v2.4.1.X – Logo Toggle Block Positioning (iPhone)
After updating Max Mega Menu (free) to v.2.4.1.X some users may find the position of their logo toggle block is incorrect on iPhones.
In previous versions, centrally aligned blocks would be pushed off center depending on the width of the blocks placed to the left or right of the toggle bar.
In x.2.4.1.X we made a change that allows you to add perfectly centered blocks to the middle of the toggle bar, regardless of the blocks you have placed in the right or left hand side areas. An unintended side effect of this change is that (in certain configurations) the logo will be incorrectly displayed on iPhones.
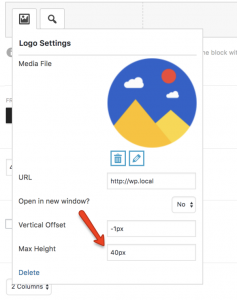
If you are finding your logo block is incorrectly displayed on iPhones, please edit the logo toggle block and change the Max Height from a percentage value (e.g. 100%) to a pixel value (e.g. 40px), as detailed below:
The Max Height must include “px”. E.g. use “30px” or “50px“.