How to display shortcodes in menu items
Please note this guide uses the “Replacements” functionality which is a feature of Max Mega Menu Pro.
In this example we will demonstrate how to display a shortcode alongside existing top level menu items.
For the purposes of this demonstration, we’ll use the [currency_switcher] shortcode. This shortcode is available if you are using the WPML WooCommerce Multi Lingual plugin.
Step 1 – Add a new item to the menu
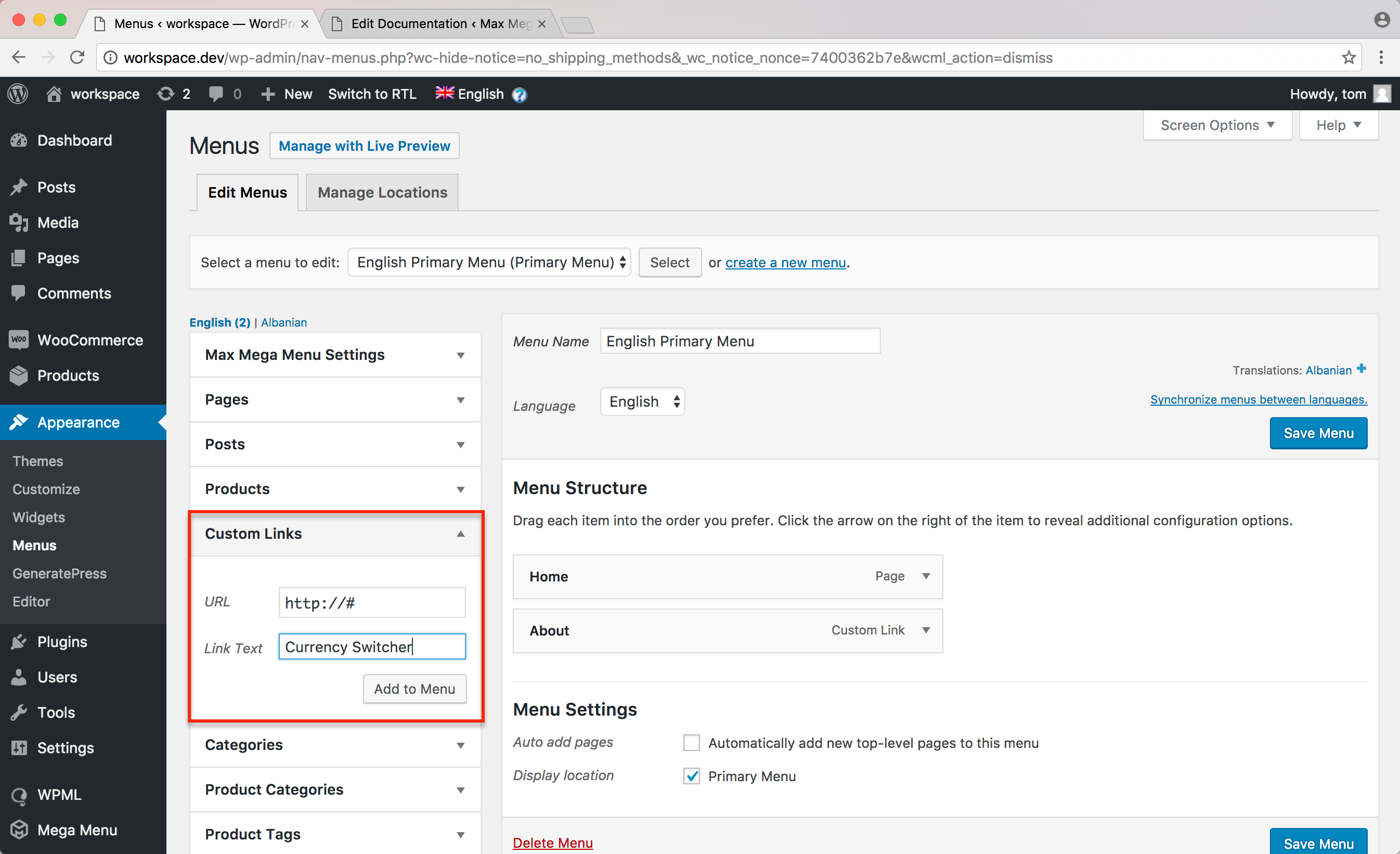
Create a new Custom Link menu item and position the item within the menu where you would like the shortcode to be displayed.
