What does “Hover Intent” mean?
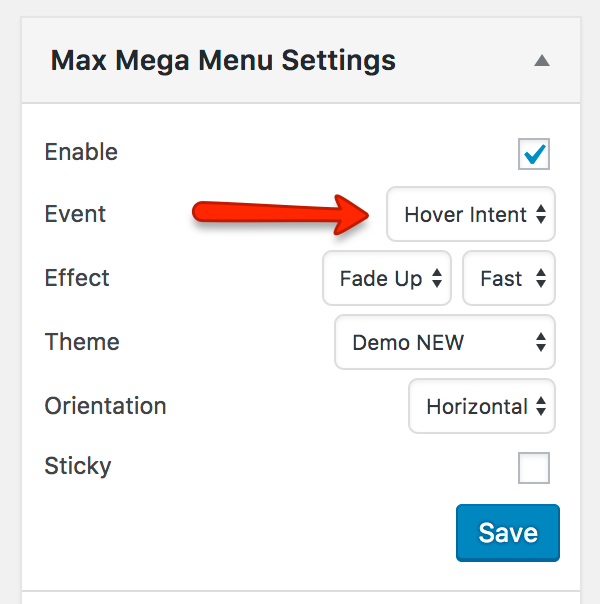
The default Event option is “Hover Intent”. This option can be found on the Appearance > Menus page.
Hover Intent is described as “a plug-in that attempts to determine the user’s intent… like a crystal ball, only with mouse movement! It is similar to jQuery’s hover method. However, instead of calling the handlerIn function immediately, hoverIntent waits until the user’s mouse slows down enough before making the call.” – Source
- Hover Intent will stop sub menus appearing immediately if the user accidentally moves their mouse over a top level menu item. The user must “intend” to open the sub menu by holding their cursor over the menu item for a few milliseconds.
- Hover Intent will also stop the sub menu from being hidden immediately if the user accidentally moves their cursor away from the sub menu – the user will have a small window of time to place their cursor back over the sub menu and keep it visible.
Disabling Hover Intent
If you do not want any delay before showing the sub menu, set the “Event” to “Hover”.
Changing the Hover Intent parameters
To override the default hover intent timings, add the following code to your theme’s functions.php file:
|
1 2 3 4 5 6 |
function megamenu_adjust_wrap_attributes( $attributes, $menu_id, $menu_settings, $settings, $current_theme_location ) { $attributes['data-hover-intent-timeout'] = 300; $attributes['data-hover-intent-interval'] = 100; return $attributes; } add_filter("megamenu_wrap_attributes", "megamenu_adjust_wrap_attributes", 10, 5); |