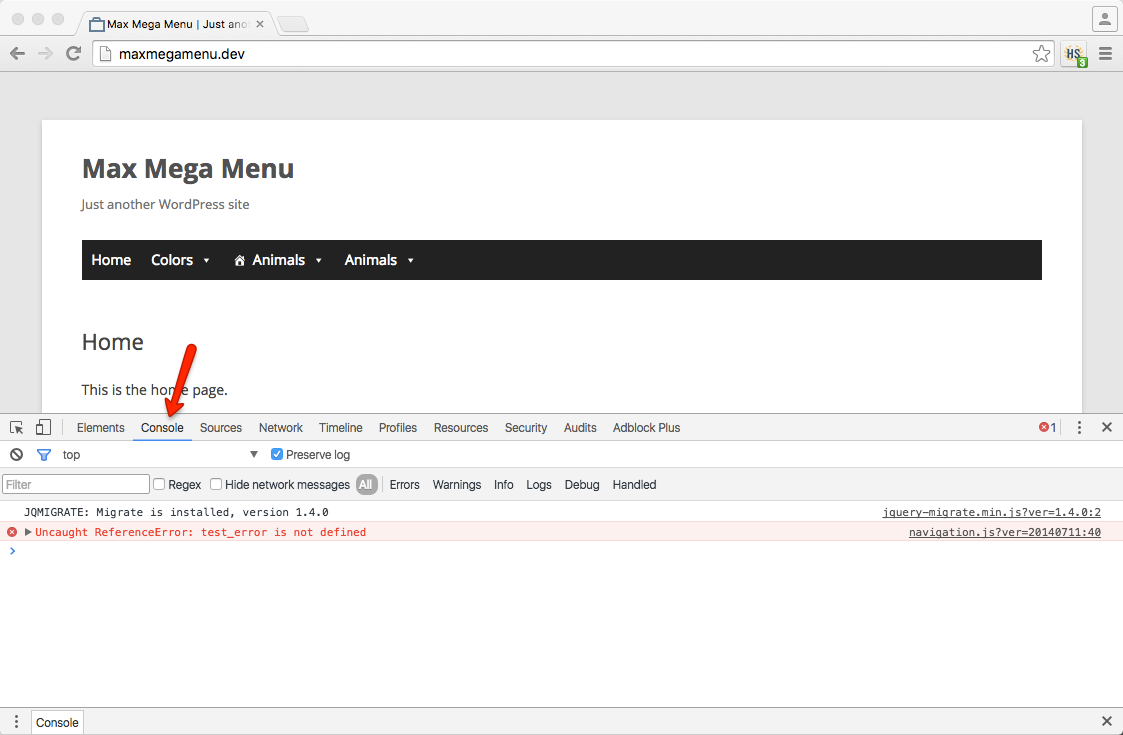
Step 2: Go to the ‘Console’ tab
Once the Developer Tools panel has opened, click the ‘Console’ tab.
Any JavaScript errors will be listed in red. These will need to be fixed for your site to work correctly.
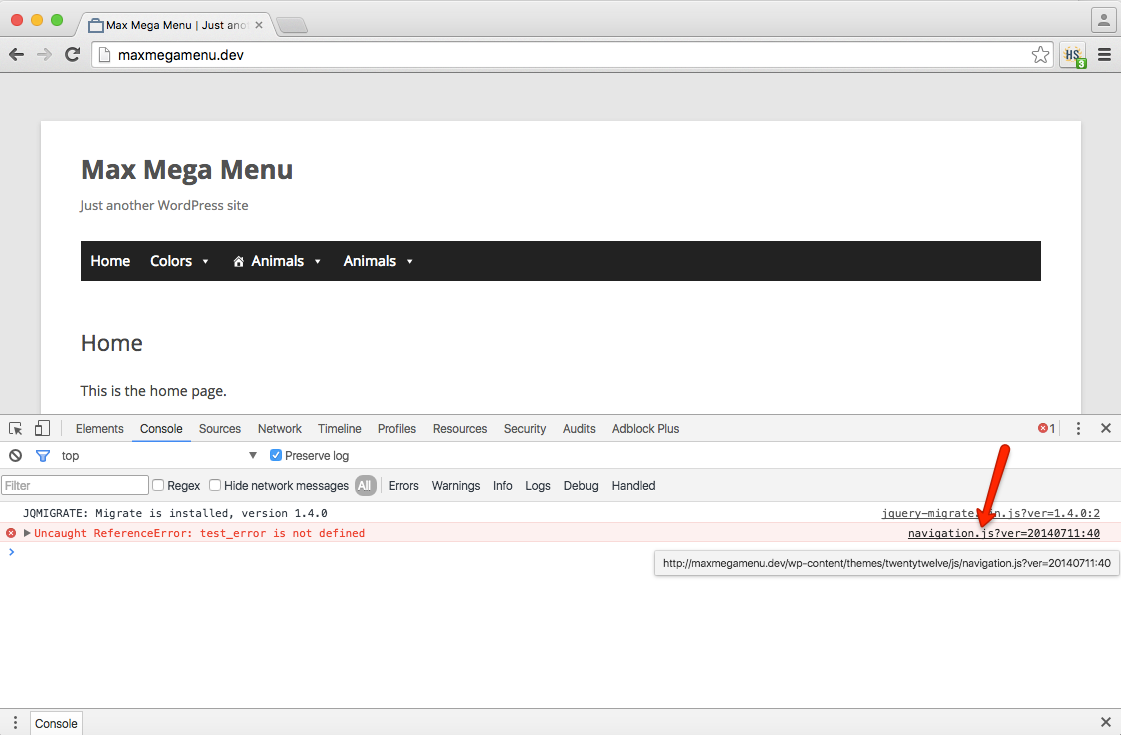
Step 3: Locate the source of the error
In this example I can see the error is originating from line 40 of /wp-content/twentytwelve/js/navigation.js.
It is more common to see JavaScript errors originating from custom code or plugins. If you see the error is coming from a plugin directory try disabling that plugin.
Final Notes
Debugging JavaScript errors takes practice and experience.
The fastest and easiest way to locate JavaScript errors is to disable all plugins and see if the error disappears. Then, in order to discover which plugin is causing the problem, enable plugins one by one until the problem returns. You will need to notify the plugin author of the error if you want to continue using it.
If the error message is still present even when all plugins are disabled then the error will most likely be originating from your theme. Try switching themes to see if the error disappears. If it does, you will need to contact your theme author for assistance.