Set the title of the Custom Link to “Currency Switcher” and the URL to “http://#”.
Step 2 – Set up the shortcode replacement
Save the menu, then hover over the “Currency Switcher” item and click the blue Mega Menu button.
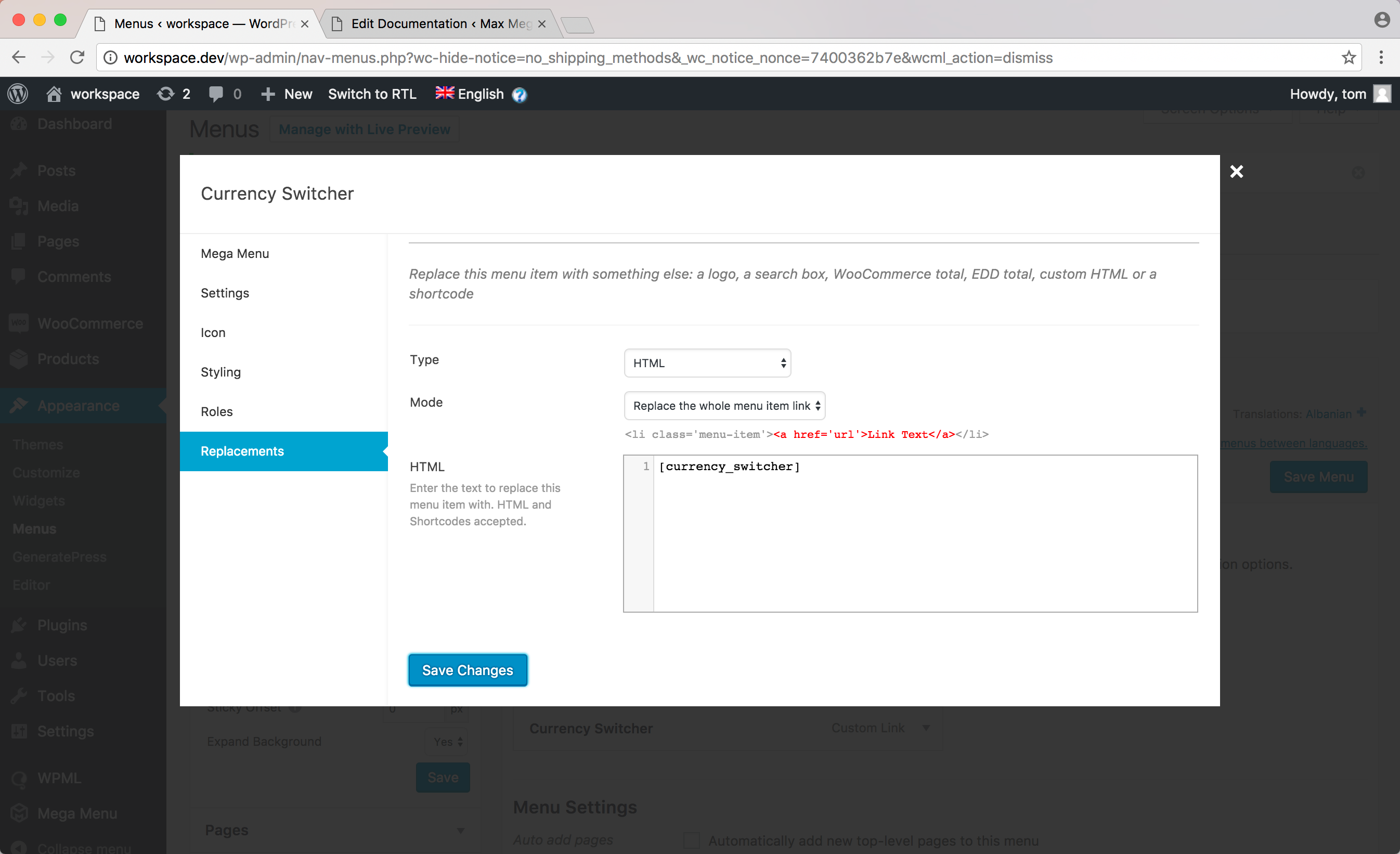
Go to the “Replacements” tab and set the Type to “HTML” and mode to “Replace the whole menu item link”.
Paste the shortcode into the HTML text area.
Step 3 – The result
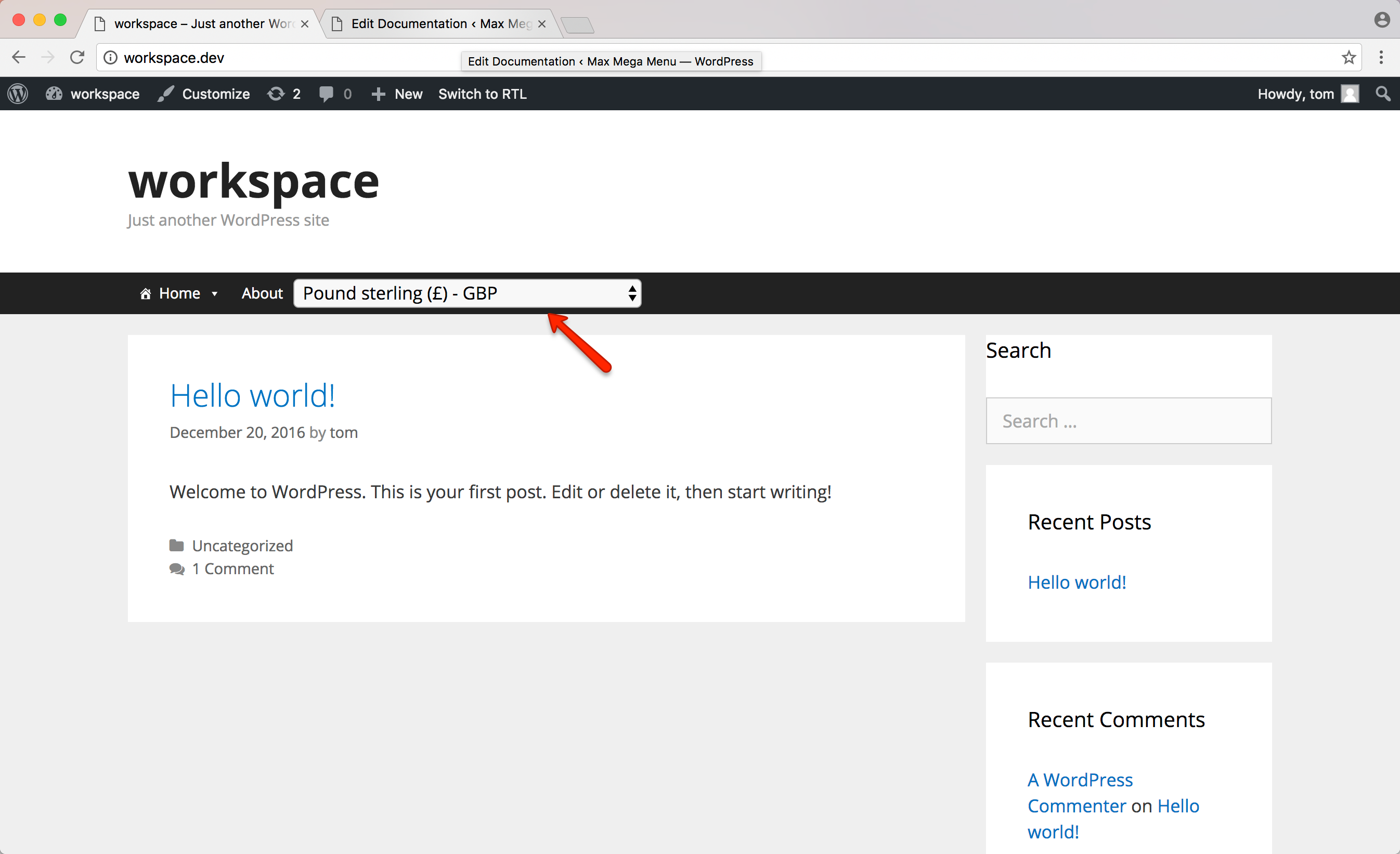
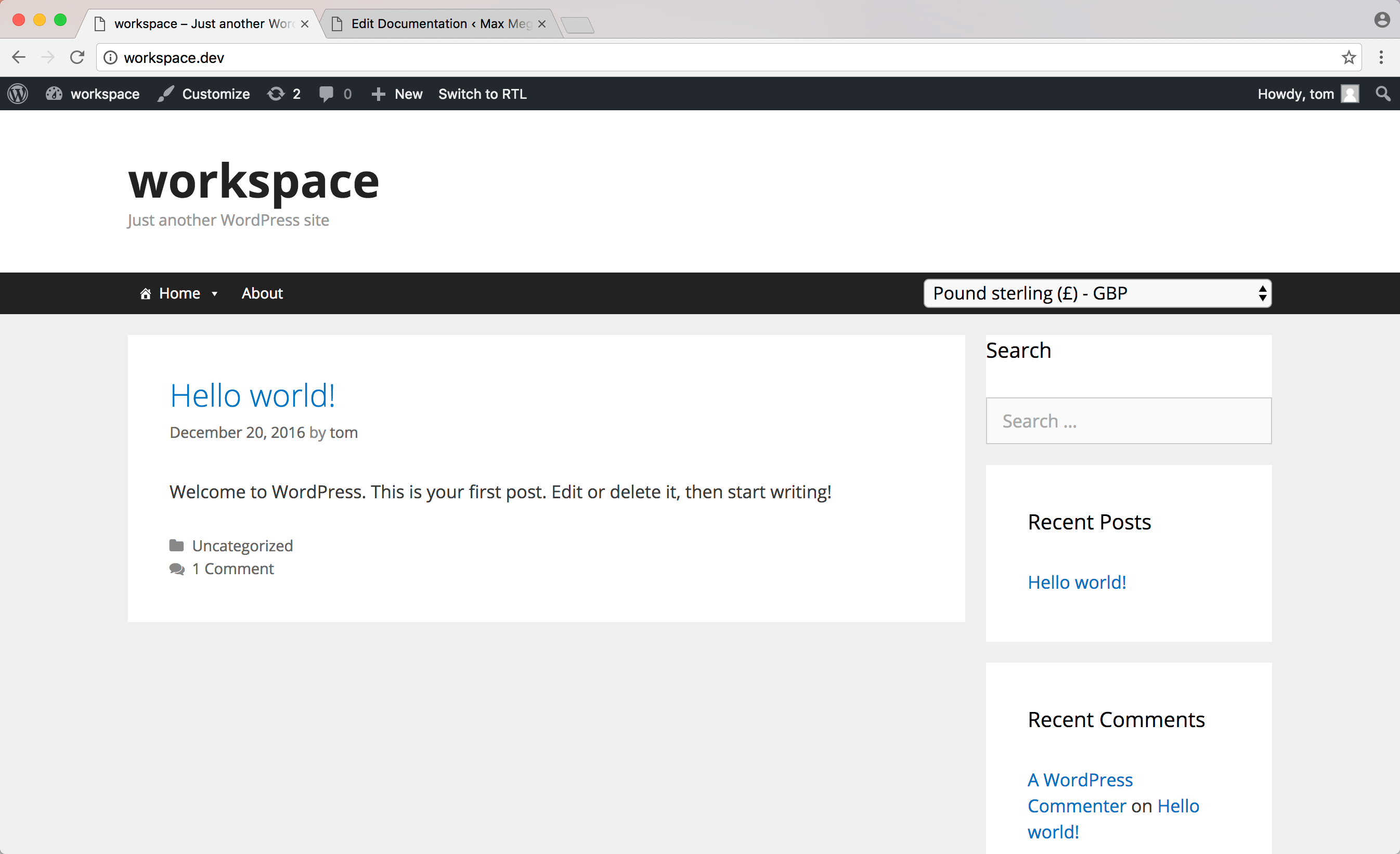
The custom menu item has been replaced with the shortcode:
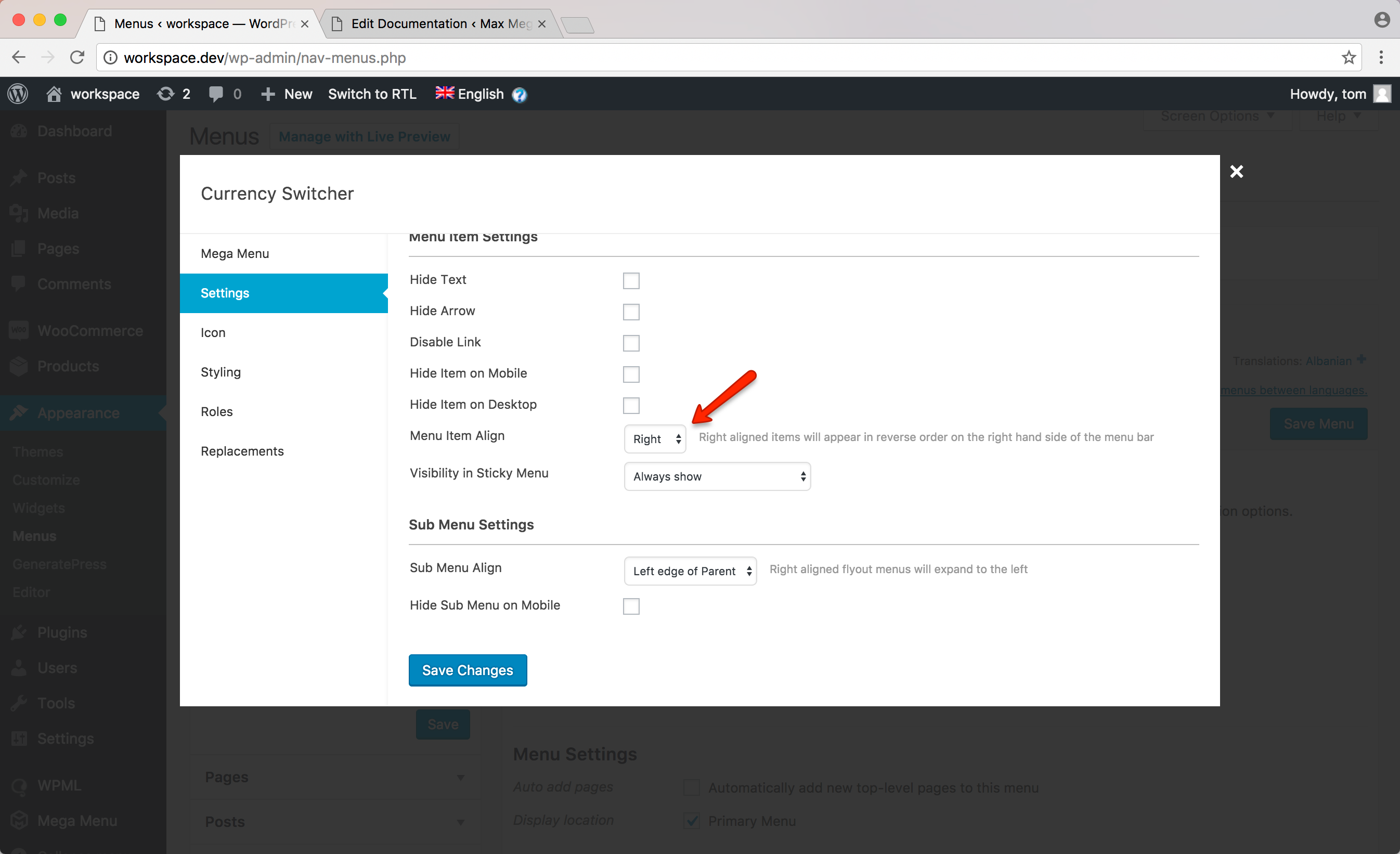
We can continue to use the mega menu settings for the item, including aligning the item to the right hand side of the menu: